¡Cree su nuevo sitio web de negocios rápido y fácil! Ir a Ninjamock.com y reclame su Cuenta Gratuita o Pro para seguir el tutorial sobre cómo crear un sitio web para su negocio en solo 10 minutos. En caso de que desee descargar y reutilizar este proyecto para su propio sitio web, está disponible en nuestra página Ejemplos. Es divertido y fácil y no es necesario ser muy técnico. ¡Síguelo y estarás orgulloso de tu resultado!


Qué es un wireframe?
Un wireframe es un dibujo de cómo desea, en este caso, que se vea el sitio web de su empresa y cómo se supone que los usuarios deben hacer clic a través de él. Utiliza una estructura alámbrica para aclarar dónde desea texto, imágenes, navegación, etc. para ser posicionado en su página. También lo utiliza para tener claro el flujo de usuarios de su sitio web. ¿Cómo se supone que sus clientes navegan a través de su sitio web? Esto significa que obtendrá una visión general de todas las páginas que formarán su sitio web terminado.
¿Por qué debería molestarme en crear un dibujo de wireframe?
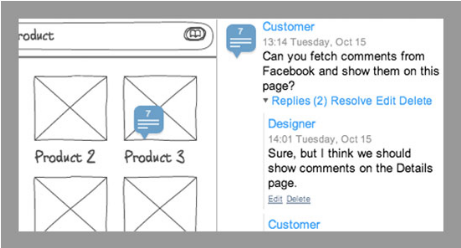
Crear un wireframe, como lo hacemos en este tutorial, le permite ser muy específico sobre cómo desea el diseño de la página web de su empresa. Esto te obliga a pensar en la experiencia del usuario al principio del proceso. Pero, ¿por qué no acudir a un diseñador o programador para empezar y dejar que lo resuelvan, puede pensar? Bueno, ya sea que se comunique con un diseñador o programador físicamente o en línea, necesitarán algún tipo de especificación de usted. Necesitarán saber lo que quieres. Y si eres demasiado abstracto y no sabes exactamente qué es lo que quieres, el proceso será mucho más costoso que si tuvieras un wireframe terminado que pudieras entregar. En el último caso, esto haría posible que un diseñador y programador le diera un precio por adelantado y usted podría elegir la mejor oferta presentada. Con este método evitarás sorpresas tanto en cuanto al producto acabado como al precio. Cambiar un sitio web que ya está programado consume mucho más tiempo y, por lo tanto, es costoso que cambiar un dibujo de estructura alámbrica. Si el diseñador o el programador tienen algún comentario sobre su wireframe, pueden editarla fácilmente juntos. A través de NinjaMock puedes invitarlos a editar el proyecto de tu sitio web. Esto significa que se puede discutir y ponerse de acuerdo sobre lo que se va a crear, antes de comenzar. Obtener la funcionalidad y el flujo de usuarios de su sitio web comercial correctamente la primera vez, hará que el proceso sea agradable para todas las partes involucradas. Le ahorrará tiempo y dinero y se asegurará de obtener el sitio web comercial que desea. Así que comencemos y le mostraremos cómo crear un sitio web para su negocio en poco tiempo.
Cómo crear un sitio web para su negocio en solo 10 minutos (1)
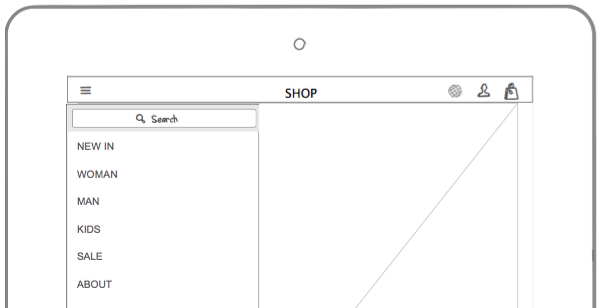
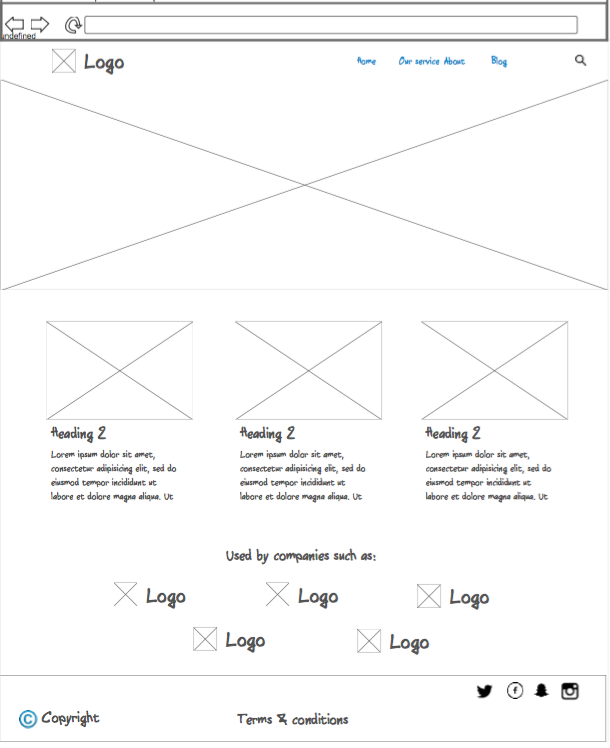
En esta primera parte del tutorial de 3 pasos, le mostraremos el sitio web comercial que vamos a crear. Y le mostraremos cómo crear la portada de nuestro sitio web. ¡Síganos y tendrá su propio sitio web en poco tiempo!
Cómo crear un sitio web para su negocio en solo 10 minutos (2)
Continuando donde lo dejamos en la parte 1, crearemos nuestra página de servicio o producto. Aguanta, estás casi en la línea de meta!
Cómo crear un sitio web para su negocio en solo 10 minutos (3)
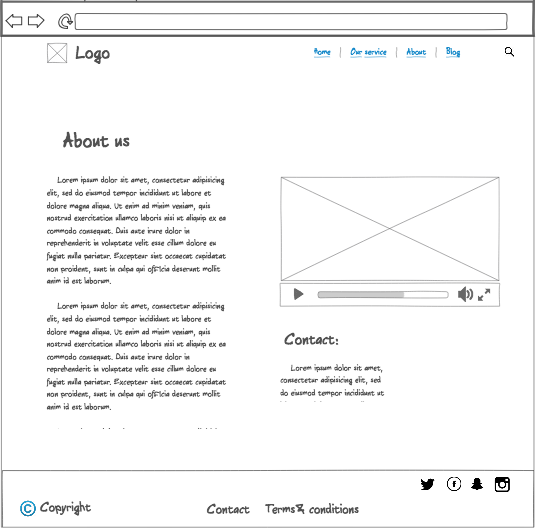
Finalmente, crearemos nuestra página "acerca de nosotros" y vincularemos todas nuestras páginas a un wireframe terminado.
Felicitaciones. Ahora tiene un wireframe de sitio web terminado!
Estás tan cerca de lo real como uno puede estar. Ahora sabe exactamente cómo desea que se vea su sitio web y cómo debe vincularse. Esto le brinda la oportunidad de hacer un buen trato con un programador y diseñador, ya que su wireframe funciona como un plano con lo que necesita crear. ¡Esto significa que su sitio web estará en funcionamiento en poco tiempo!
Si quieres iniciar un negocio, estas publicaciones también pueden ser de tu interés: Utilice wireframing para pasar de la idea al negocio - rápido! and Soñadores que Hacen-Imaginación y Acción, los Ingredientes Mágicos del Emprendimiento
Comience a diseñar el sitio web de su empresa!
Creación Feliz
El equipo NinjaMock