Buat situs web bisnis baru Anda dengan cepat dan mudah! Pergi ke Ninjamock.com dan klaim akun gratis atau Pro Anda untuk mengikuti tutorial tentang cara membuat situs web untuk bisnis Anda hanya dalam 10 menit. Dalam kasus Anda ingin men-download dan menggunakan kembali proyek ini untuk website Anda sendiri, tersedia dari kami Halaman sampel . Hal ini menyenangkan dan mudah dan Anda tidak harus sangat terampil teknis. Ikuti bersama dan Anda akan bangga dengan hasil Anda!


Apa itu wireframe?
Wireframe adalah gambar bagaimana Anda ingin, dalam hal ini, situs web bisnis Anda terlihat dan bagaimana pengguna seharusnya mengkliknya. Anda menggunakan wireframe untuk diri sendiri untuk mendapatkan jelas tentang di mana Anda ingin teks, gambar, navigasi dll. untuk diposisikan pada halaman Anda. Anda juga menggunakannya untuk mendapatkan jelas tentang aliran pengguna situs web Anda. Bagaimana pelanggan Anda seharusnya menavigasi melalui situs web Anda? Ini berarti bahwa anda akan mendapatkan gambaran dari semua halaman yang akan membuat website Anda selesai.
Mengapa saya harus repot-repot membuat gambar wireframe?
Membuat wireframe, seperti yang kita lakukan dalam tutorial ini, memungkinkan Anda untuk menjadi sangat spesifik tentang bagaimana Anda menginginkan desain halaman web bisnis anda. Ini memaksa Anda untuk memikirkan pengalaman pengguna di awal proses. Tetapi mengapa tidak pergi ke desainer atau programmer untuk memulai dan membiarkan mereka mengetahuinya, Anda mungkin berpikir? Baik Apakah Anda menghubungi seorang desainer atau programmer secara fisik atau online, mereka akan memerlukan semacam spesifikasi dari Anda. Mereka perlu tahu apa yang Anda inginkan. Dan jika Anda terlalu abstrak dan tidak tahu persis apa yang Anda inginkan, prosesnya akan jauh lebih mahal, daripada jika Anda memiliki wireframe jadi yang bisa Anda serahkan. Dalam kasus selanjutnya, ini akan memungkinkan bagi seorang desainer dan programmer untuk memberi Anda harga di muka dan Anda akan dapat memilih penawaran terbaik yang disajikan. Dengan metode ini Anda akan menghindari kejutan baik dari segi produk jadi maupun harganya. Mengubah situs web yang sudah dikodekan jauh lebih memakan waktu sehingga mahal, daripada mengubah gambar gambar rangka. Jika desainer atau programmer memiliki komentar pada wireframe Anda, Anda dapat dengan mudah mengeditnya bersama-sama. Melalui NinjaMock Anda dapat mengundang mereka untuk mengedit proyek website anda. Ini berarti Anda dapat mendiskusikan dan menyetujui apa yang akan dibuat, sebelum memulai. Mendapatkan fungsionalitas dan aliran pengguna situs web bisnis Anda dengan benar pertama kali, akan membuat prosesnya menyenangkan bagi semua pihak yang terlibat. Ini akan menghemat waktu dan uang Anda dan Anda memastikan bahwa Anda mendapatkan situs web bisnis yang Anda inginkan. Jadi mari kita mulai dan tunjukkan cara membuat situs web untuk bisnis anda dalam waktu singkat!
Cara membuat website untuk bisnis Anda hanya dalam 10 menit (1)
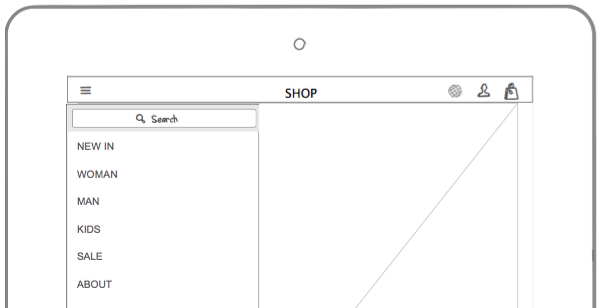
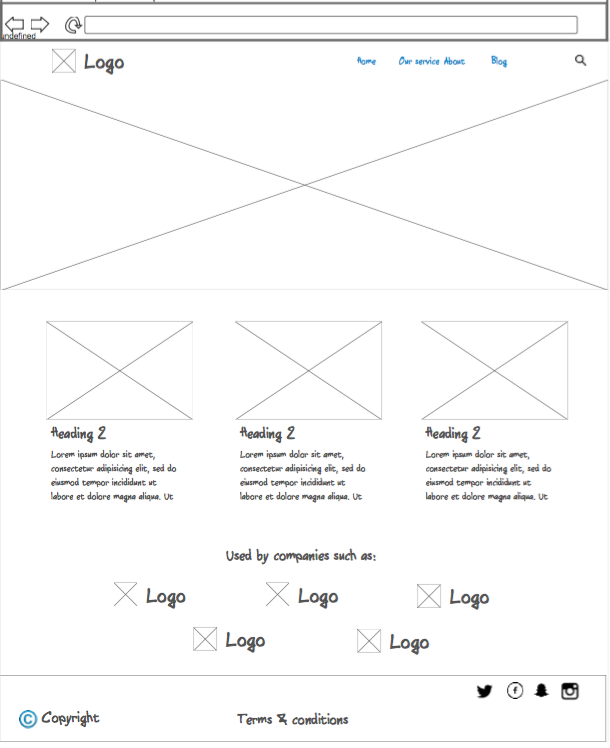
Pada bagian pertama dari tutorial 3 langkah ini kami akan menunjukkan kepada anda situs web bisnis yang akan kami buat. Dan kami akan menunjukkan cara membuat halaman depan situs web kami. Ikuti bersama dan Anda akan memiliki situs web Anda sendiri dalam waktu singkat!
Cara membuat website untuk bisnis Anda hanya dalam 10 menit (2)
Melanjutkan di mana kami meninggalkan di bagian 1, kami akan membuat halaman layanan atau produk kami. Bertahan di sana Anda hampir di garis finish!
Cara membuat website untuk bisnis Anda hanya dalam 10 menit (3)
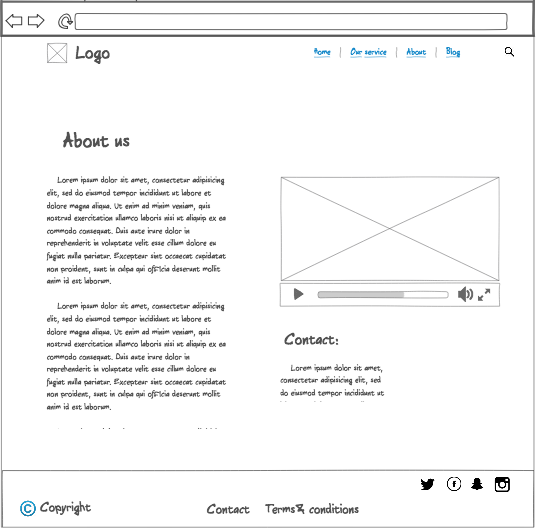
Akhirnya kita akan membuat halaman "Tentang kami" dan menghubungkan semua halaman kami bersama-sama untuk wireframe selesai.
Selamat. Anda sekarang memiliki wireframe situs web yang sudah jadi!
Anda adalah sebagai dekat dengan hal yang nyata sebagai salah satu dapat. Anda sekarang tahu persis seperti apa tampilan situs web Anda dan bagaimana itu harus dihubungkan bersama. Ini memberi Anda kesempatan untuk membuat kesepakatan yang baik dengan seorang programmer dan desainer, sebagai wireframe Anda bekerja sebagai Cetak biru untuk apa yang mereka butuhkan untuk membuat. Ini berarti bahwa situs web Anda akan berjalan dalam waktu singkat!
Jika Anda ingin memulai bisnis, posting ini mungkin juga menarik bagi anda: Gunakan wireframing untuk beralih dari ide ke bisnis-cepat. dan Imajinasi dan tindakan – Bahan ajaib dalam kewirausahaan
Mulailah mendesain situs web bisnis anda!
Selamat Berkreasi
Tim NinjaMock