新しいビジネス Web サイトをすばやく簡単に作成しましょう。 に行く Ninjamock.com Free または Pro アカウントを請求して、わずか 10 分でビジネス用の Web サイトを作成する方法に関するチュートリアルに従います。 このプロジェクトをダウンロードして自分の Web サイトで再利用したい場合は、当社の Web サイトから入手できます。 サンプルページ . 楽しく簡単で、高度な技術を必要としません。 長くフォローすれば、結果を誇りに思うでしょう!


ワイヤーフレームとは?
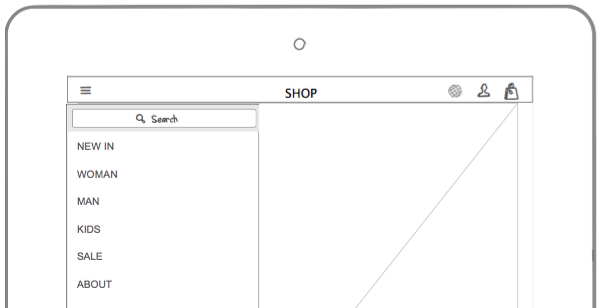
ワイヤーフレームとは、この場合はビジネス Web サイトの外観と、ユーザーがクリックする方法を描いたものです。 ワイヤーフレームを使用して、テキスト、画像、ナビゲーションなどをページのどこに配置するかを明確にします。 また、Web サイトのユーザー フローを明確にするためにも使用します。 顧客は Web サイトをどのようにナビゲートする必要がありますか? これは、完成した Web サイトを構成するすべてのページの概要を把握できることを意味します。
なぜワイヤフレーム図面をわざわざ作成する必要があるのですか?
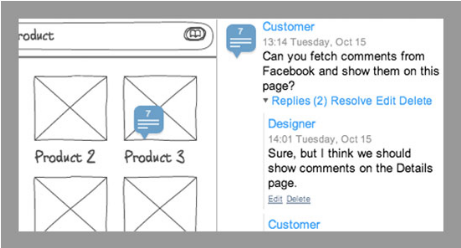
このチュートリアルのようにワイヤーフレームを作成すると、ビジネス Web ページをどのようにデザインしたいかを非常に具体的にすることができます。これにより、プロセスの早い段階でユーザー エクスペリエンスについて考える必要があります。しかし、最初からデザイナーやプログラマーのところに行って、彼らに理解させてみませんか?デザイナーやプログラマーに物理的に連絡するか、オンラインで連絡するかに関係なく、彼らはあなたからの何らかの仕様を必要とします。彼らはあなたが何を望んでいるのかを知る必要があります。また、抽象的すぎて自分が何を望んでいるかを正確に把握していない場合、完成したワイヤーフレームをそのまま引き渡す場合よりも、プロセスに多くの費用がかかります。後者の場合、これにより、デザイナーとプログラマーが前もって価格を提示することが可能になり、提示された最良のオファーを選択できるようになります.この方法を使用すると、完成品と価格の両方の面で驚きを避けることができます.すでにコード化されている Web サイトを変更するのは、ワイヤーフレームの図面を変更するよりもはるかに時間がかかるため、費用がかかります。デザイナーまたはプログラマーがワイヤーフレームにコメントを付けた場合は、一緒に簡単に編集できます。 NinjaMock を通じて、Web サイト プロジェクトを編集するように招待できます。これは、開始する前に、何を作成するかについて話し合い、同意できることを意味します。ビジネス Web サイトの機能とユーザー フローを最初から正しく設定することで、関係者全員にとってプロセスが快適になります。それはあなたの時間とお金を節約し、あなたが望むビジネスウェブサイトを確実に手に入れることができます.それでは、すぐにビジネス用のウェブサイトを作成する方法をお見せしましょう!
わずか 10 分でビジネス用の Web サイトを作成する方法 (1)
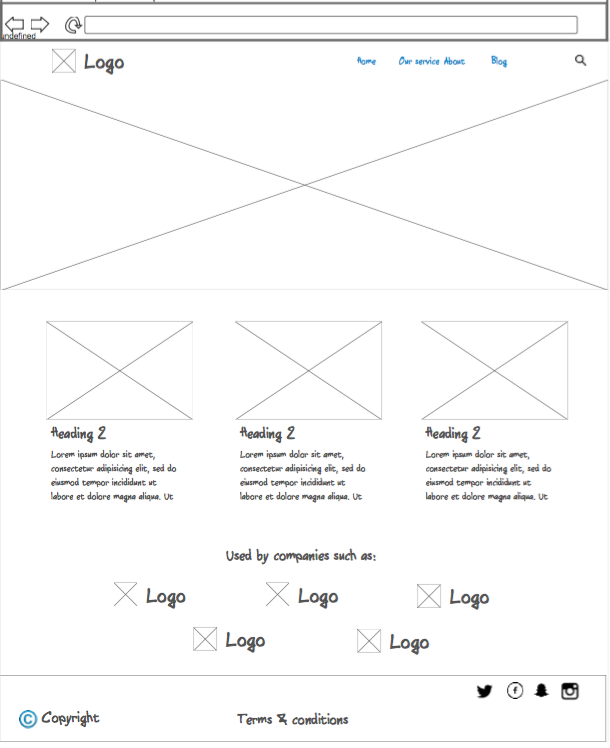
この 3 ステップ チュートリアルの最初の部分では、これから作成するビジネス Web サイトを紹介します。 そして、私たちのウェブサイトのフロントページを作成する方法を示します。 フォローすれば、すぐに自分のウェブサイトを手に入れることができます!
わずか 10 分でビジネス用の Web サイトを作成する方法 (2)
パート 1 の続きで、サービスまたは製品ページを作成します。 ちょっと待って、もうすぐゴールです!
わずか 10 分でビジネス用の Web サイトを作成する方法 (3)
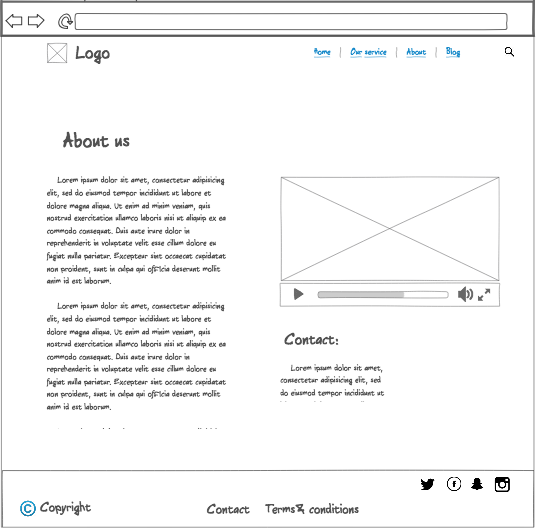
最後に、「私たちについて」ページを作成し、すべてのページを完成したワイヤーフレームにリンクします。
おめでとう。 これで、Web サイトのワイヤーフレームが完成しました。
あなたはできる限り本物に近づいています。 これで、Web サイトをどのように見せたいか、どのようにリンクする必要があるかが正確にわかりました。 ワイヤーフレームは、プログラマーやデザイナーが作成する必要があるものの青写真として機能するため、プログラマーやデザイナーとうまく取引する機会が得られます。 これは、あなたのウェブサイトがすぐに稼働することを意味します!
ビジネスを始めたい場合は、これらの投稿も興味深いかもしれません。 ワイヤーフレームを使用して、アイデアをビジネスにすばやく移行します。 と 想像力と行動 – 起業家精神の魔法の成分
ビジネスウェブサイトのデザインを始めましょう!
幸せな創造
NinjaMock チーム