Crea il tuo nuovo sito web aziendale facile e veloce! Vai a Ninjamock.com e richiedi il tuo account gratuito o Pro per seguire il tutorial su come creare un sito web per la tua azienda in soli 10 min. Nel caso in cui desideri scaricare e riutilizzare questo progetto per il tuo sito web, è disponibile dal nostro Pagina esempi . E ' divertente e facile e non c'è bisogno di essere molto tecnico qualificato. Segui e sarai orgoglioso del tuo risultato!


Che cosa è un wireframe?
Un wireframe è un disegno di come si desidera, in questo caso, il vostro sito web aziendale a guardare e come gli utenti dovrebbero fare clic su di esso. Usi un wireframe per te stesso per chiarire dove vuoi testo, immagini, navigazione ecc. per essere posizionato sulla tua pagina. Lo usi anche per chiarire il flusso di utenti del tuo sito web. Come sono i vostri clienti dovrebbero navigare attraverso il tuo sito web? Ciò significa che otterrai una panoramica di tutte le pagine che compongono il tuo sito web finito.
Perché dovrei preoccuparmi di creare un disegno wireframe?
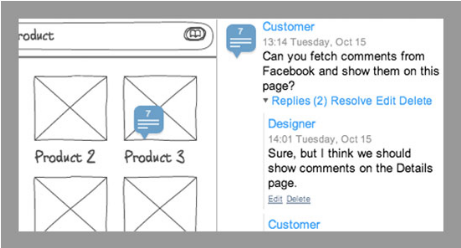
La creazione di un wireframe, come facciamo in questo tutorial, consente di ottenere molto specifico su come si desidera che il design della vostra pagina web aziendale. Questo ti costringe a pensare l'esperienza utente nelle prime fasi del processo. Ma perché non basta andare a un progettista o programmatore per cominciare e far loro capire, si potrebbe pensare? Beh, se si contatta un progettista o programmatore fisicamente o online, avranno bisogno di una sorta di specifica da voi. Avranno bisogno di sapere cosa vuoi. E se sei troppo astratto e non sai esattamente te stesso cosa vuoi, il processo sarà molto più costoso, che se avessi un wireframe finito che potresti semplicemente consegnare. Nel caso successivo, questo renderebbe possibile per un designer e programmatore per darvi un prezzo in anticipo e si sarebbe in grado di scegliere la migliore offerta presentata. Con questo metodo eviterai sorprese sia in termini di prodotto finito che di prezzo. Cambiare un sito Web già codificato richiede molto più tempo, quindi è costoso, rispetto alla modifica di un disegno wireframe. Se il progettista o il programmatore hanno commenti sul wireframe, è possibile modificarlo facilmente insieme. Attraverso NinjaMock puoi invitarli a modificare il tuo progetto di sito web. Ciò significa che si può discutere e concordare su ciò che sta per essere creato, prima di iniziare. Ottenere la funzionalità e il flusso di utenti del tuo sito web aziendale la prima volta, renderà il processo piacevole per tutte le parti coinvolte. Ti farà risparmiare tempo e denaro e ti assicurerai di ottenere il sito web aziendale che desideri. Quindi cerchiamo di iniziare e vi mostrerà come creare un sito web per il vostro business in pochissimo tempo!
Come creare un sito web per il tuo business in soli 10 min (1)
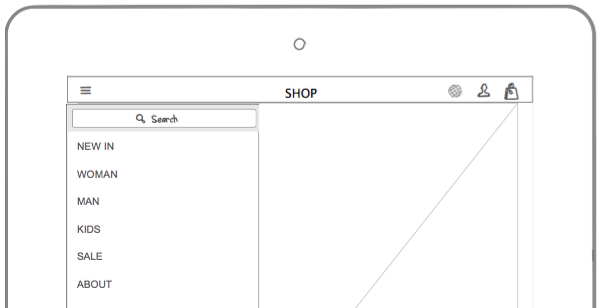
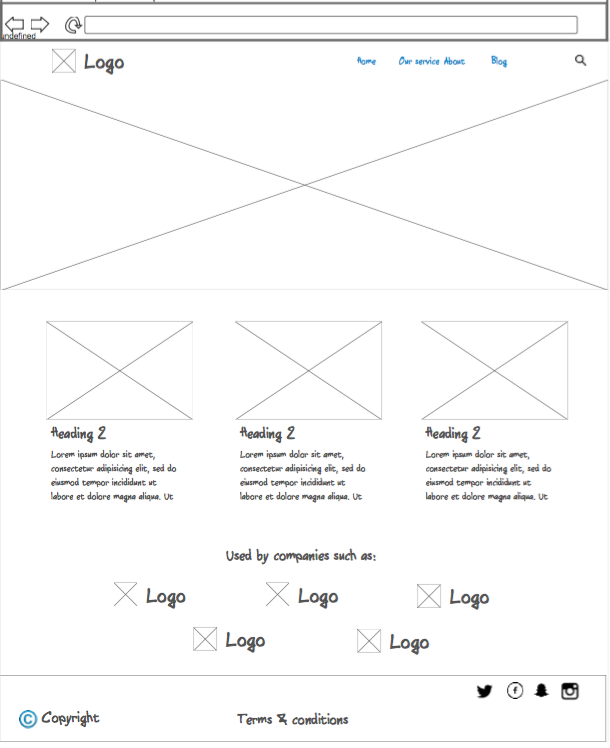
In questa prima parte del tutorial passo 3 vi mostreremo il sito web aziendale che ci accingiamo a creare. E vi mostreremo come creare la prima pagina del nostro sito web. Segui e avrai il tuo sito web in pochissimo tempo!
Come creare un sito web per il tuo business in soli 10 min (2)
Continuando dove abbiamo lasciato nella parte 1, creeremo la nostra pagina di servizio o prodotto. Resisti sei quasi al traguardo!
Come creare un sito web per il tuo business in soli 10 min (3)
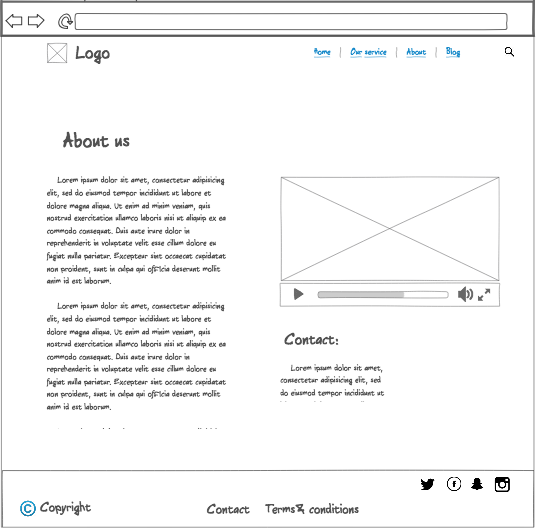
Infine creeremo la nostra pagina "chi siamo" e collegheremo tutte le nostre pagine insieme a un wireframe finito.
Congratulazione. Ora avete un wireframe sito web finito!
Sei il più vicino alla cosa reale come si può essere. Ora sai esattamente cosa vuoi che il tuo sito web assomigli e come dovrebbe essere collegato insieme. Questo ti dà l'opportunità di fare un buon affare con un programmatore e un designer, poiché il tuo wireframe funziona come un progetto per ciò di cui hanno bisogno per creare. Ciò significa che il tuo sito web sarà in esecuzione in pochissimo tempo!
Se si desidera avviare un business, Questi post possono anche essere di interesse per voi: Utilizzare wireframing per passare dall'idea al business-veloce. e Immaginazione e azione – Gli ingredienti magici nell'imprenditorialità
Inizia a progettare il tuo sito web aziendale!
Creazione felice
La squadra di NinjaMock