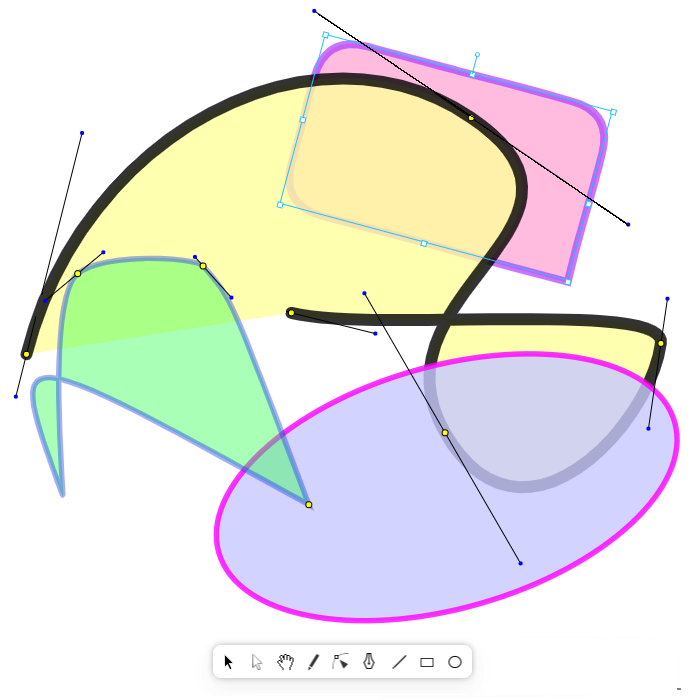
Векторна графіка
Швидко створюйте та налаштовуйте форми, контури кривих і малювання від руки за допомогою наших потужних вбудованих інструментів редагування векторів (з підтримкою кривих Без’є). У нас також є багатий набір векторних іконок для ваших дизайнів.


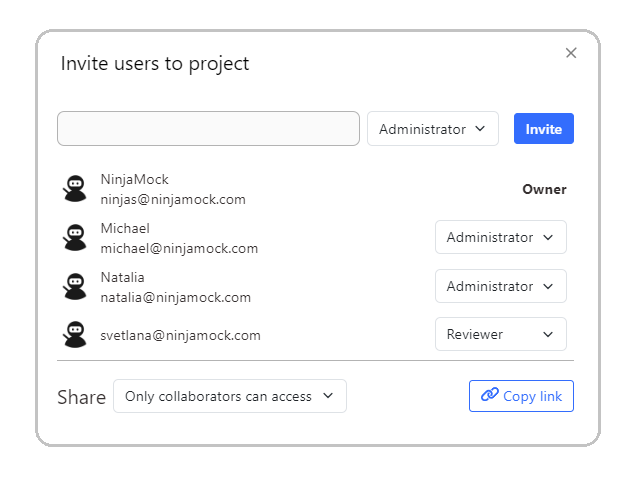
Співпраця
Поділіться своєю роботою зі своєю командою або клієнтами, щоб отримати миттєвий зворотний зв’язок і забезпечити, щоб усі були в курсі прогресу проекту.
Експорт проекту
Експортуйте в png, html або pdf, надішліть документ електронною поштою або просто роздрукуйте його та принесіть на зустріч.


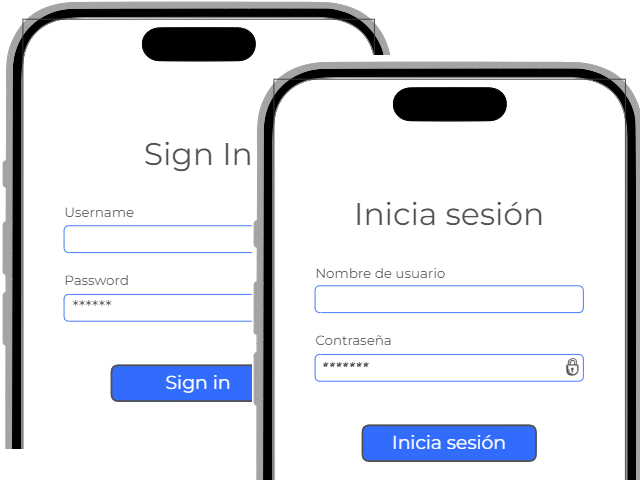
Переклад змісту
Перекладіть компонент або всю сторінку вашого проекту будь-якою мовою.
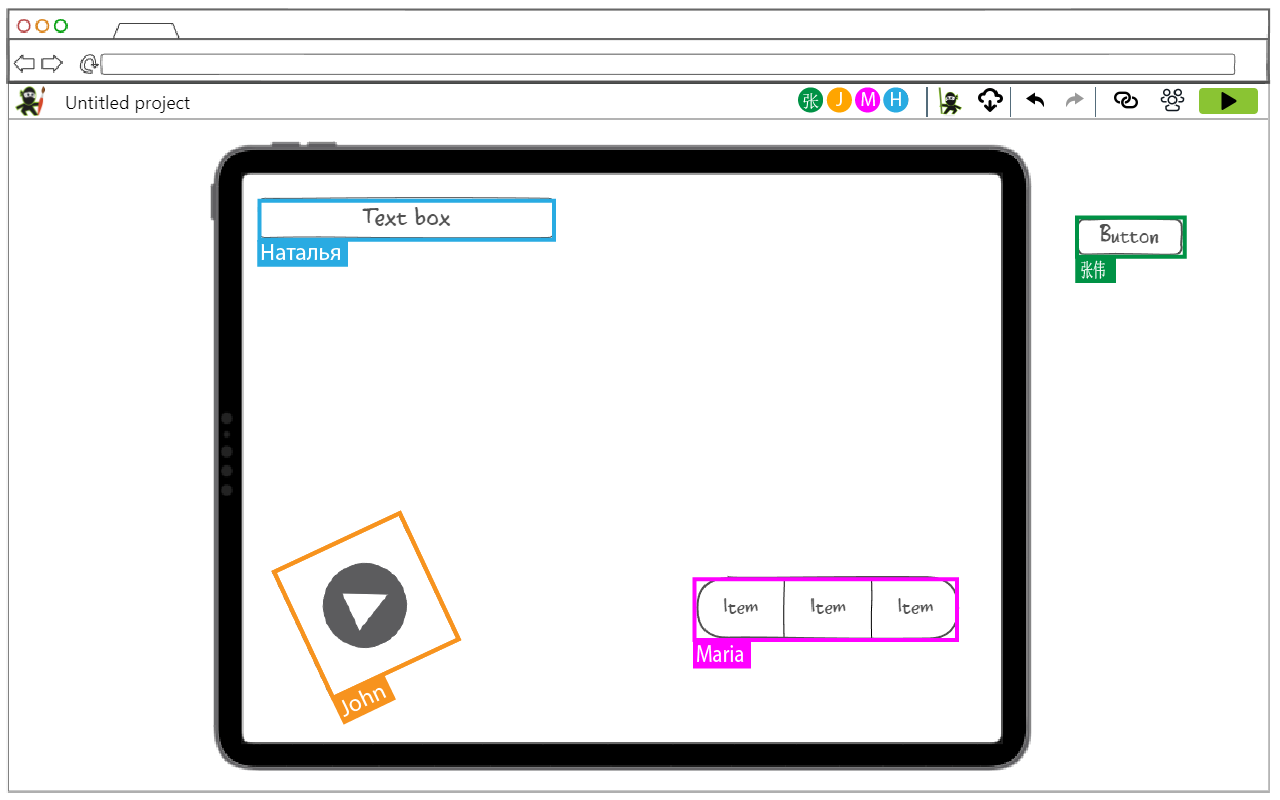
Мультиплатформенність
Ми надаємо новітні типи пристроїв для ваших прототипів. Це дозволяє перевірити ваш дизайн на різних пристроях різних форм-факторів.
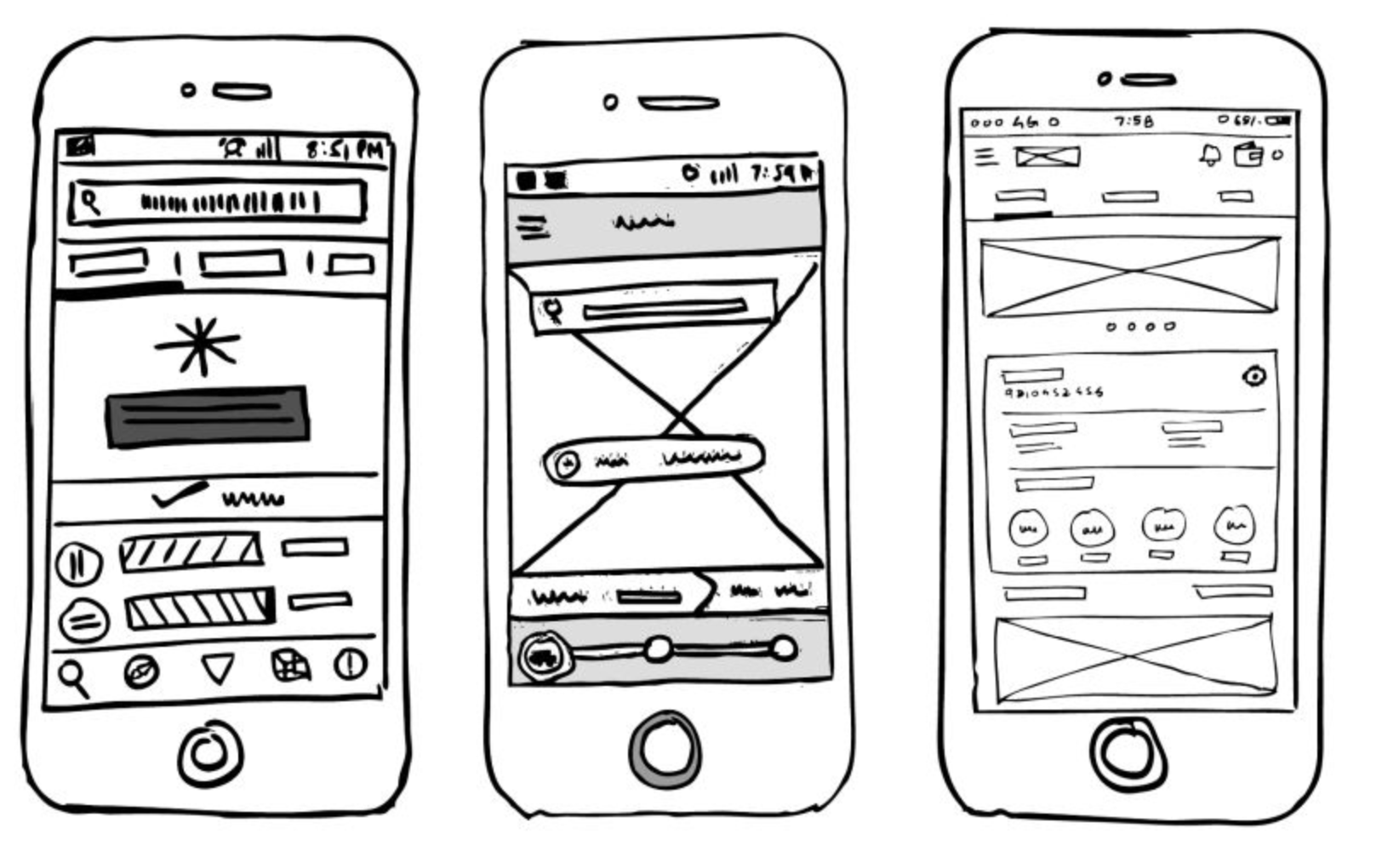
Каркас
Представте свої ідеї як каркаси, щоб потім перетворити їх на прототип лише за допомогою одного інструменту


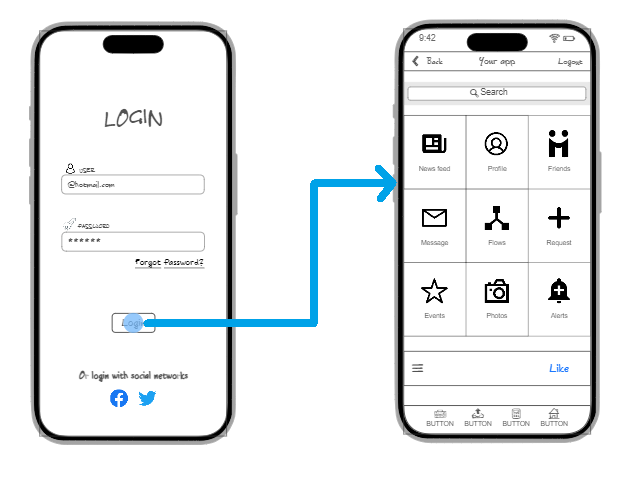
Прототипування
Додайте інтерактивність своїм дизайнам, емулюючи реальний пристрій будь-якої доступної платформи.
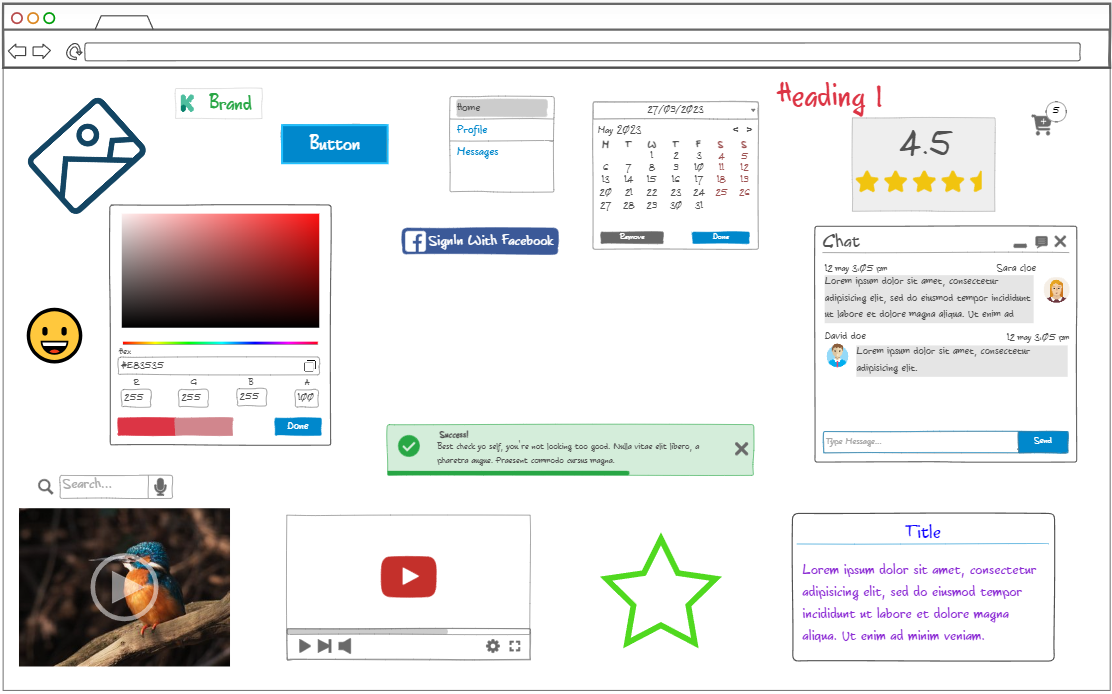
Компоненти
Усі компоненти, необхідні вашому дизайну для кожного пристрою та платформи.


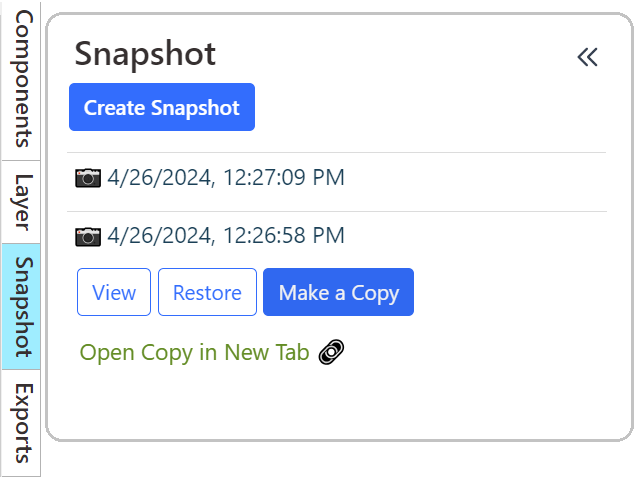
Історія переглядів
Робіть миттєві знімки (резервні копії) своєї роботи в будь-який час і повертайтеся до будь-якої версії.
Управління та безпека
Упорядкуйте свої папки та проекти та дозвольте або забороніть доступ іншим користувачам у вашій команді.