Створіть свій новий бізнес-сайт швидко і легко! Йти до Ninjamock.com і створіть свій безкоштовний обліковий запис або обліковий запис Pro, щоб слідувати керівництву про те, як створити веб-сайт для вашого бізнесу всього за 10 хвилин. У разі, якщо ви хочете завантажити і повторно використовувати цей проект для свого власного веб-сайту, він доступний на нашому Сторінка зразків . Це весело і легко, і вам не потрібно бути дуже технічним фахівцем. Слідуйте за нами, і ви будете пишатися своїм результатом!


Що таке каркас?
Каркас - це креслення того, як ви хочете, в даному випадку, щоб виглядав ваш бізнес-сайт, і як користувачі повинні переходити по ньому. Ви використовуєте каркас для себе, щоб чітко визначити, де вам потрібен текст, зображення, навігація і т.д. щоб бути розміщеним на вашій сторінці. Ви також використовуєте його, щоб отримати уявлення про потік користувачів вашого веб-сайту. Як Ваші клієнти повинні переміщатися по вашому веб-сайту? Це означає, що Ви отримаєте огляд всіх сторінок, які будуть складати ваш готовий веб-сайт.
Навіщо мені обтяжувати себе створенням каркасного креслення?
Створення каркасу, як ми робимо в цьому посібнику, дозволяє вам чітко визначити, яким ви хочете бачити дизайн веб-сторінки вашого бізнесу. Це змушує вас думати про досвід користувача на ранніх стадіях процесу. Але чому б просто не звернутися для початку до дизайнера або програміста і не дозволити їм розібратися в цьому, як ви можете подумати? Що ж, незалежно від того, зв'яжетеся ви з дизайнером або програмістом фізично або онлайн, їм буде потрібно від вас якась специфікація. Вони повинні будуть знати, чого ви хочете. І якщо ви занадто абстрактні і самі точно не знаєте, чого саме ви хочете, процес буде набагато дорожче, ніж якщо б у вас був готовий каркас, який ви могли б просто передати. У більш пізньому випадку це дозволило б дизайнеру і програмісту назвати вам ціну заздалегідь, і ви змогли б вибрати краще представлене пропозицію. За допомогою цього методу ви уникнете сюрпризів як з точки зору готового продукту, так і з точки зору ціни. Зміна веб-сайту, який вже закодований, займає набагато більше часу і, отже, дорожче, ніж зміна креслення каркаса. Якщо у дизайнера або програміста є будь-які коментарі до Вашого каркасу, ви можете легко відредагувати його разом. Через NinjaMock ви можете запросити їх відредагувати проект вашого веб-сайту. Це означає, що ви можете обговорити і узгодити те, що буде створено, перш ніж починати. Правильне використання функціональності і потоку користувачів вашого бізнес-сайту з першого разу зробить процес приємним для всіх залучених сторін. Це заощадить вам час і гроші, і ви переконаєтеся, що отримаєте саме той бізнес-сайт, який вам потрібен. Отже, давайте почнемо і покажемо вам, як створити веб-сайт для вашого бізнесу в найкоротші терміни!
Як створити веб-сайт для вашого бізнесу всього за 10 хвилин (1)
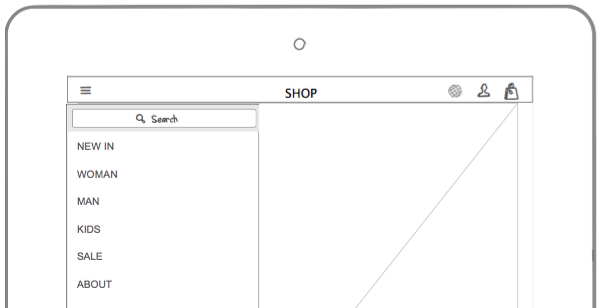
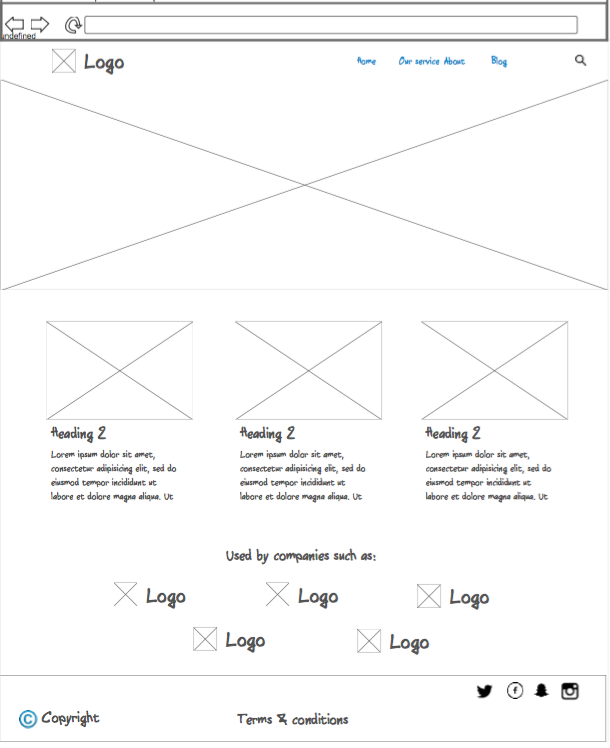
У цій першій частині 3-крокового керівництва ми покажемо вам бізнес-сайт, який ми збираємося створити. І ми покажемо, як створити головну сторінку нашого сайту. Слідуйте за нами, і у вас в найкоротші терміни з'явиться свій власний веб-сайт!
Як створити веб-сайт для вашого бізнесу всього за 10 хвилин (2)
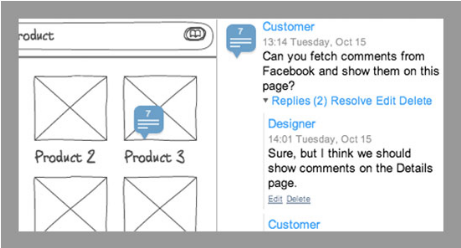
Продовжуючи з того місця, на якому ми зупинилися в частині 1, ми створимо сторінку нашої послуги або продукту. Тримайся, ти майже на фінішній прямій!
Як створити веб-сайт для вашого бізнесу всього за 10 хвилин (3)
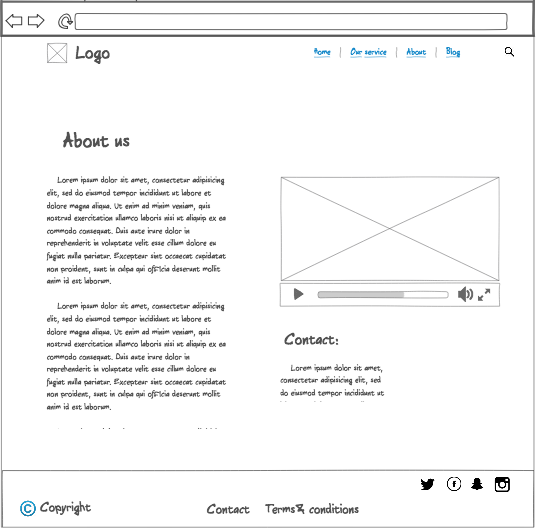
Нарешті, ми створимо нашу сторінку "про нас" і зв'яжемо всі наші сторінки разом з готовим каркасом.
Привітання. Тепер у вас є готовий каркас веб-сайту!
Ви настільки близькі до реальності, наскільки це взагалі можливо. Тепер ви точно знаєте, як ви хочете, щоб виглядав ваш веб-сайт і як він повинен бути пов'язаний між собою. Це дає вам можливість укласти вигідну угоду з програмістом і дизайнером, оскільки ваш каркас служить основою для того, що їм потрібно створити. Це означає, що ваш веб-сайт запрацює в найкоротші терміни!
Якщо ви хочете почати бізнес, ці пости також можуть бути вам цікаві: Використовуйте каркас, щоб швидко перейти від ідеї до бізнесу. і Уява і дія – Чарівні інгредієнти
Почніть розробляти свій бізнес-сайт!
Щасливого Творення
Команда NinjaMock