Crie seu novo site de negócios rápido e fácil! Ir Ninjamock.com e reivindique sua conta gratuita ou profissional para seguir o tutorial sobre como criar um site para sua empresa em apenas 10 min. Caso você deseje baixar e reutilizar este projeto para seu próprio site, ele está disponível em nosso Exemplo. É divertido e fácil e você não precisa ser muito técnico. Acompanhe e você ficará orgulhoso do seu resultado!


O que é um wireframe?
Um wireframe é um desenho de como você deseja, neste caso, a aparência do seu site de negócios e como os usuários devem clicar nele. Você usa um wireframe para ficar claro sobre onde deseja texto, imagens, navegação etc. para ser posicionado em sua página. Você também o usa para esclarecer o fluxo de usuários do seu site. Como seus clientes devem navegar pelo seu site? Isso significa que você obterá uma visão geral de todas as páginas que compõem seu site finalizado.
Por Que devo me preocupar em criar um desenho de wireframe?
Criar um wireframe, como fazemos neste tutorial, permite que você seja muito específico sobre como deseja o design da sua página da web de negócios. Isso força você a pensar sobre a experiência do usuário no início do processo. Mas por que não apenas ir a um designer ou programador para começar e deixá-los descobrir, você pode pensar? Bem, se você entrar em contato com um designer ou programador fisicamente ou online, eles precisarão de algum tipo de especificação de você. Eles precisarão saber o que você quer. E se você é muito abstrato e não sabe exatamente a si mesmo o que você quer, o processo vai ser muito mais caro, do que se você tivesse um wireframe acabado que você poderia simplesmente entregar. No caso posterior, isso tornaria possível para um designer e programador dar-lhe um preço na frente e você seria capaz de escolher a melhor oferta apresentada. Com este método, você evitará surpresas tanto em termos de produto acabado quanto de preço. Alterar um site que já está codificado é muito mais demorado, portanto, caro, do que alterar um desenho de wireframe. Se o designer ou programador tiver algum comentário em seu wireframe, você pode editá-lo facilmente. Através do NinjaMock, você pode convidá-los para editar o projeto do seu site. Isso significa que você pode discutir e concordar sobre o que será criado, antes de começar. Obter a funcionalidade e o fluxo do usuário do site da sua empresa na primeira vez tornará o processo agradável para todas as partes envolvidas. Isso economizará tempo e dinheiro e você terá certeza de obter o site de negócios que deseja. Então, vamos começar e mostrar-lhe como criar um site para você negócio em nenhum momento!
Como criar um site para o seu negócio em apenas 10 min (1)
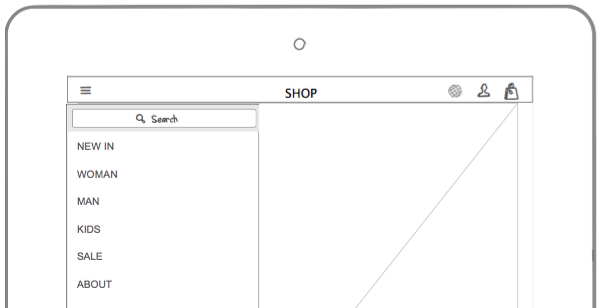
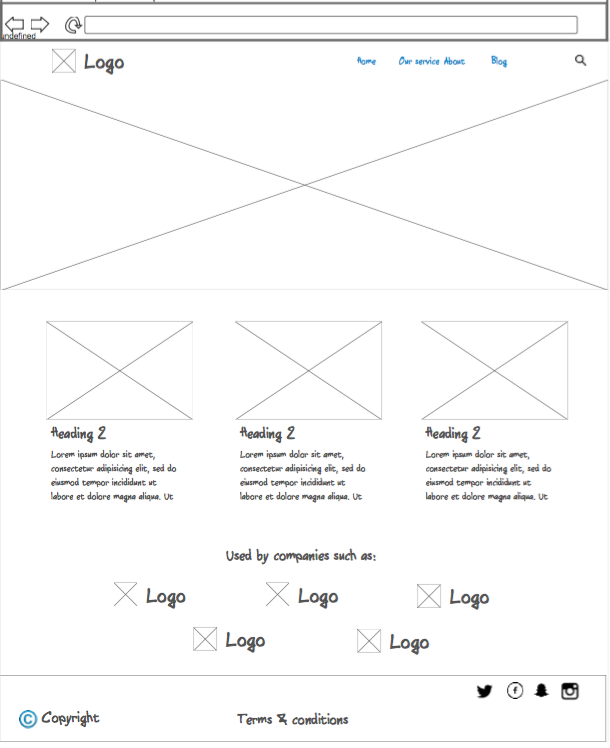
Nesta primeira parte do tutorial de 3 etapas, mostraremos o site de negócios que vamos criar. E vamos mostrar como criar a primeira página do nosso site. Acompanhe e você terá seu próprio site em nenhum momento!
Como criar um site para o seu negócio em apenas 10 min (2)
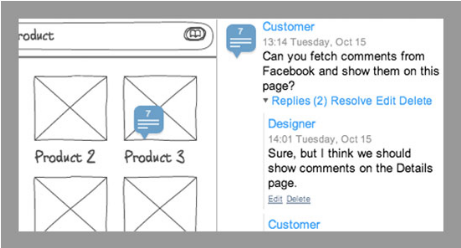
Continuando de onde partimos na parte 1, criaremos nossa página de serviço ou produto. Espere lá você está quase na linha de chegada!
Como criar um site para o seu negócio em apenas 10 min (3)
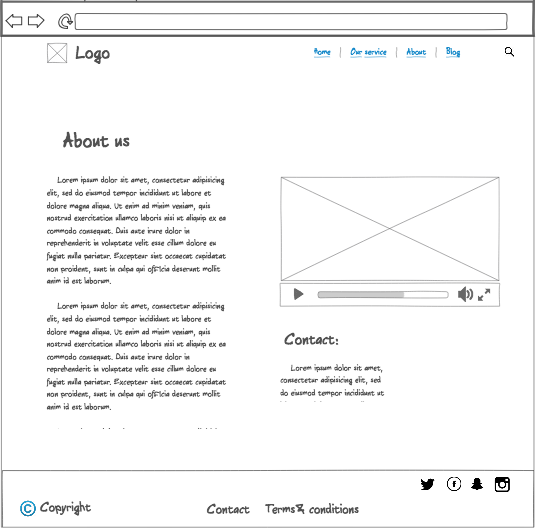
Finalmente, criaremos nossa página "Sobre nós" e vincularemos todas as nossas páginas a um wireframe acabado.
Parabem. Agora você tem um wireframe de site acabado!
Você está o mais próximo possível da coisa real. Agora você sabe exatamente como deseja que seu site seja e como ele deve ser vinculado. Isso lhe dá a oportunidade de fazer um bom negócio com um programador e designer, pois seu wireframe funciona como um modelo para o que eles precisam criar. Isso significa que seu site estará funcionando rapidamente!
Se você deseja iniciar um negócio, essas postagens também podem ser do seu interesse: Use wireframing para ir da ideia aos negócios-rápido.e Imaginação e ação– Os ingredientes mágicos no empreendedorismo
Comece a projetar seu site de negócios!
Criação Feliz
A Equipe NinjaMock