빠르고 쉽게 새로운 비즈니스 웹사이트를 만드세요! 이동 Ninjamock.com 무료 또는 프로 계정을 신청하여 단 10분 만에 비즈니스를 위한 웹사이트를 만드는 방법에 대한 자습서를 따르십시오. 이 프로젝트를 다운로드하여 자신의 웹사이트에 다시 사용하려는 경우 당사에서 사용할 수 있습니다. 샘플 페이지 . 그것은 재미있고 쉬우며 당신은 매우 기술적인 숙련을 필요로 하지 않습니다. 오래 팔로우하면 결과에 자부심을 느낄 것입니다!


와이어프레임이란?
와이어프레임은 이 경우 비즈니스 웹사이트의 모양과 사용자가 웹사이트를 클릭하는 방식에 대한 그림입니다. 페이지에서 텍스트, 이미지, 탐색 등을 배치할 위치를 명확하게 하기 위해 와이어프레임을 사용합니다. 또한 이를 사용하여 웹사이트의 사용자 흐름을 명확하게 알 수 있습니다. 고객은 웹사이트를 어떻게 탐색해야 합니까? 즉, 완성된 웹사이트를 구성할 모든 페이지에 대한 개요를 얻을 수 있습니다.
와이어프레임 도면을 작성해야 하는 이유는 무엇입니까?
이 튜토리얼에서 하는 것처럼 와이어프레임을 만들면 비즈니스 웹 페이지의 디자인을 원하는 방식에 대해 매우 구체적으로 알 수 있습니다. 따라서 프로세스 초기에 사용자 경험에 대해 생각해야 합니다. 하지만 처음에는 디자이너나 프로그래머에게 가서 그들이 알아낼 수 있도록 하는 것이 어떻습니까? 디자이너나 프로그래머에게 물리적으로 또는 온라인으로 연락하든 관계없이 그들은 일종의 사양이 필요합니다. 그들은 당신이 원하는 것을 알아야 할 것입니다. 그리고 너무 추상적이고 자신이 원하는 것이 무엇인지 정확히 모른다면, 그냥 넘겨줄 수 있는 완성된 와이어프레임이 있는 경우보다 프로세스가 훨씬 더 비쌉니다. 나중의 경우에는 디자이너와 프로그래머가 미리 가격을 제시할 수 있고 가장 좋은 제안을 선택할 수 있습니다. 이 방법을 사용하면 완제품과 가격 측면에서 놀라움을 피할 수 있습니다. 이미 코딩된 웹사이트를 변경하는 것은 와이어프레임 도면을 변경하는 것보다 훨씬 더 많은 시간이 소요되므로 비용이 많이 듭니다. 디자이너나 프로그래머가 와이어프레임에 대한 의견이 있으면 함께 쉽게 편집할 수 있습니다. NinjaMock을 통해 웹사이트 프로젝트를 편집하도록 초대할 수 있습니다. 이것은 시작하기 전에 무엇을 만들 것인지에 대해 논의하고 동의할 수 있음을 의미합니다. 비즈니스 웹사이트의 기능과 사용자 흐름을 처음부터 올바르게 파악하면 관련된 모든 당사자에게 즐거운 프로세스가 될 것입니다. 시간과 비용을 절약하고 원하는 비즈니스 웹사이트를 얻을 수 있습니다. 이제 시작하여 즉시 비즈니스 웹 사이트를 만드는 방법을 보여 드리겠습니다!
단 10분 만에 비즈니스를 위한 웹사이트를 만드는 방법 (1)
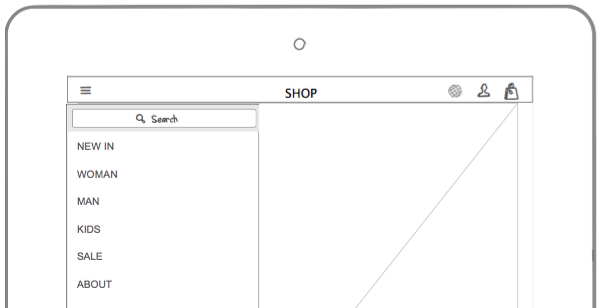
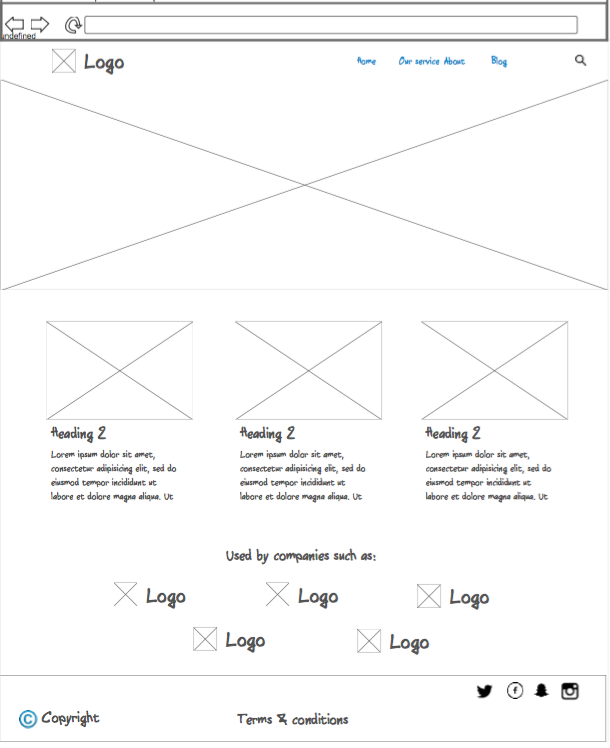
3단계 자습서의 첫 번째 부분에서는 만들려는 비즈니스 웹 사이트를 보여줍니다. 그리고 우리는 웹사이트의 첫 페이지를 만드는 방법을 보여줄 것입니다. 따라하시면 곧 자신의 웹사이트를 갖게 될 것입니다!
단 10분 만에 비즈니스를 위한 웹사이트를 만드는 방법 (2)
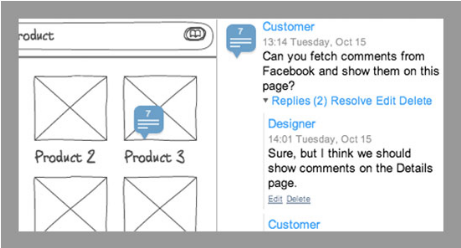
1부에서 계속했던 곳에서 계속해서 서비스 또는 제품 페이지를 만들 것입니다. 기다리세요. 거의 결승선에 다다랐습니다!
단 10분 만에 비즈니스를 위한 웹사이트를 만드는 방법 (3)
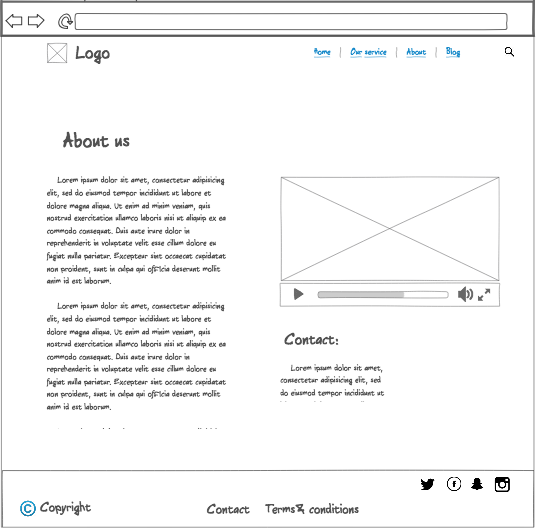
마지막으로 "회사 소개" 페이지를 만들고 모든 페이지를 완성된 와이어프레임에 연결합니다.
축하합니다. 이제 웹사이트 와이어프레임이 완성되었습니다!
당신은 가능한 한 실제에 가깝습니다. 이제 웹사이트의 모양과 연결 방법을 정확히 알 수 있습니다. 이것은 당신의 와이어프레임이 그들이 생성해야 하는 것에 대한 청사진으로 작동하기 때문에 프로그래머 및 디자이너와 좋은 거래를 할 수 있는 기회를 제공합니다. 이것은 귀하의 웹 사이트가 곧 실행될 것임을 의미합니다!
사업을 시작하려는 경우 다음 게시물도 관심을 가질 수 있습니다. 와이어프레이밍을 사용하여 아이디어에서 비즈니스로 빠르게 이동하십시오. 그리고 상상과 행동 – 기업가 정신의 마법의 요소
비즈니스 웹사이트 디자인을 시작하세요!
행복한 창조
NinjaMock 팀