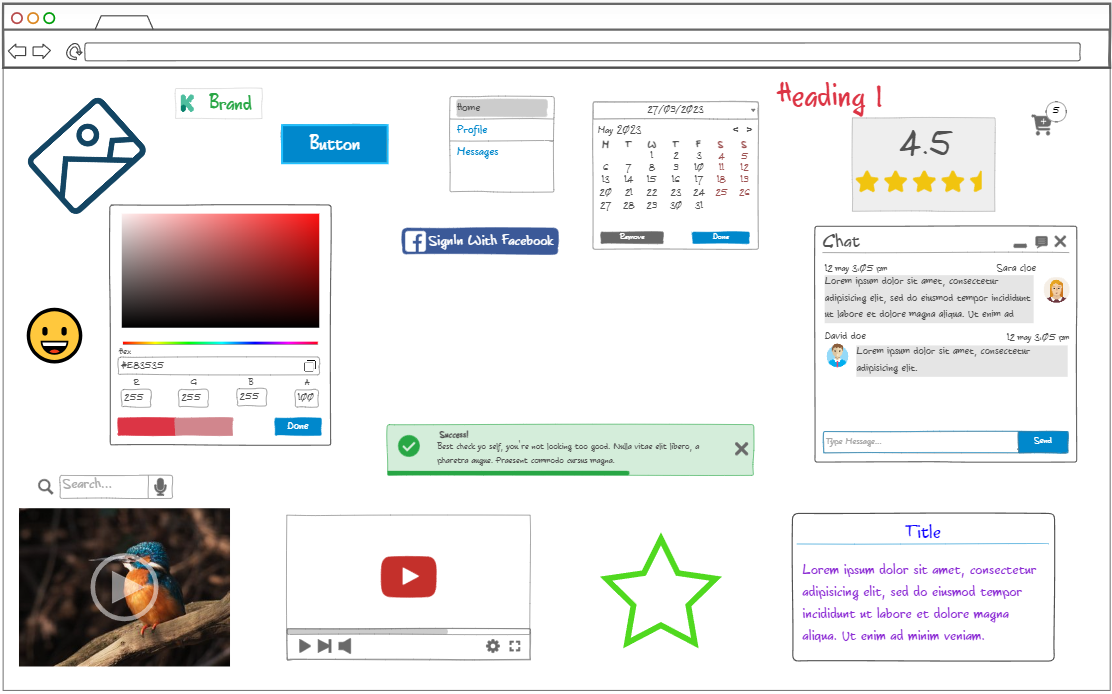
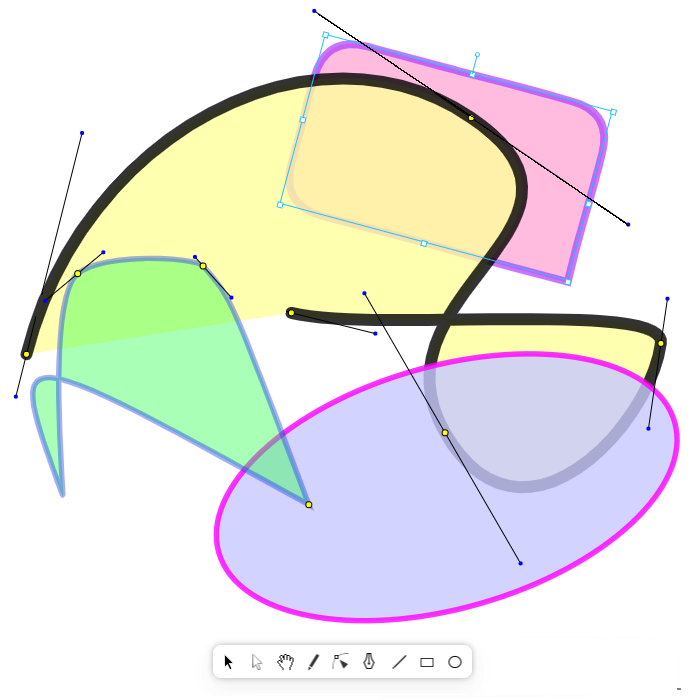
벡터 편집기
강력한 내장 벡터 편집 도구(베지어 곡선 지원)를 사용하여 모양, 곡선 경로 및 자유형 그리기를 빠르게 디자인하고 사용자 정의합니다. 우리는 또한 귀하의 디자인을 위한 풍부한 벡터 아이콘 세트를 보유하고 있습니다.




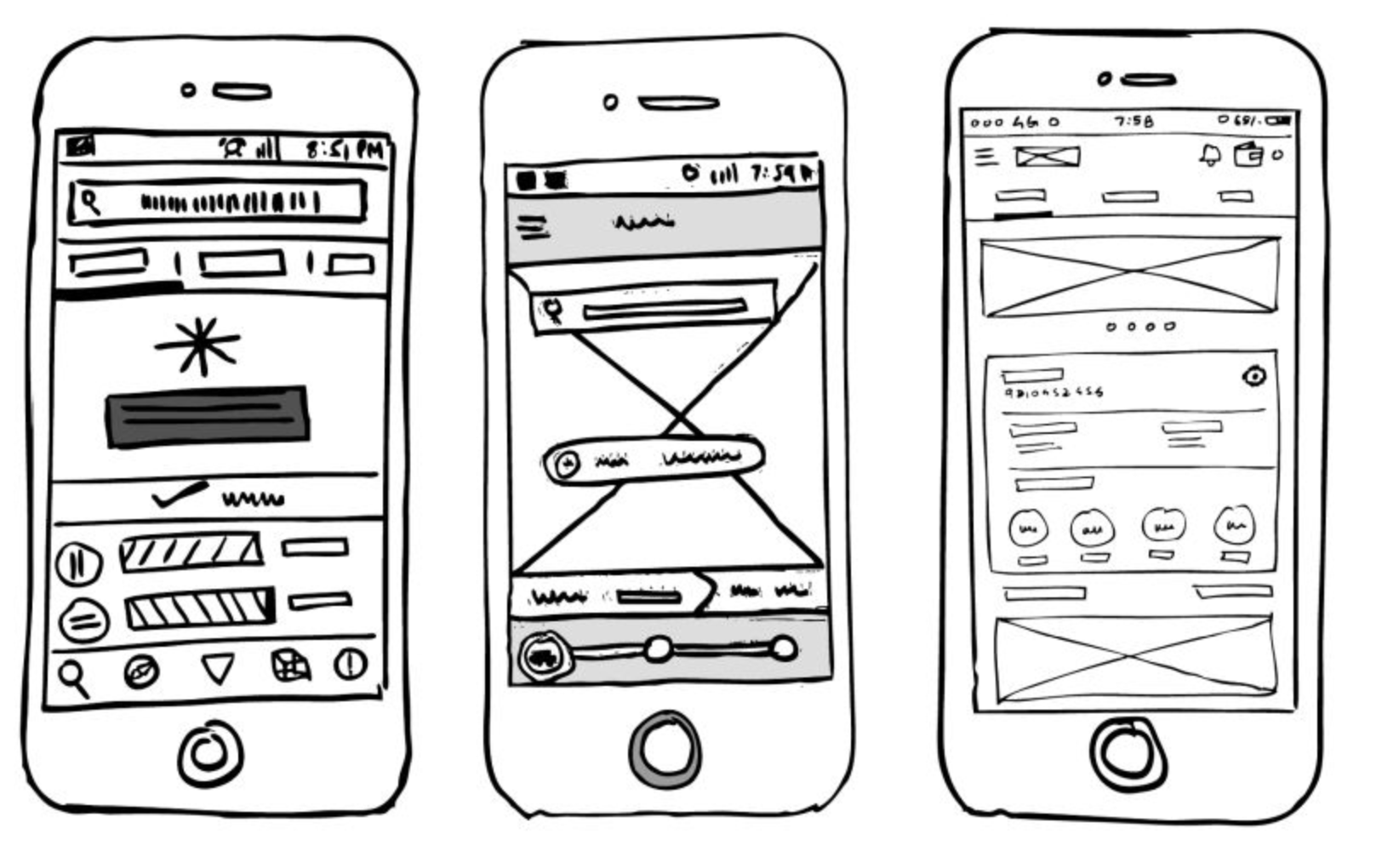
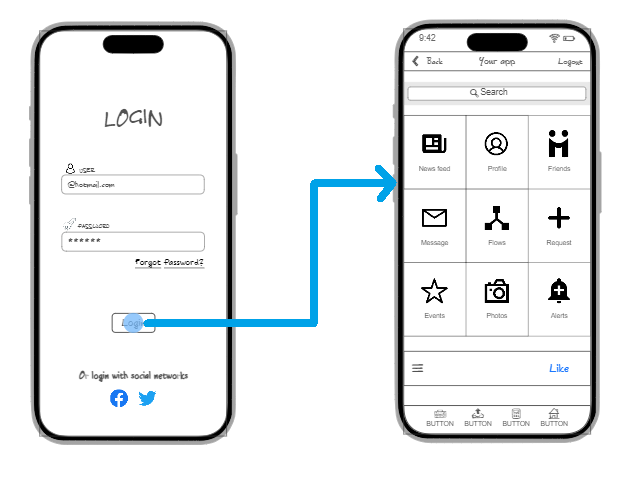
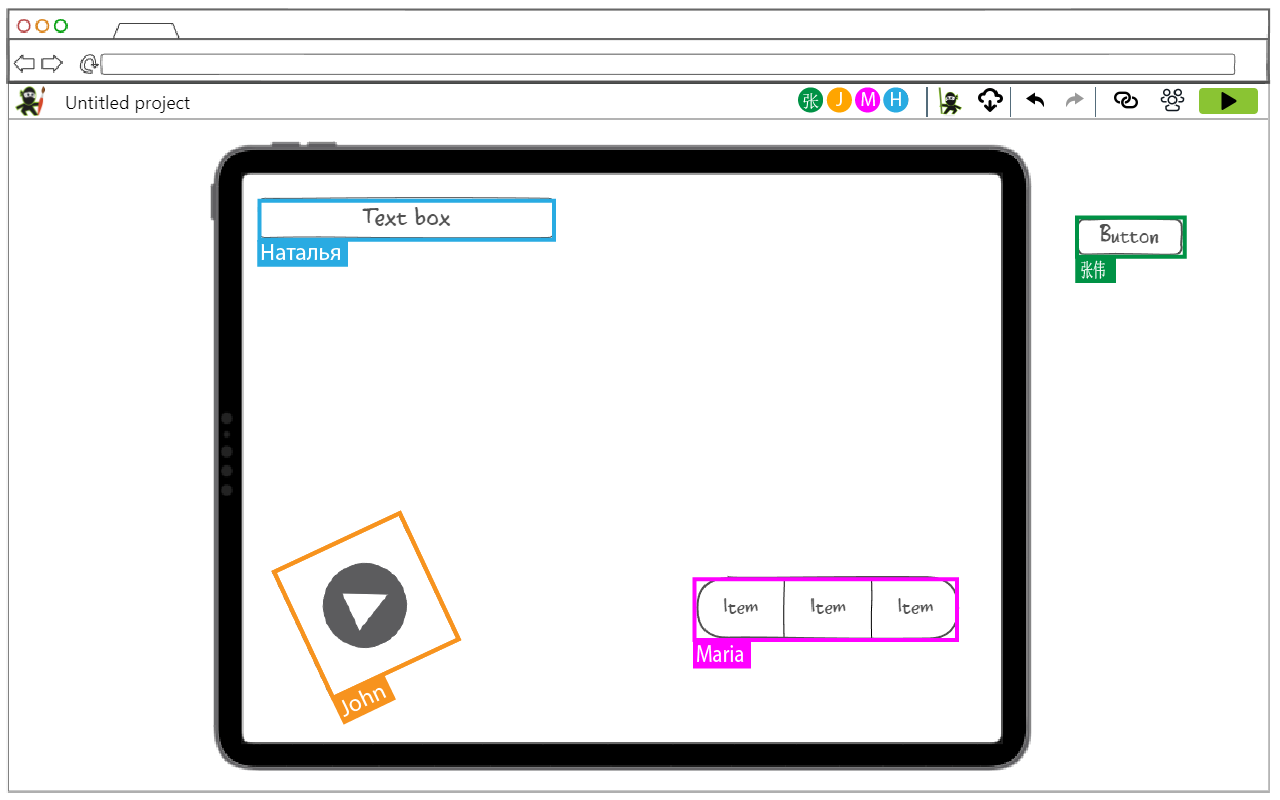
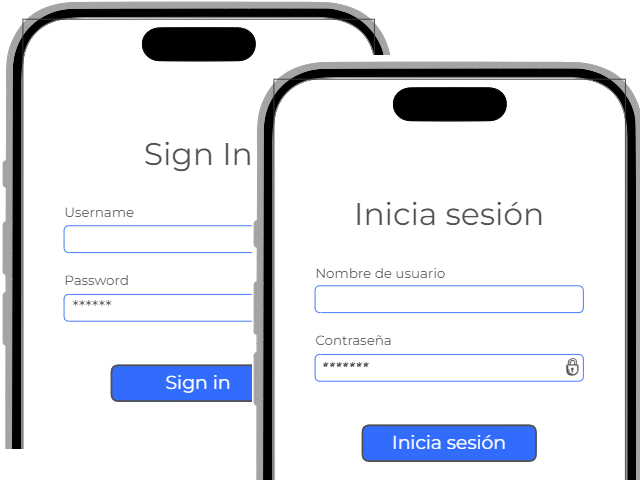
다중 플랫폼
우리는 귀하의 프로토타입에 맞는 최신 장치 유형을 제공합니다. 이를 통해 다양한 폼 팩터의 다양한 장치에서 디자인을 테스트할 수 있습니다.