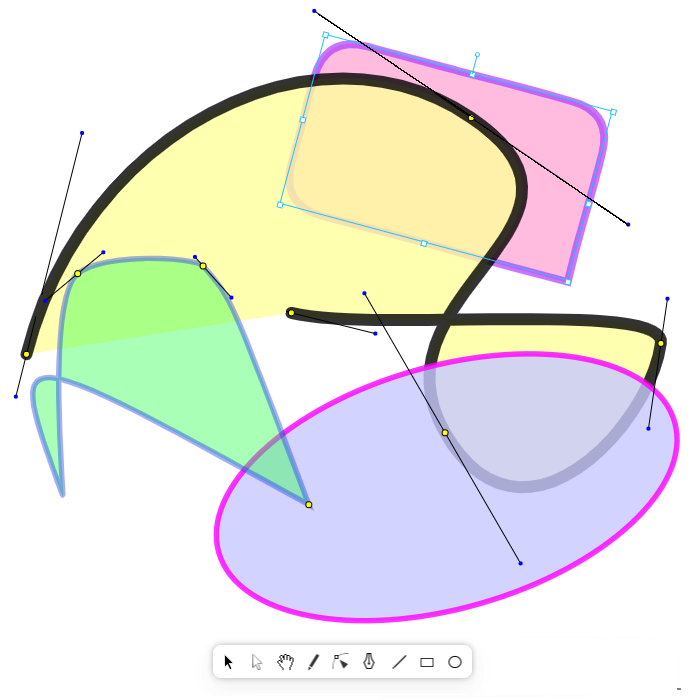
Gráficos vetoriais
Projete e personalize rapidamente formas, caminhos de curvas e desenhos à mão livre com nossas poderosas ferramentas de edição vetorial integradas (com suporte para curva de Bézier). Também temos um rico conjunto de ícones vetoriais para seus designs.


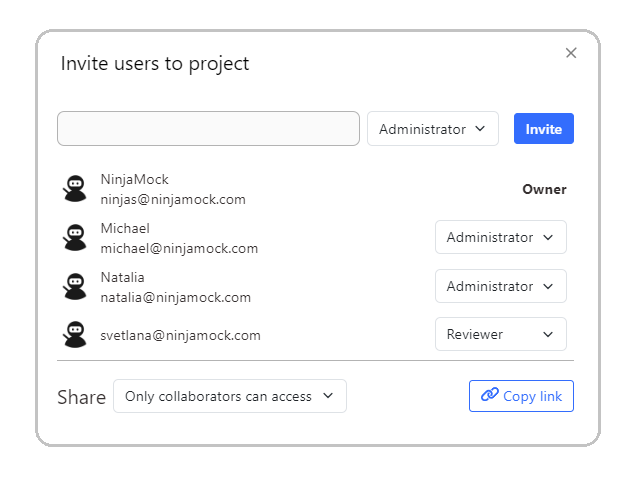
Colaboração
Compartilhe seu trabalho com sua equipe ou clientes para obter feedback instantâneo e garantir que todos estejam atualizados com o andamento do projeto.
Exportação de projetos
Exporte para png, html ou pdf, envie o documento por e-mail ou simplesmente imprima e leve para a reunião.


Tradução de conteúdo
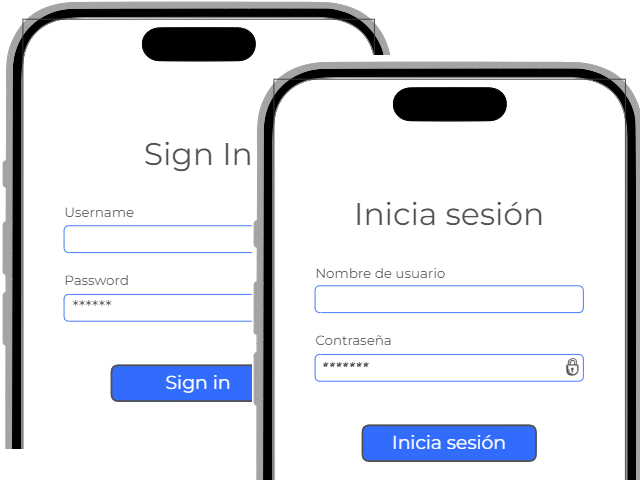
Traduza um componente ou a página inteira do seu projeto para qualquer idioma.
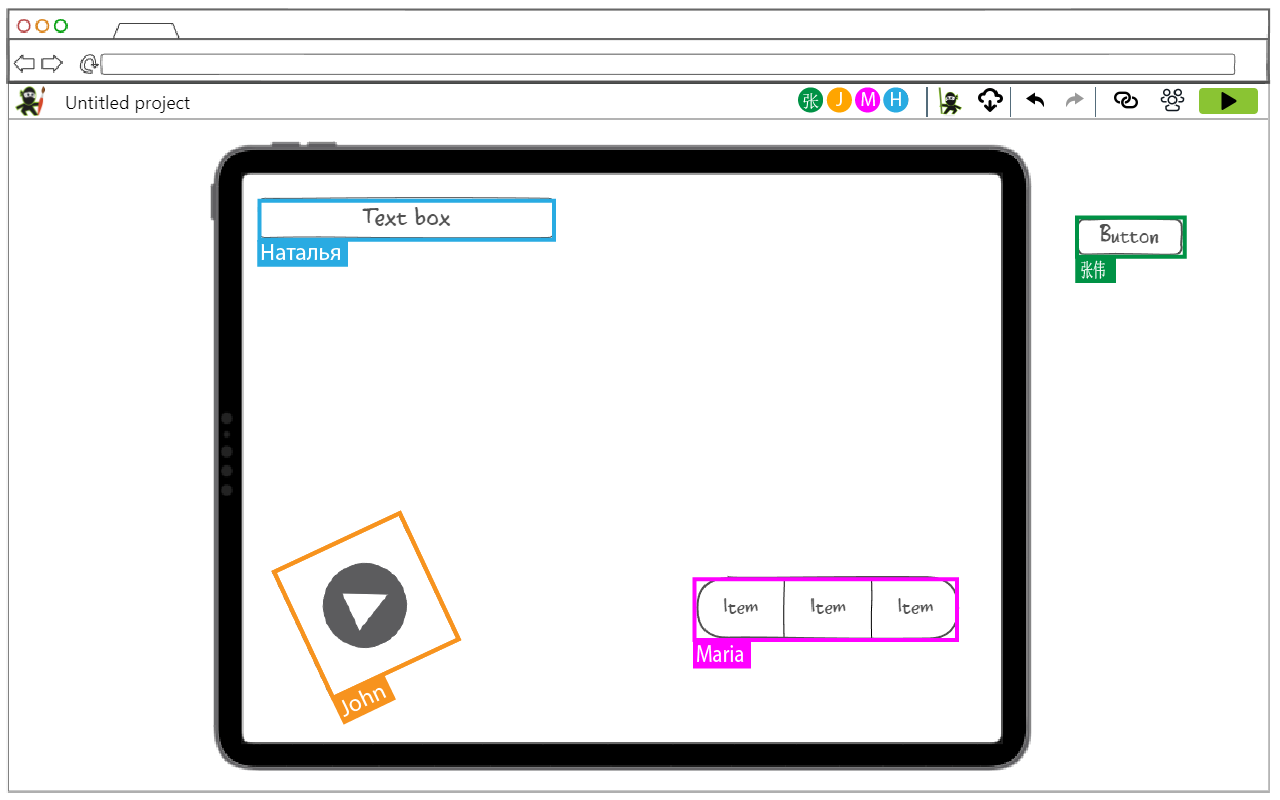
Multi plataforma
Fornecemos os tipos de dispositivos mais recentes para seus protótipos. Isso permite que você teste seu design em diferentes dispositivos de diferentes formatos.
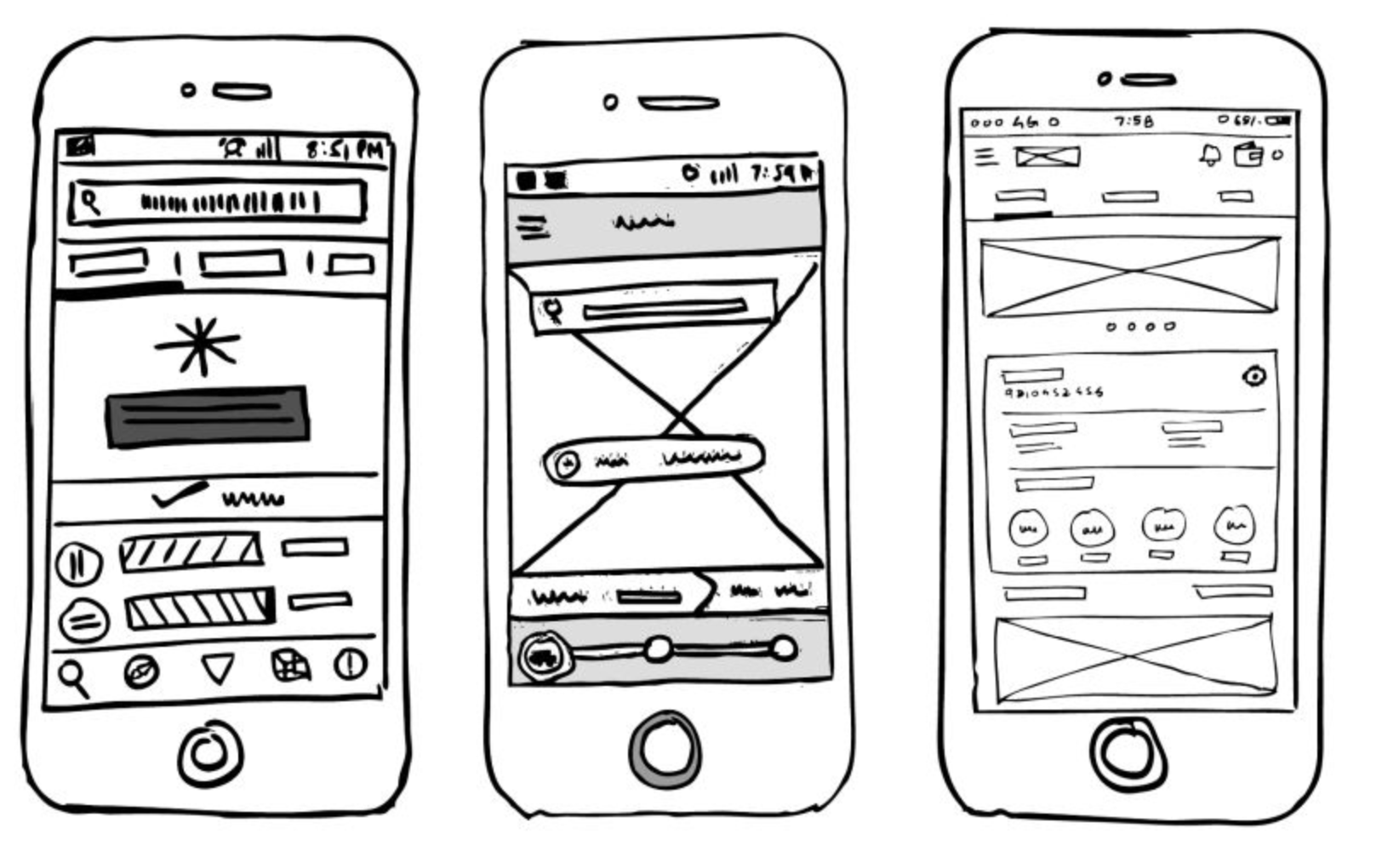
Estrutura de arame
Apresente suas ideias como wireframes para posteriormente convertê-las em um protótipo, em apenas uma ferramenta


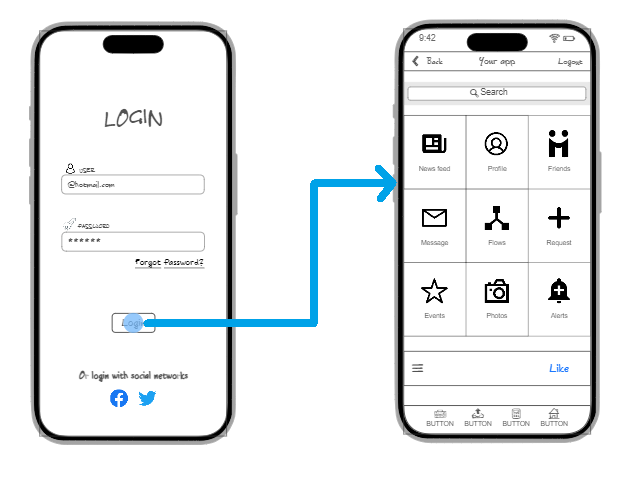
Prototipagem
Coloque interatividade em seus designs emulando um dispositivo real de qualquer plataforma disponível.
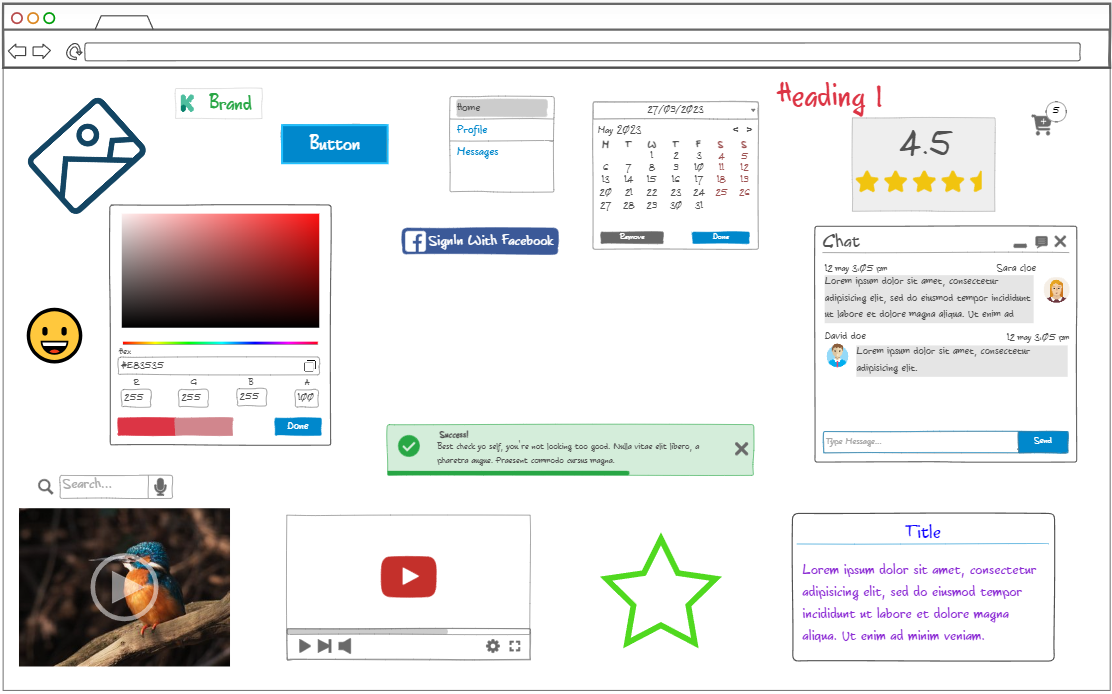
Componentes
Todos os componentes que seu projeto precisa para cada dispositivo e plataforma.


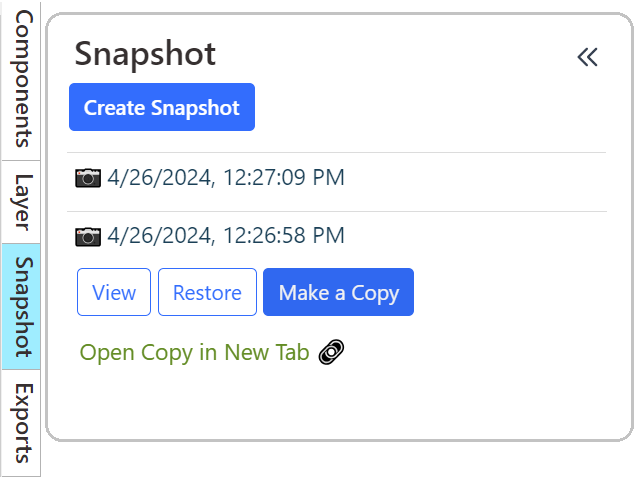
Histórico de Revisão
Tire snapshots (backups) do seu trabalho a qualquer momento e volte para qualquer versão.
Gestão e Segurança
Organize suas pastas e projetos e permita ou negue o acesso de outros usuários de sua equipe.