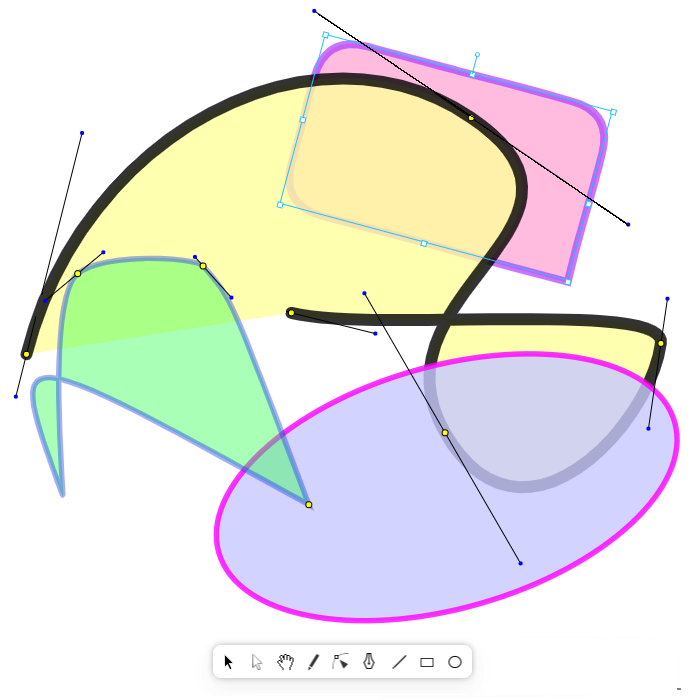
Grafica vettoriale
Progetta e personalizza rapidamente forme, percorsi di curve e disegni a mano libera con i nostri potenti strumenti di modifica vettoriale integrati (con supporto della curva di Bezier). Abbiamo anche un ricco set di icone vettoriali per i tuoi progetti.


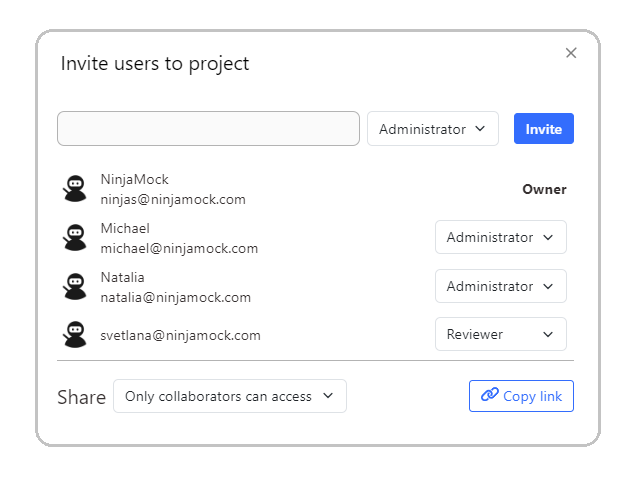
Collaborazione
Condividi il tuo lavoro con il tuo team o con i clienti per ottenere un feedback immediato e assicurarti che tutti siano aggiornati sull'avanzamento del progetto.
Esportazione del progetto
Esporta in png, html o pdf, invia il documento via e-mail o semplicemente stampalo e portalo alla riunione.


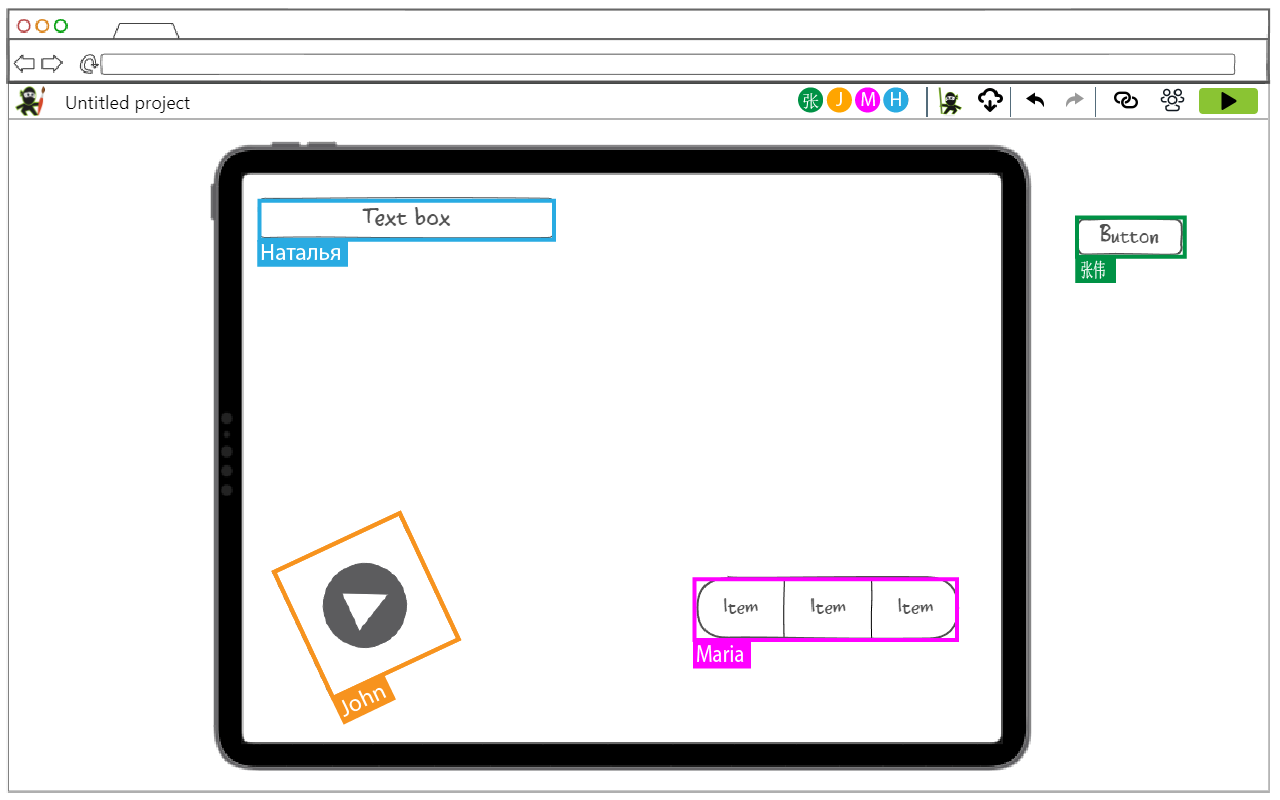
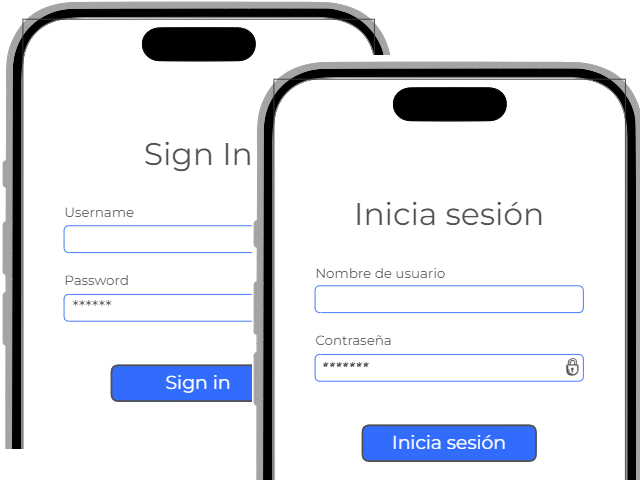
Traduzione dei contenuti
Traduci un componente o l'intera pagina del tuo progetto in qualsiasi lingua.
Multi piattaforma
Forniamo i tipi di dispositivi più recenti per i tuoi prototipi. Ciò ti consente di testare il tuo progetto su diversi dispositivi con fattori di forma diversi.
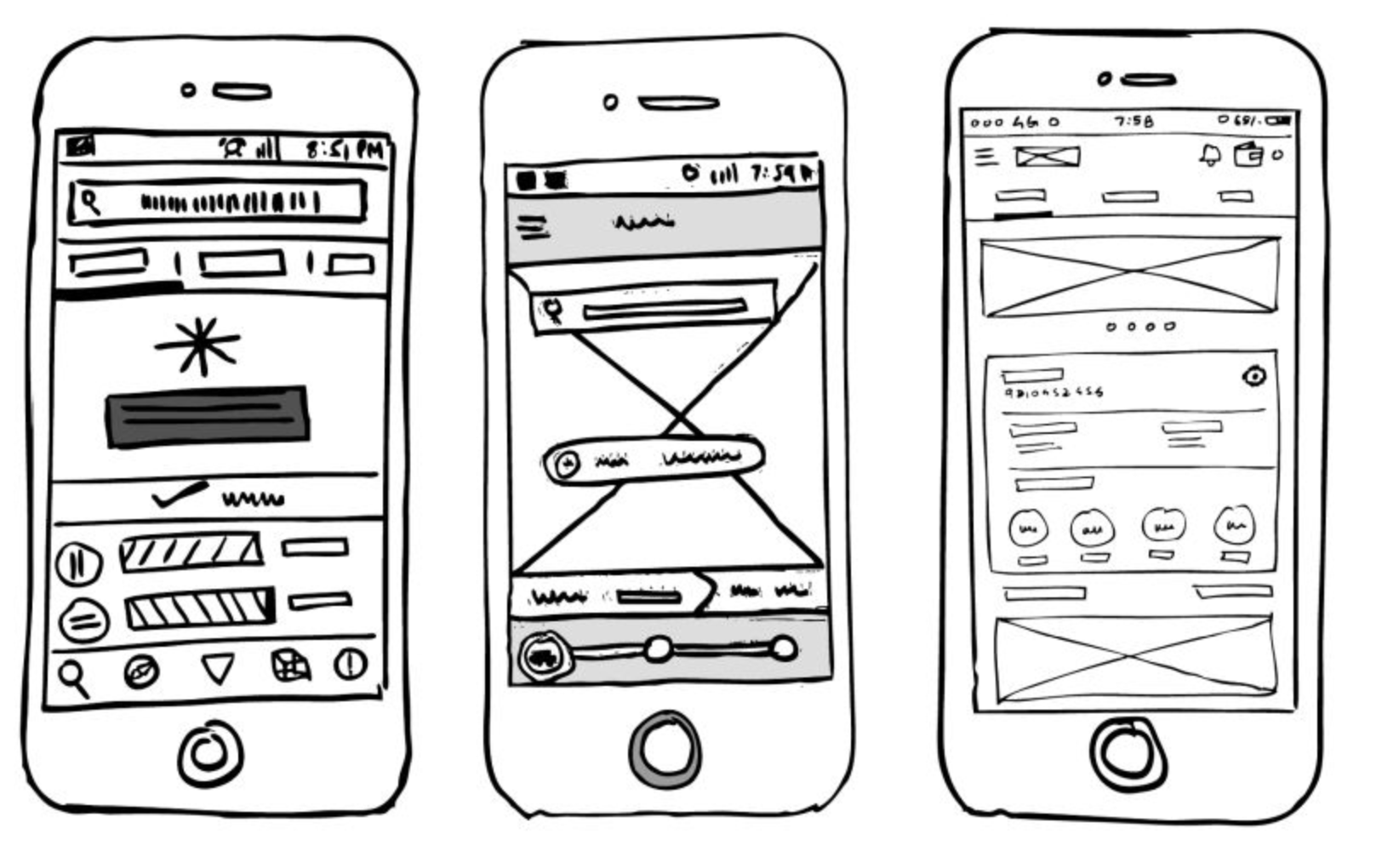
Wireframing
Presenta le tue idee come wireframe per poi convertirle in un prototipo, in un solo strumento


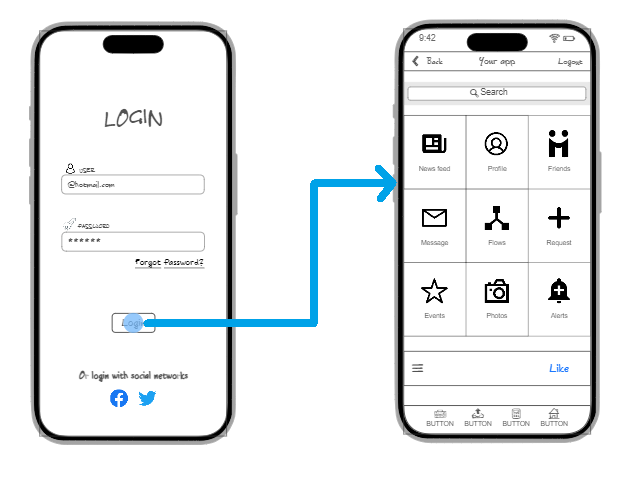
Prototipazione
Aggiungi interattività ai tuoi progetti emulando un dispositivo reale di qualsiasi piattaforma disponibile.
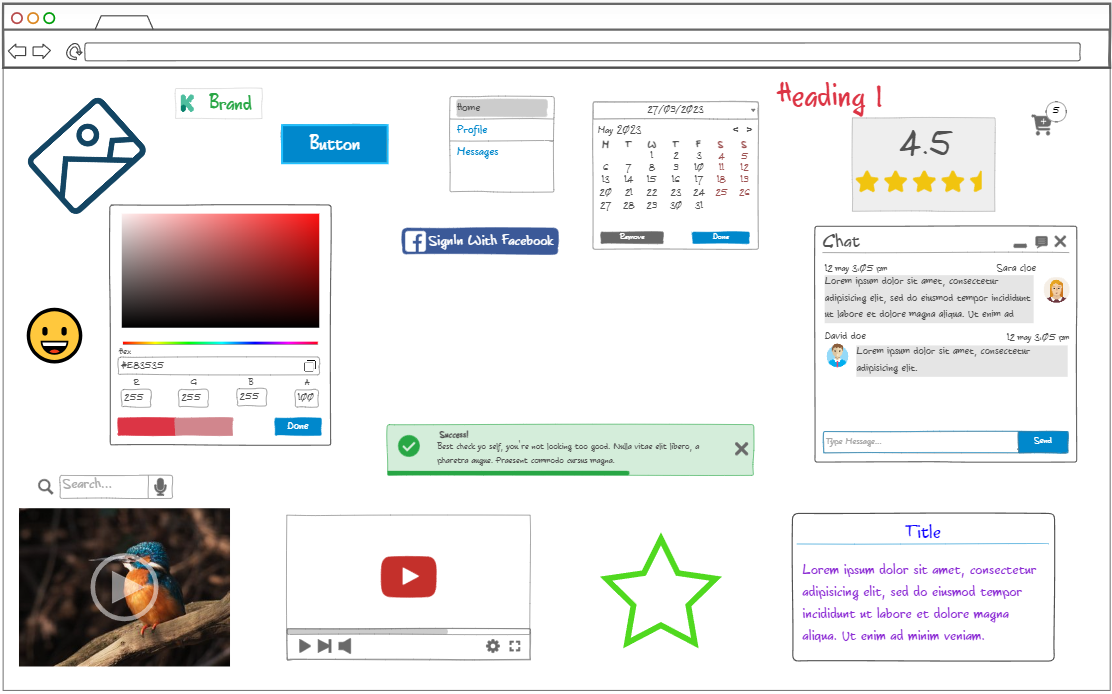
Componenti
Tutti i componenti di cui il tuo progetto ha bisogno per ogni dispositivo e piattaforma.


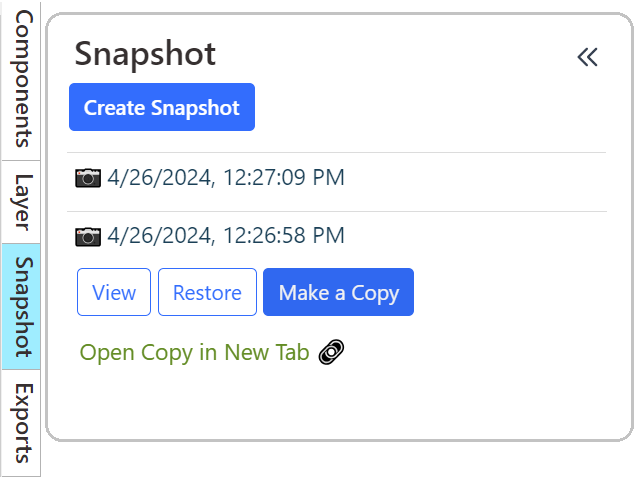
Cronologia delle revisioni
Scatta istantanee (backup) del tuo lavoro in qualsiasi momento e torna a qualsiasi versione.
Gestione e sicurezza
Organizza le tue cartelle e progetti e consenti o nega l'accesso ad altri utenti del tuo team.