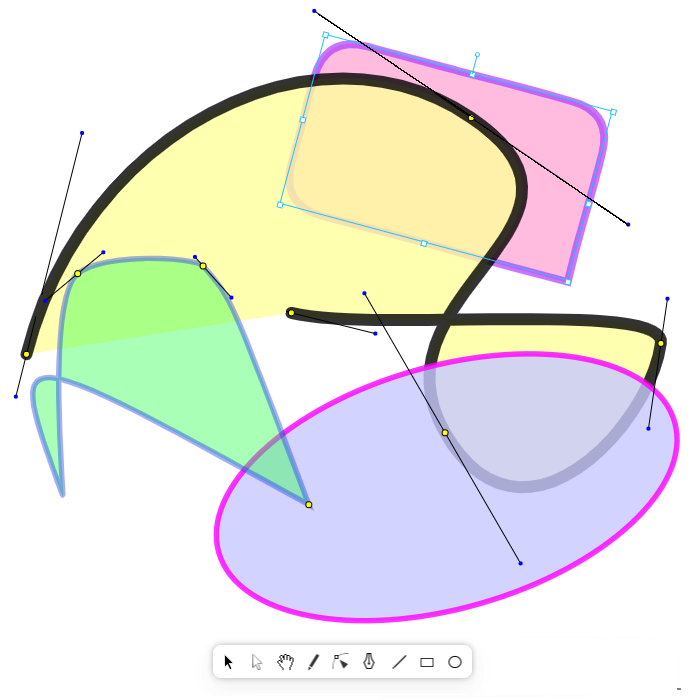
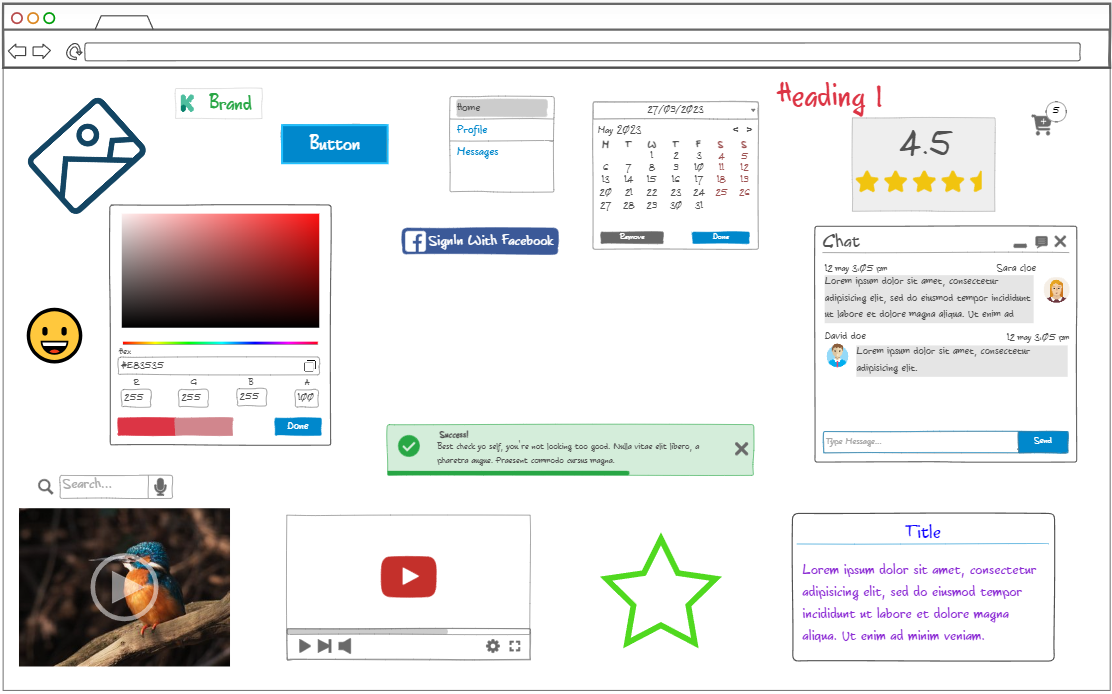
Grafik Vektor
Rancang dan sesuaikan bentuk, jalur kurva, dan gambar tangan bebas dengan cepat menggunakan alat pengeditan vektor bawaan kami yang canggih (dengan dukungan kurva Bezier). Kami juga memiliki beragam ikon vektor untuk desain Anda.


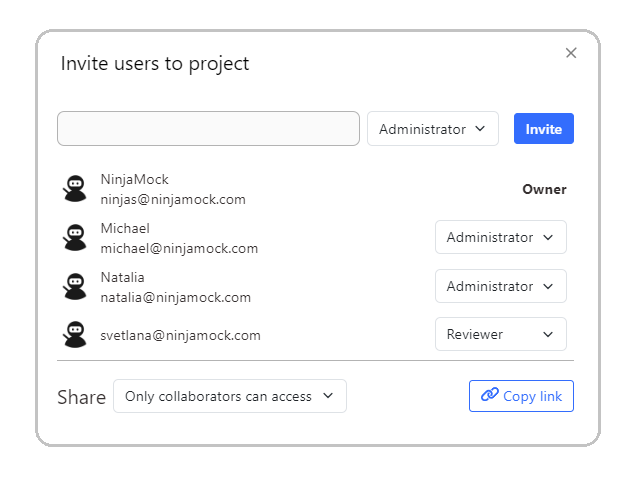
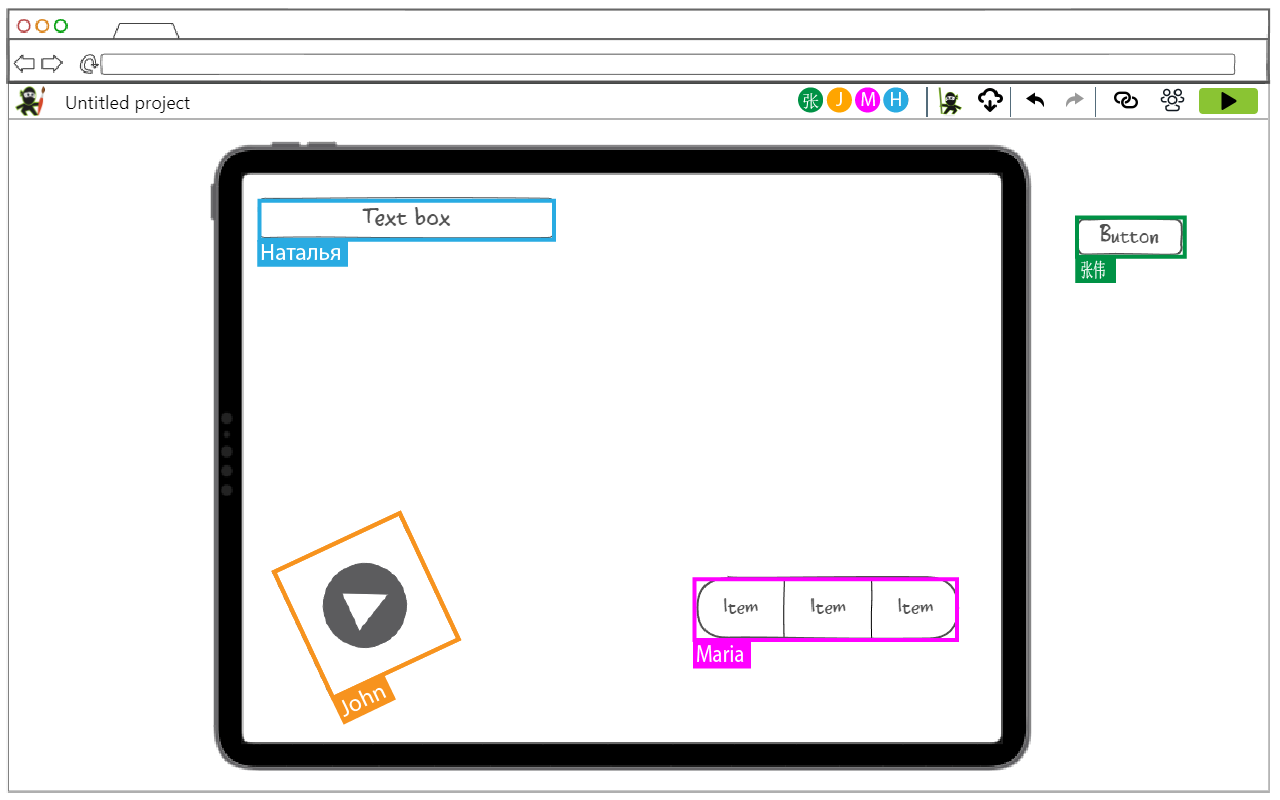
Kolaborasi
Bagikan pekerjaan Anda dengan tim atau klien untuk mendapatkan umpan balik instan dan memastikan bahwa semua orang mengetahui perkembangan proyek.
Ekspor proyek
Ekspor ke png, html atau pdf, kirim dokumen melalui email atau cukup cetak dan bawa ke rapat.


Terjemahan konten
Terjemahkan komponen atau seluruh halaman proyek Anda ke bahasa apa pun.
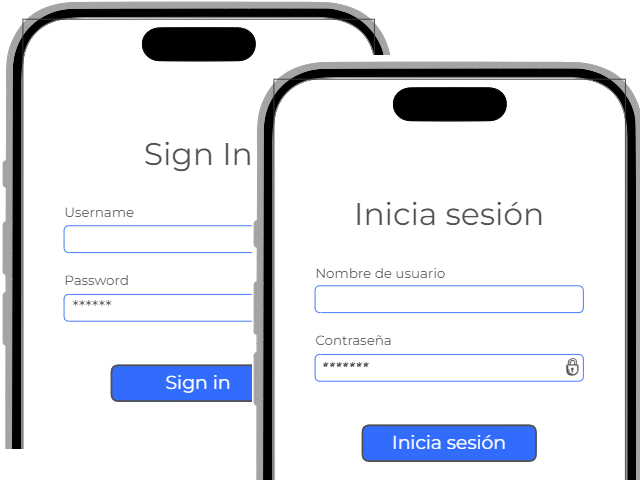
Multiplatform
Kami menyediakan jenis perangkat terbaru untuk prototipe Anda. Ini memungkinkan Anda menguji desain Anda di perangkat berbeda dengan faktor bentuk berbeda.
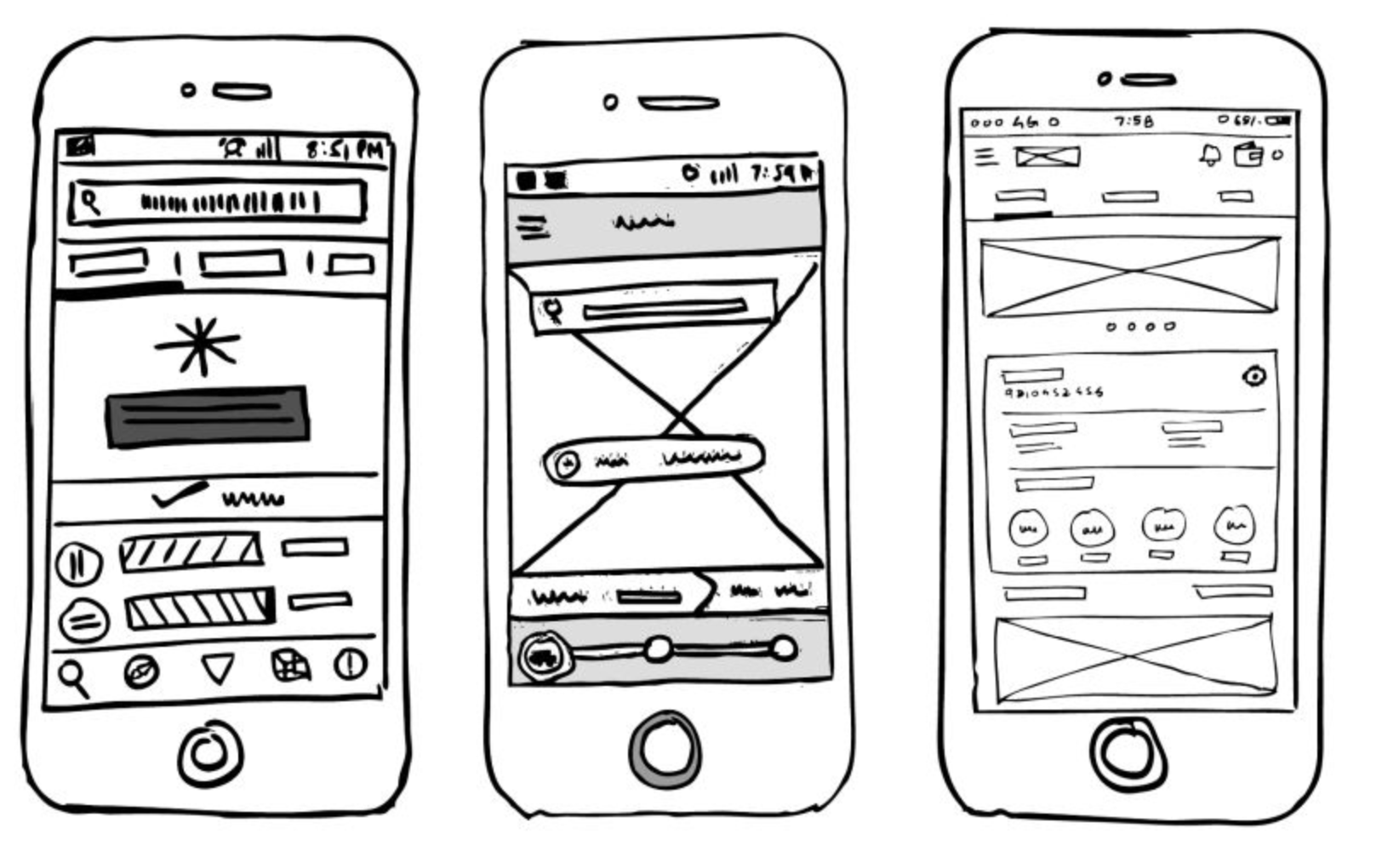
wireframing
Presentasikan ide Anda sebagai gambar rangka untuk kemudian diubah menjadi prototipe, hanya dalam satu alat


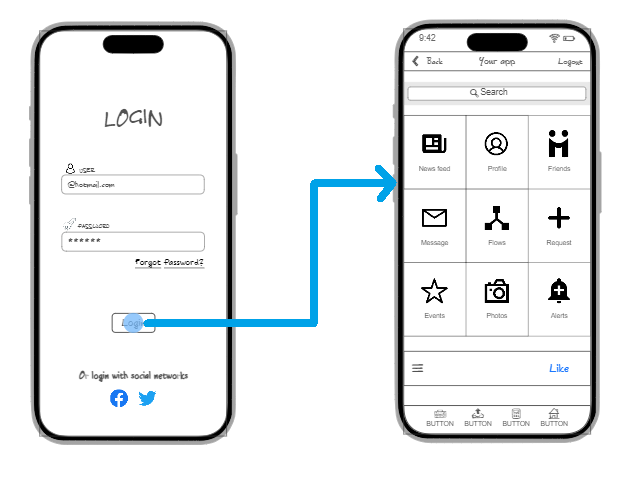
Pembuatan prototipe
Berikan interaktivitas pada desain Anda yang meniru perangkat nyata dari platform apa pun yang tersedia.
Komponen
Semua komponen yang dibutuhkan desain Anda untuk setiap perangkat dan platform.


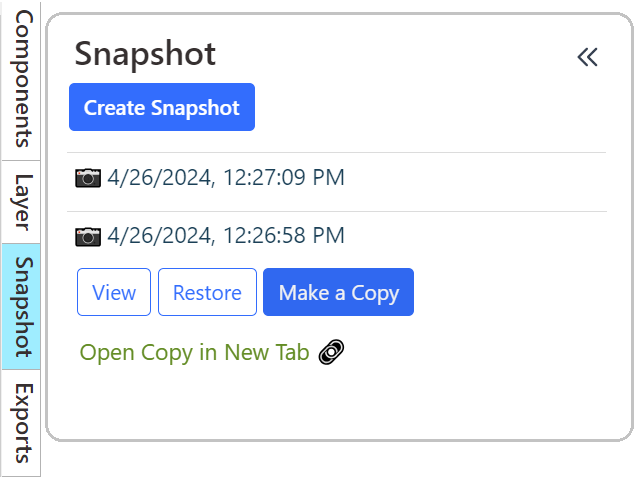
Riwayat revisi
Ambil snapshot (cadangan) pekerjaan Anda kapan saja dan kembali ke versi apa pun.
Manajemen & Keamanan
Atur folder dan proyek Anda dan izinkan atau tolak akses untuk pengguna lain di tim Anda.