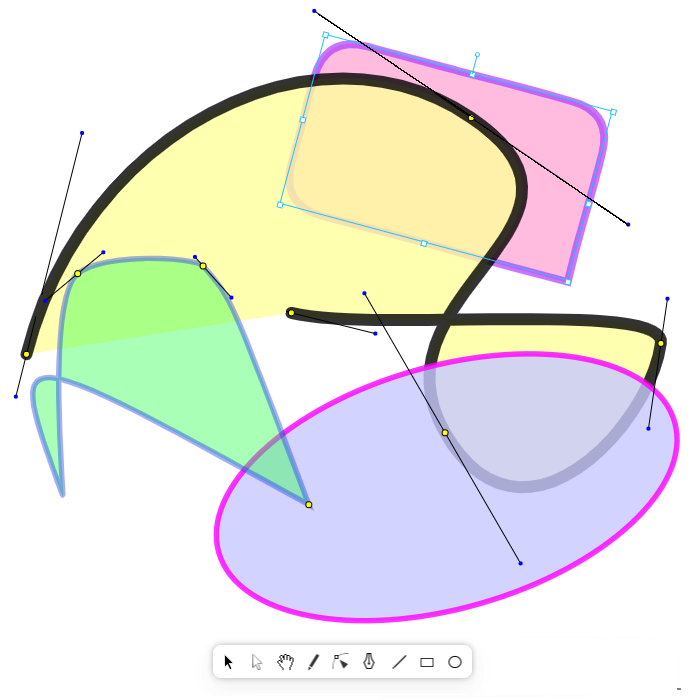
Gráficos vectoriales
Diseñe y personalice rápidamente formas, trazados de curvas y dibujos a mano alzada con nuestras potentes herramientas de edición de vectores integradas (con soporte para curvas Bézier). También contamos con un rico conjunto de íconos vectoriales para sus diseños.


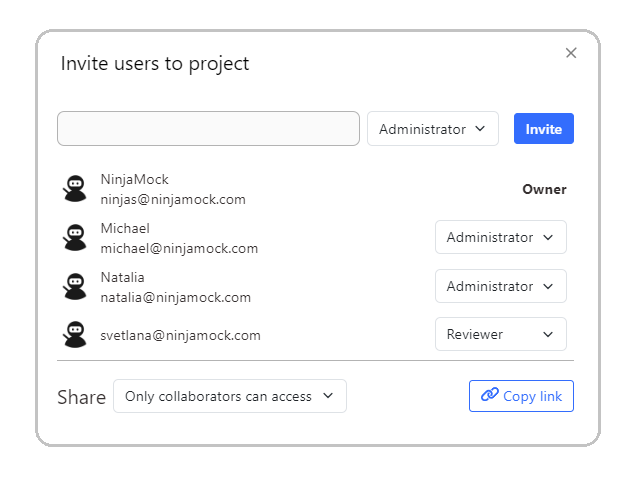
Colaboración
Comparta su trabajo con su equipo o clientes para obtener comentarios instantáneos y asegurarse de que todos estén actualizados con el progreso del proyecto.
Exportación de proyectos
Exporte a png, html o pdf, envíe el documento por correo electrónico o simplemente imprímalo y tráigalo a la reunión.


Traducción de contenidos
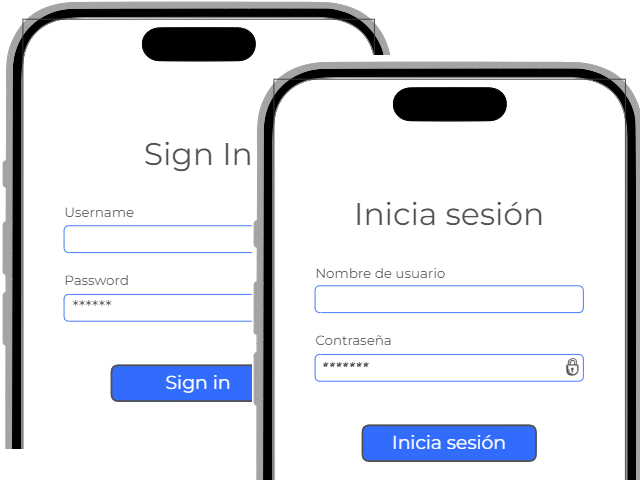
Traduce un componente o la página completa de tu proyecto a cualquier idioma.
Multiplataforma
Proporcionamos los últimos tipos de dispositivos para sus prototipos. Esto le permite probar su diseño en diferentes dispositivos de diferentes factores de forma.
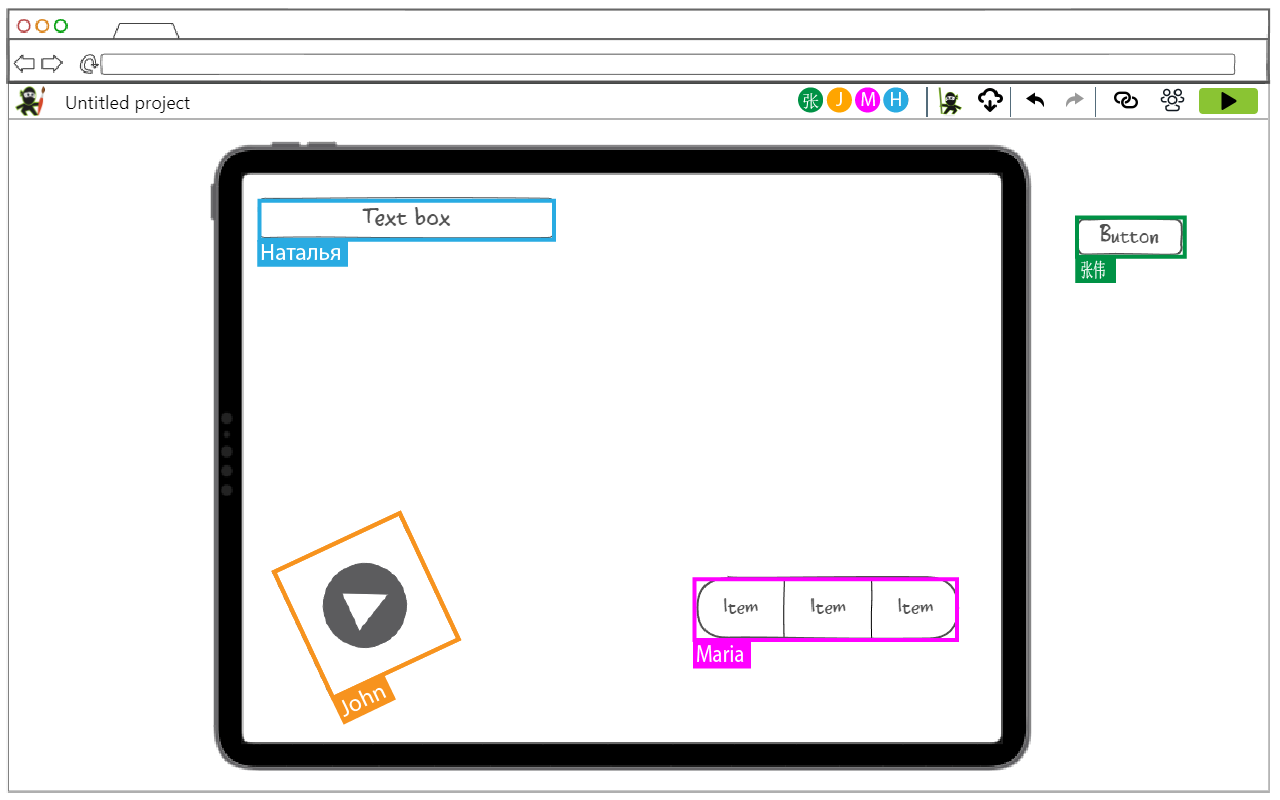
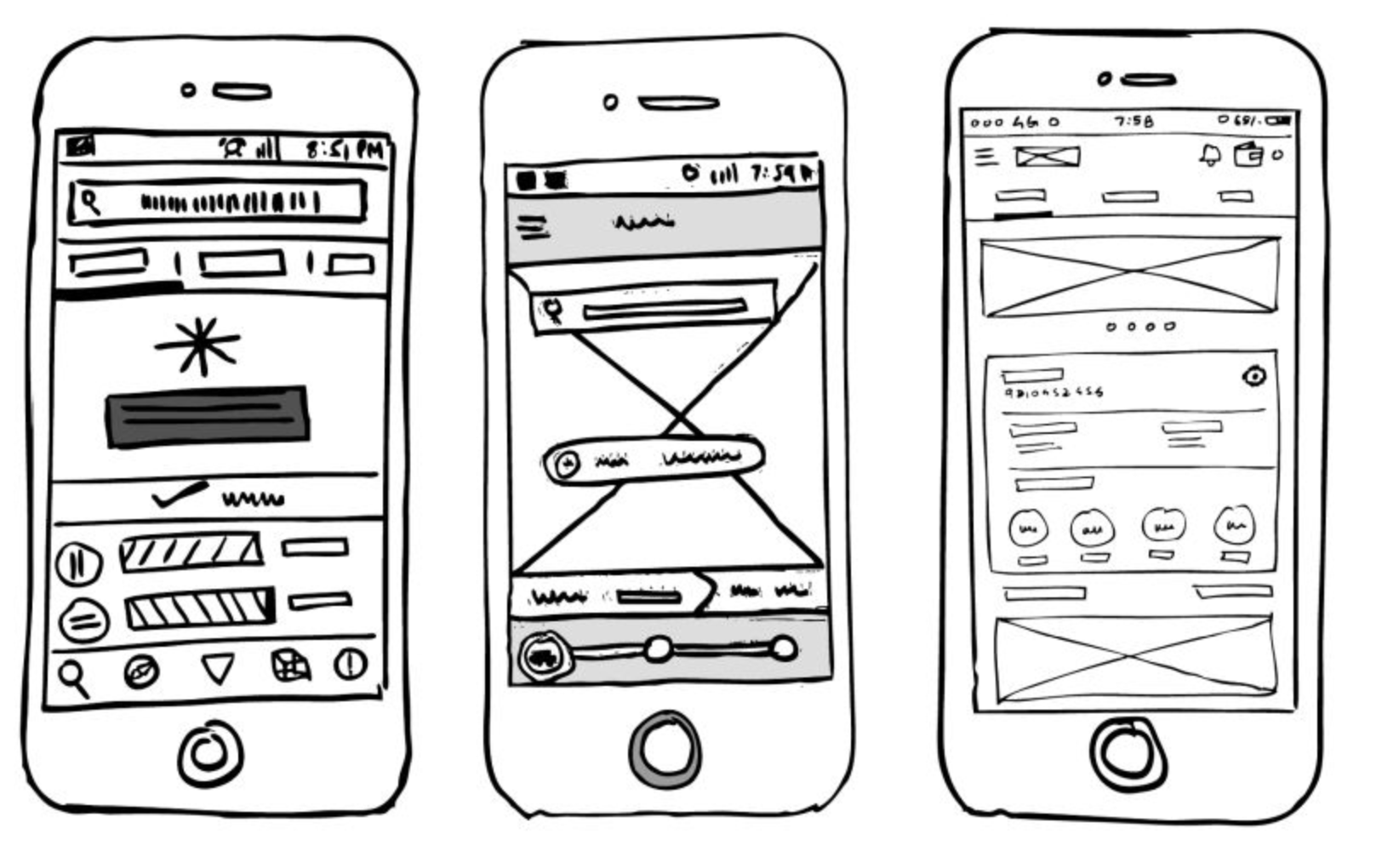
Estructura alámbrica
Presenta tus ideas como wireframes para luego convertirlas en un prototipo, en una sola herramienta.


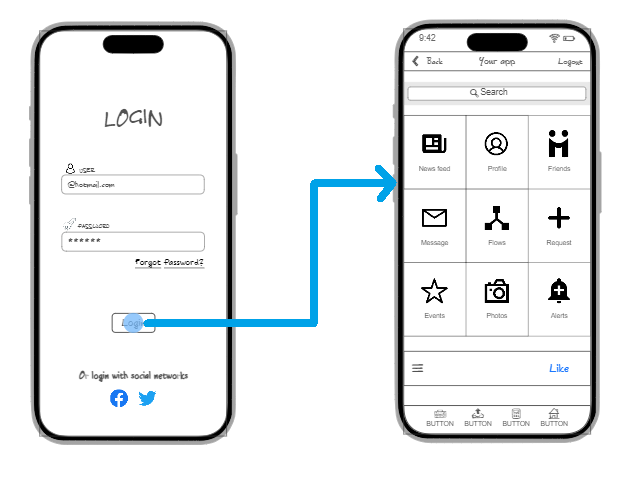
Creación de prototipos
Ponle interactividad a tus diseños emulando un dispositivo real de cualquier plataforma disponible.
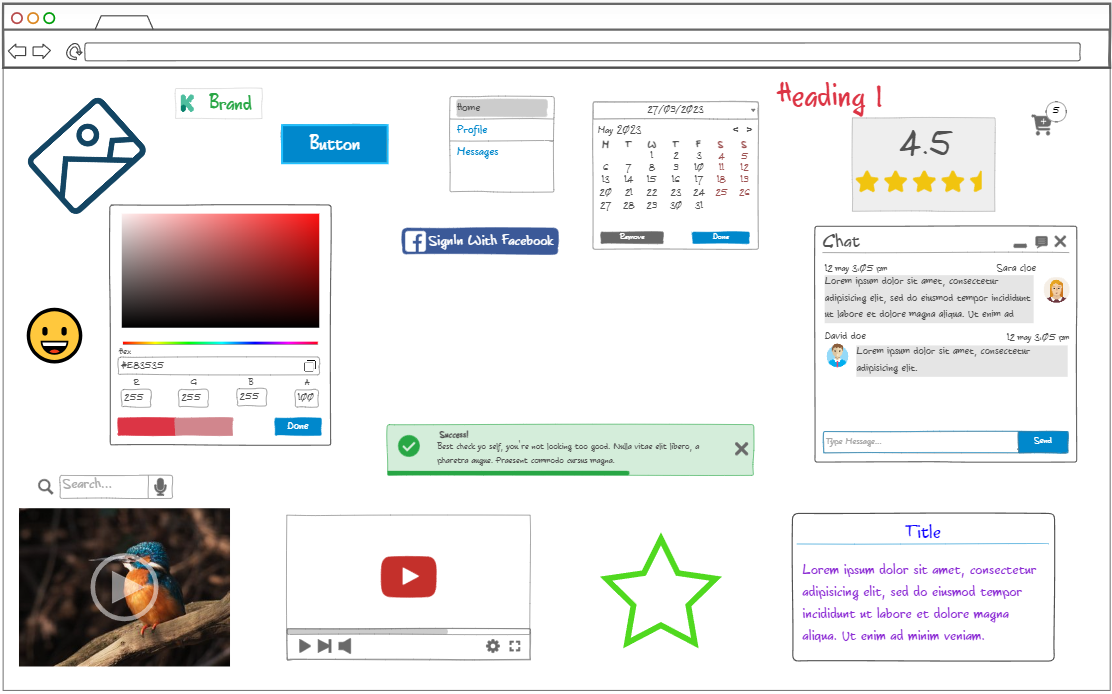
Componentes
Todos los componentes que tu diseño necesita para cada dispositivo y plataforma.


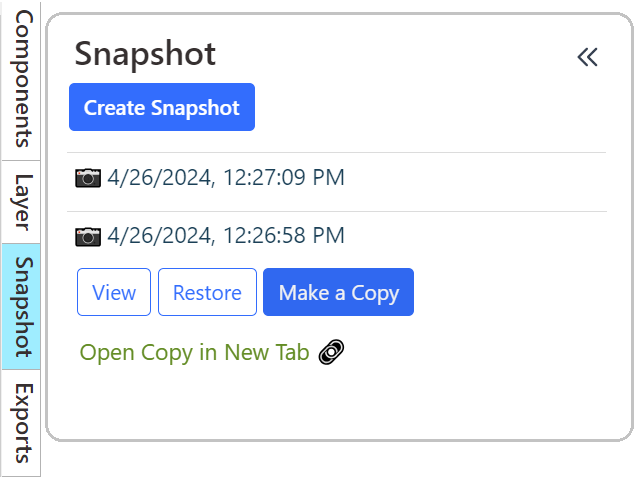
Revisión histórica
Tome instantáneas (copias de seguridad) de su trabajo en cualquier momento y vuelva a cualquier versión.
Gestión y seguridad
Organice sus carpetas y proyectos y permita o niegue el acceso a otros usuarios de su equipo.