Erstellen Sie Ihre neue Business-Website schnell und einfach! Gehe zu Ninjamock.com fordern Sie Ihr kostenloses oder Pro-Konto an, um dem Tutorial zum Erstellen einer Website für Ihr Unternehmen in nur 10 Minuten zu folgen. Falls Sie dieses Projekt herunterladen und für Ihre eigene Website wiederverwenden möchten, ist es von unserer Website verfügbar Beispielseite . Es macht Spaß und ist einfach und Sie müssen nicht sehr technisch versiert sein. Folgen Sie uns und Sie werden stolz auf Ihr Ergebnis sein!


Was ist ein Wireframe?
Ein Drahtmodell ist eine Zeichnung, wie Ihre Unternehmenswebsite in diesem Fall aussehen soll und wie Benutzer sie durchklicken sollen. Sie verwenden ein Drahtmodell für sich selbst, um klar zu machen, wo Sie Text, Bilder, Navigation usw. wünschen. um auf Ihrer Seite positioniert zu werden. Sie verwenden es auch, um sich über den Benutzerfluss Ihrer Website klar zu werden. Wie sollen Ihre Kunden durch Ihre Website navigieren? Dies bedeutet, dass Sie einen Überblick über alle Seiten erhalten, aus denen Ihre fertige Website besteht.
Warum sollte ich mir die Mühe machen, eine Drahtgitterzeichnung zu erstellen?
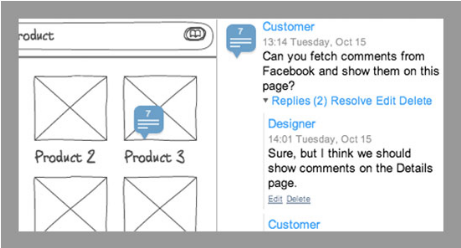
Durch das Erstellen eines Drahtmodells, wie wir es in diesem Tutorial tun, können Sie sehr genau festlegen, wie Sie das Design Ihrer Unternehmenswebseite gestalten möchten. Dies zwingt Sie dazu, frühzeitig über die Benutzererfahrung nachzudenken. Aber warum gehst du nicht einfach zu einem Designer oder Programmierer und lässt sie es herausfinden, denkst du vielleicht? Nun, ob Sie einen Designer oder Programmierer physisch oder online kontaktieren, sie benötigen eine Art Spezifikation von Ihnen. Sie müssen wissen, was Sie wollen. Und wenn Sie zu abstrakt sind und selbst nicht genau wissen, was Sie wollen, wird der Prozess viel teurer, als wenn Sie ein fertiges Drahtmodell hätten, das Sie einfach abgeben könnten. Im späteren Fall würde dies es einem Designer und Programmierer ermöglichen, Ihnen im Voraus einen Preis zu nennen, und Sie könnten das beste Angebot auswählen. Mit dieser Methode vermeiden Sie Überraschungen sowohl beim fertigen Produkt als auch beim Preis. Das Ändern einer bereits codierten Website ist viel zeitaufwändiger und daher teurer als das Ändern einer Drahtgitterzeichnung. Sollte der Designer oder Programmierer Kommentare zu Ihrem Drahtmodell haben, können Sie es einfach gemeinsam bearbeiten. Über NinjaMock können Sie sie einladen, Ihr Website-Projekt zu bearbeiten. Dies bedeutet, dass Sie besprechen und vereinbaren können, was erstellt werden soll, bevor Sie beginnen. Wenn Sie die Funktionalität und den Benutzerfluss Ihrer Unternehmenswebsite gleich beim ersten Mal richtig einstellen, wird der Prozess für alle Beteiligten angenehm. Es spart Ihnen Zeit und Geld und Sie stellen sicher, dass Sie die gewünschte Business-Website erhalten. Fangen wir also an und zeigen Ihnen, wie Sie in kürzester Zeit eine Website für Ihr Unternehmen erstellen können!
So erstellen Sie in nur 10 Minuten eine Website für Ihr Unternehmen (1)
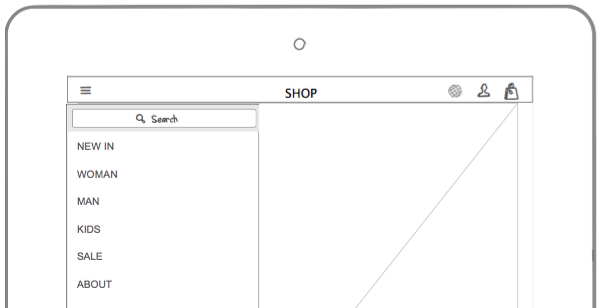
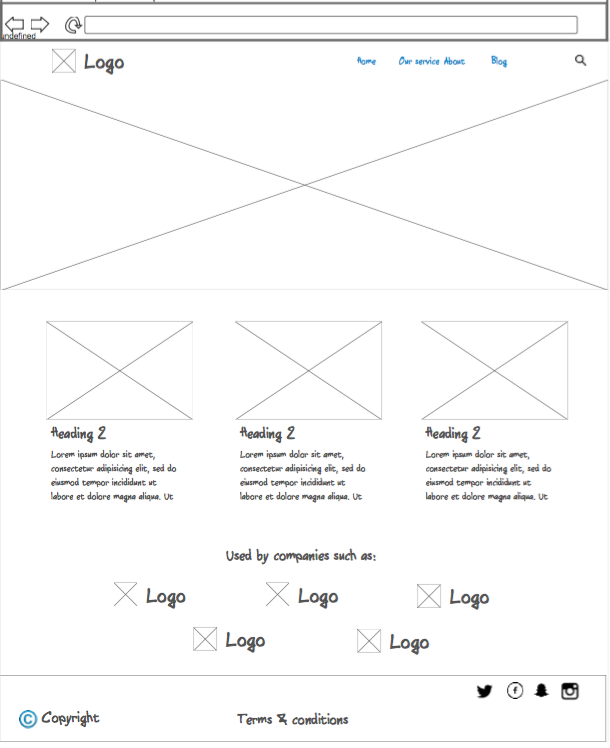
In diesem ersten Teil des 3-Schritte-Tutorials zeigen wir Ihnen die Business-Website, die wir erstellen werden. Und wir zeigen Ihnen, wie Sie die Startseite unserer Website erstellen. Folgen Sie uns und Sie werden in kürzester Zeit Ihre eigene Website haben!
So erstellen Sie in nur 10 Minuten eine Website für Ihr Unternehmen (2)
Wo wir in Teil 1 aufgehört haben, werden wir unsere Service- oder Produktseite erstellen. Halte durch, du bist fast an der Ziellinie!
So erstellen Sie in nur 10 Minuten eine Website für Ihr Unternehmen (3)
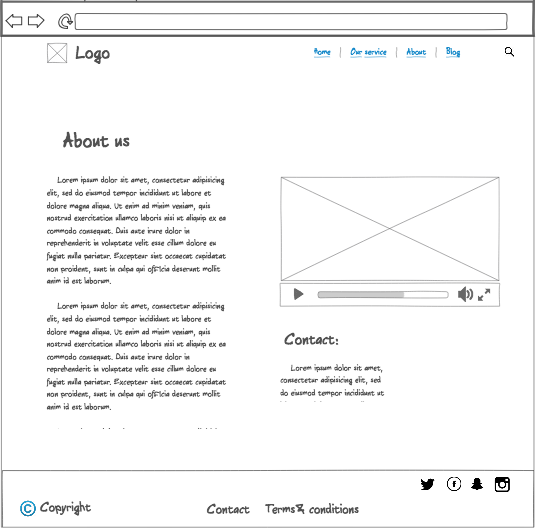
Schließlich werden wir unsere "Über uns" -Seite erstellen und alle unsere Seiten zu einem fertigen Drahtmodell verknüpfen.
Herzlichen Glückwunsch. Sie haben jetzt ein fertiges Website-Drahtmodell!
Sie sind so nah an der Realität, wie man nur sein kann. Sie wissen jetzt genau, wie Ihre Website aussehen soll und wie sie miteinander verknüpft werden soll. Dies gibt Ihnen die Möglichkeit, mit einem Programmierer und Designer ein gutes Geschäft zu machen, da Ihr Drahtmodell als Blaupause für das dient, was sie erstellen müssen. Dies bedeutet, dass Ihre Website in kürzester Zeit betriebsbereit ist!
Wenn Sie ein Unternehmen gründen möchten, könnte dieser Beitrag auch für Sie von Interesse sein: Verwenden Sie Wireframing, um schnell von der Idee zum Geschäft zu gelangen. und Phantasie und Aktion – Die magischen Zutaten im Unternehmertum
Beginnen Sie mit der Gestaltung Ihrer Unternehmenswebsite!
Viel Spaß beim Erstellen
Das NinjaMock-Team