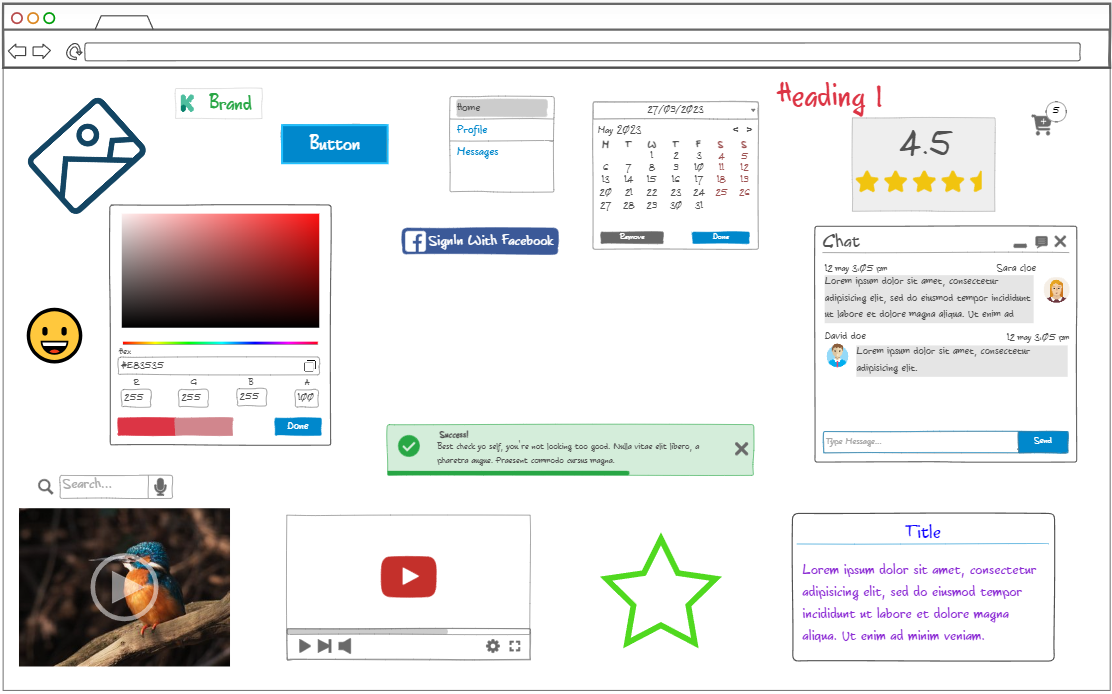
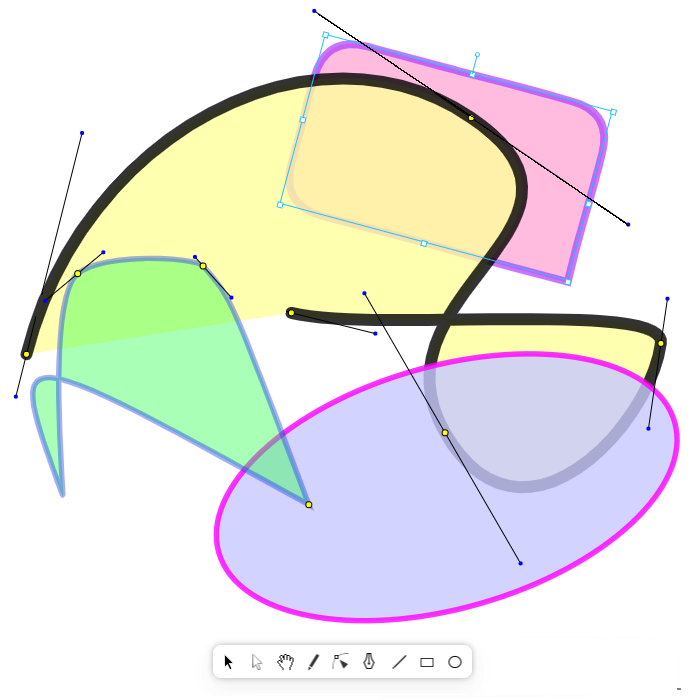
ベクターグラフィックス
強力な内蔵ベクター編集ツール (ベジェ曲線サポート付き) を使用して、形状、曲線パス、フリーハンド描画をすばやくデザインしてカスタマイズします。デザインに適したベクターアイコンの豊富なセットも用意しています。




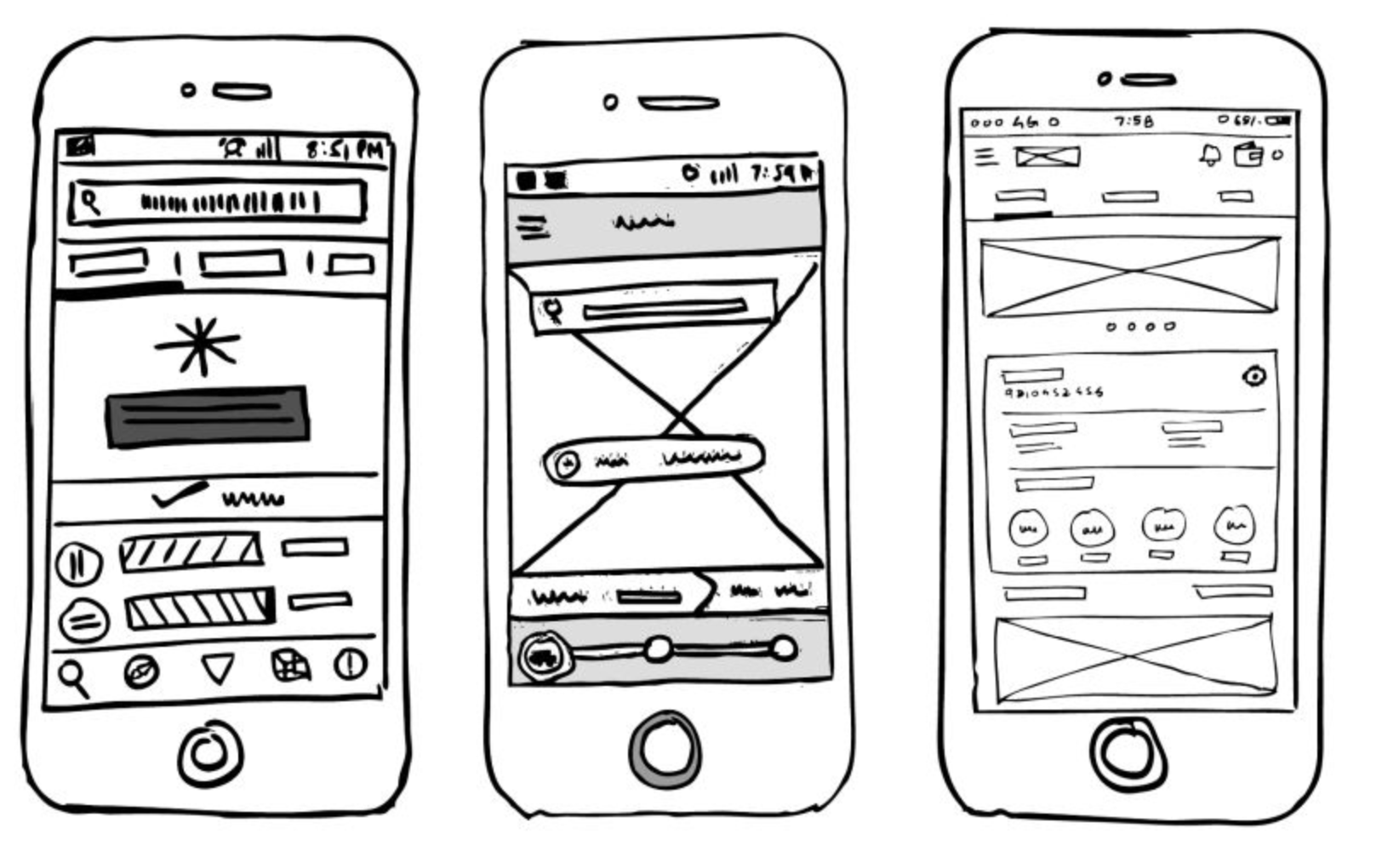
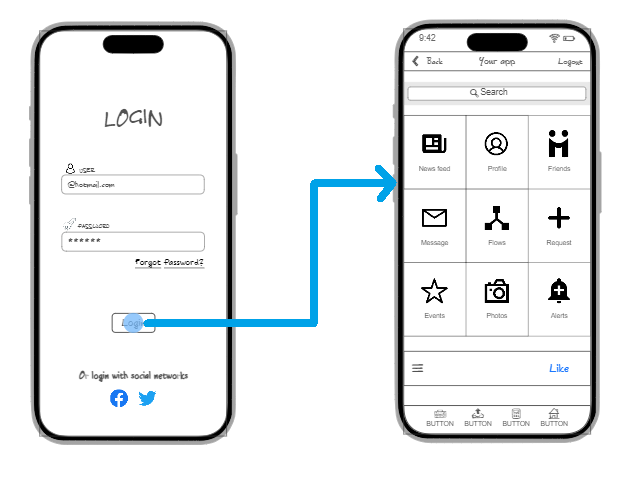
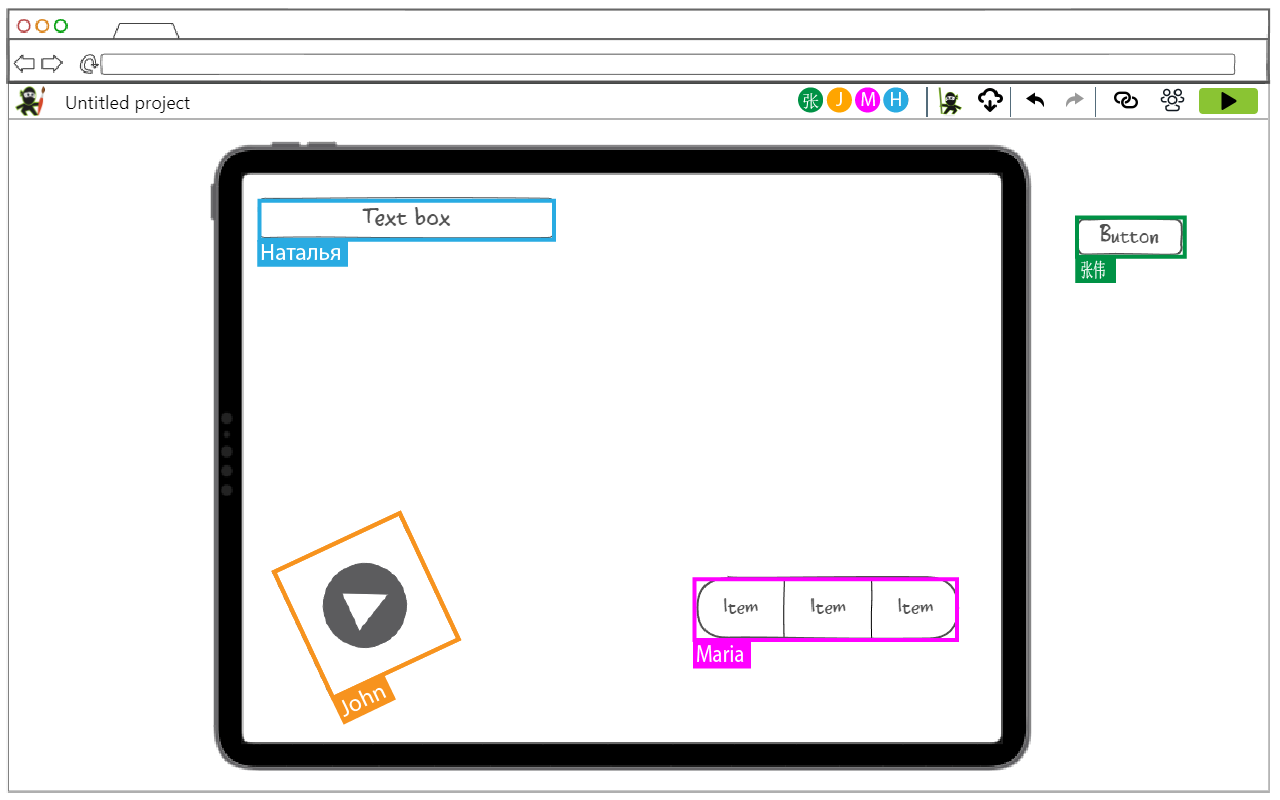
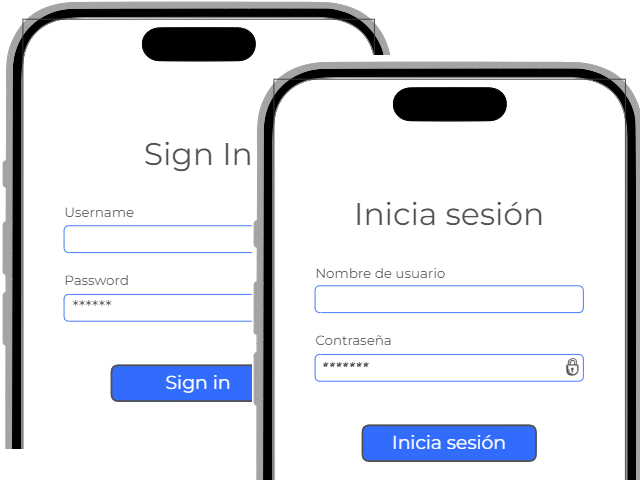
マルチプラットフォーム
お客様のプロトタイプに最新のデバイスタイプを提供します。これにより、さまざまなフォームファクターのさまざまなデバイスで設計をテストできます。