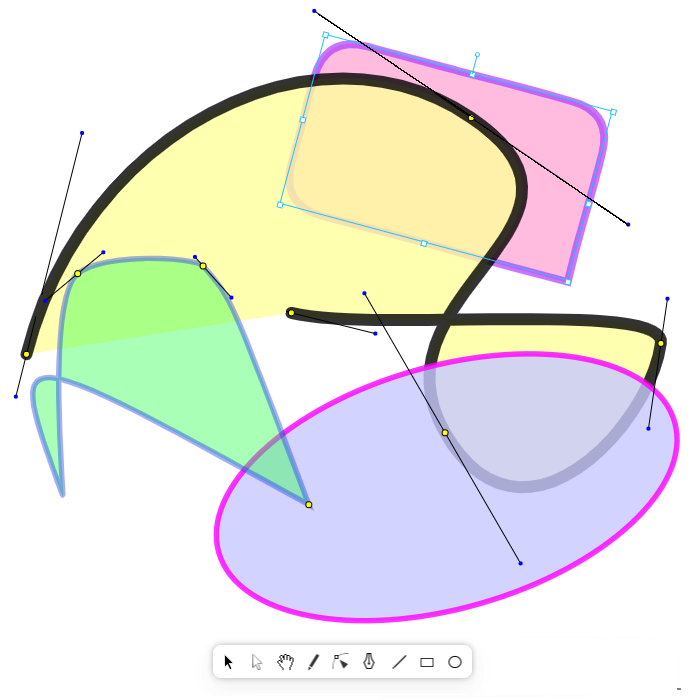
Vektorgrafiken
Mit unseren leistungsstarken integrierten Vektorbearbeitungswerkzeugen (mit Unterstützung für Bezier-Kurven) können Sie schnell Formen, Kurvenpfade und Freihandzeichnungen entwerfen und anpassen. Wir haben auch eine große Auswahl an Vektorsymbolen für Ihre Designs.


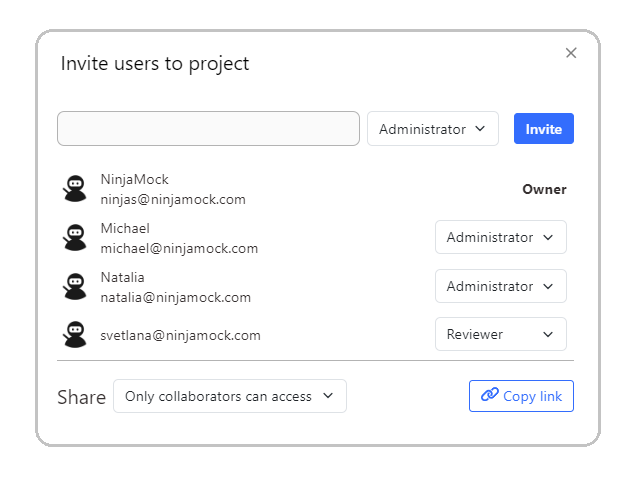
Zusammenarbeit
Teilen Sie Ihre Arbeit mit Ihrem Team oder Ihren Kunden, um sofortiges Feedback zu erhalten und sicherzustellen, dass alle über den Fortschritt des Projekts auf dem Laufenden sind.
Projektexport
Exportieren Sie es in PNG, HTML oder PDF, senden Sie das Dokument per E-Mail oder drucken Sie es einfach aus und bringen Sie es zum Meeting mit.


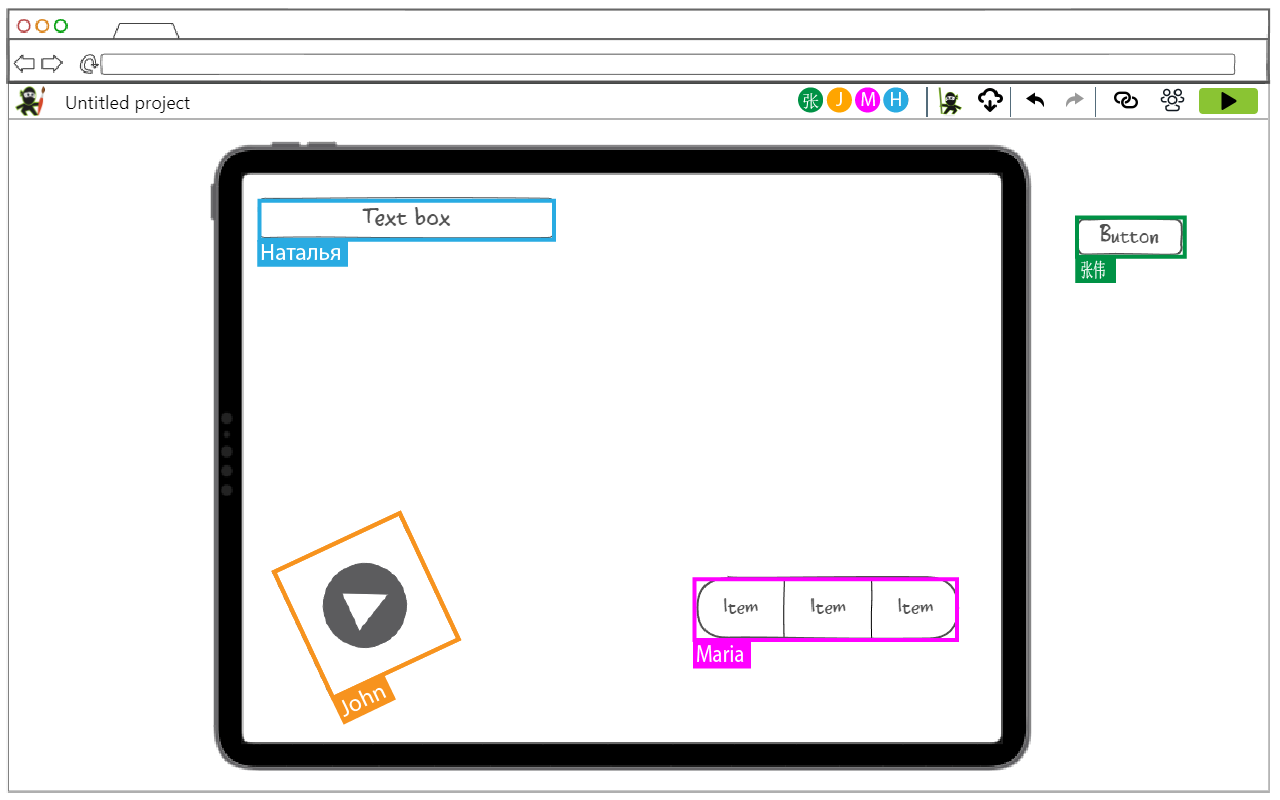
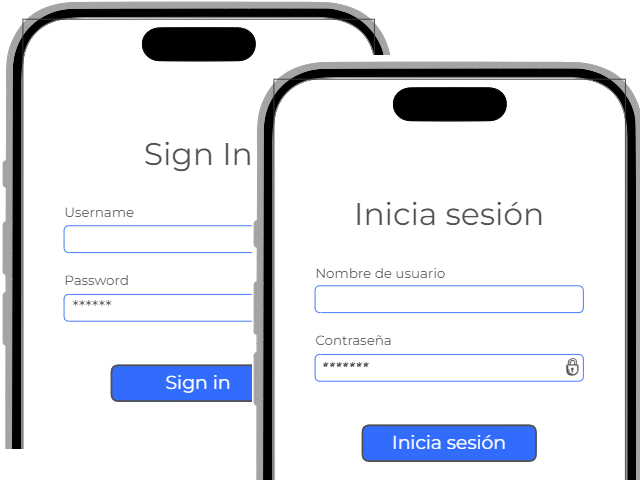
Inhaltsübersetzung
Übersetzen Sie eine Komponente oder die gesamte Seite Ihres Projekts in eine beliebige Sprache.
Multiplattform
Wir stellen Ihnen die neuesten Gerätetypen für Ihre Prototypen zur Verfügung. Dadurch können Sie Ihr Design in verschiedenen Geräten mit unterschiedlichen Formfaktoren testen.
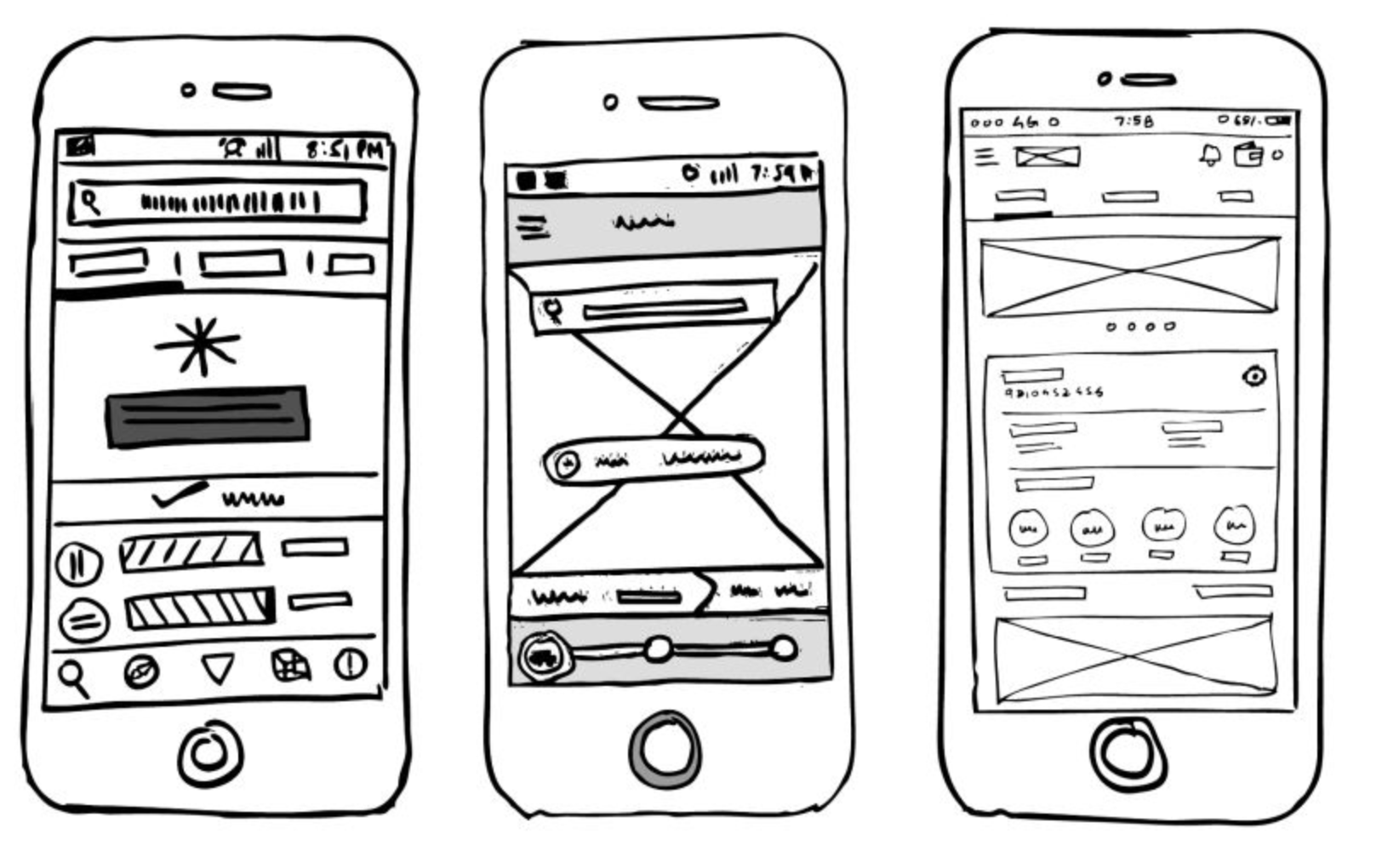
Wireframing
Präsentieren Sie Ihre Ideen als Wireframes, um diese später in nur einem Tool in einen Prototyp umzuwandeln


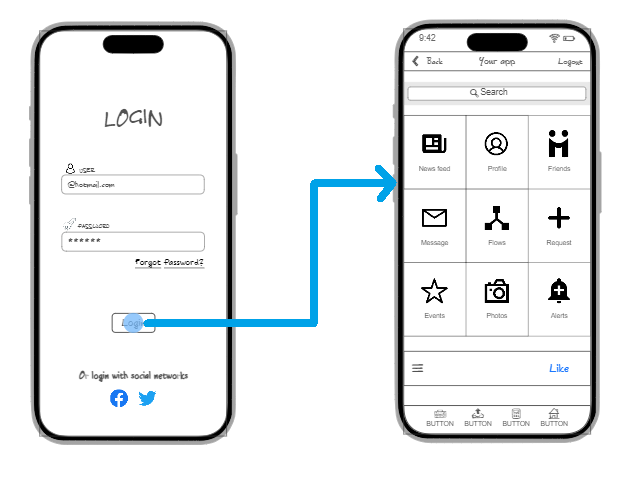
Prototyp entwickeln
Verleihen Sie Ihren Designs Interaktivität, indem Sie ein echtes Gerät jeder verfügbaren Plattform emulieren.
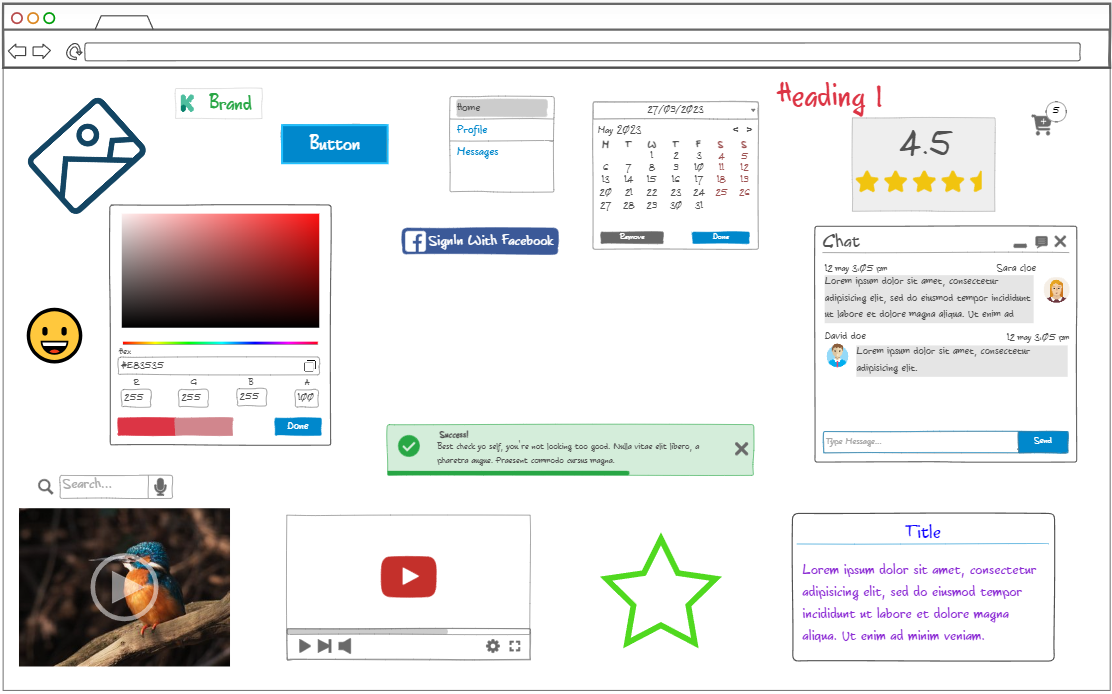
Komponenten
Alle Komponenten, die Ihr Design für jedes Gerät und jede Plattform benötigt.


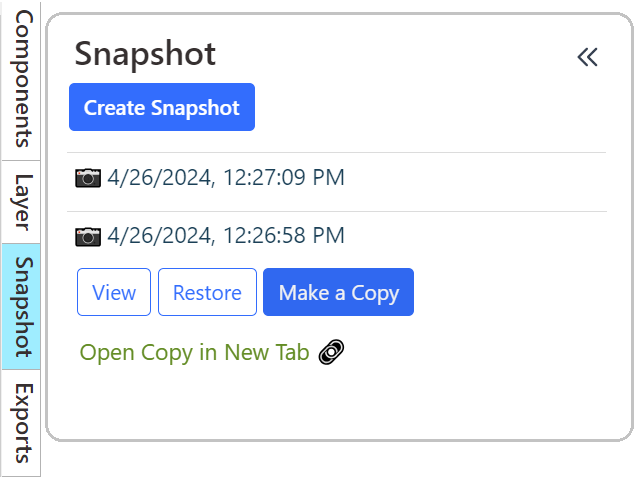
Revisionshistorie
Erstellen Sie jederzeit Schnappschüsse (Backups) Ihrer Arbeit und kehren Sie zu einer beliebigen Version zurück.
Verwaltung und Sicherheit
Organisieren Sie Ihre Ordner und Projekte und gewähren oder verweigern Sie anderen Benutzern in Ihrem Team den Zugriff.