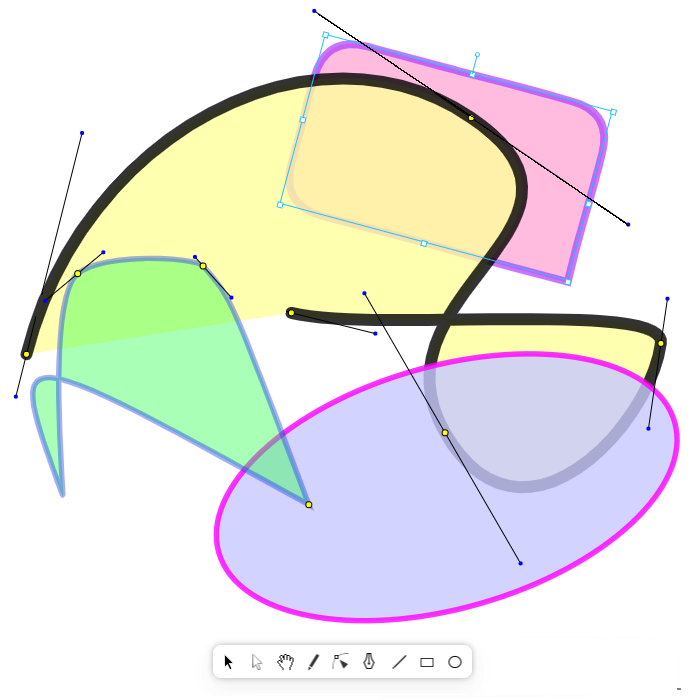
Векторная графика
Быстро создавайте и настраивайте фигуры, контуры кривых и рисуйте от руки с помощью наших мощных встроенных инструментов векторного редактирования (с поддержкой кривых Безье). У нас также есть богатый набор векторных иконок для ваших проектов.


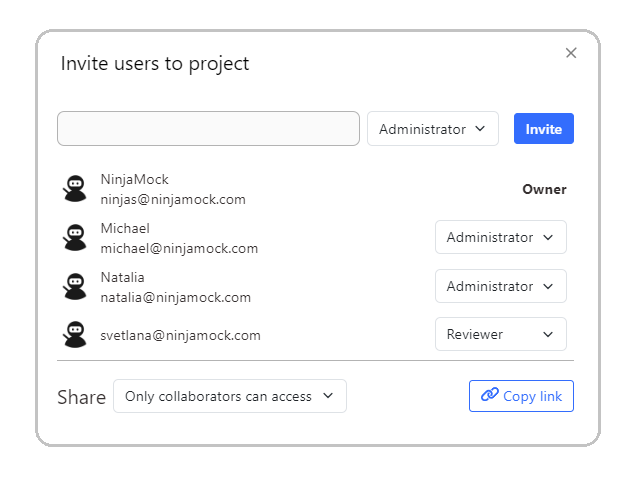
Сотрудничество
Поделитесь своей работой со своей командой или клиентами, чтобы получить мгновенную обратную связь и быть в курсе хода проекта.
Экспорт проекта
Экспортируйте в png, html или pdf, отправьте документ по электронной почте или просто распечатайте и принесите на встречу.


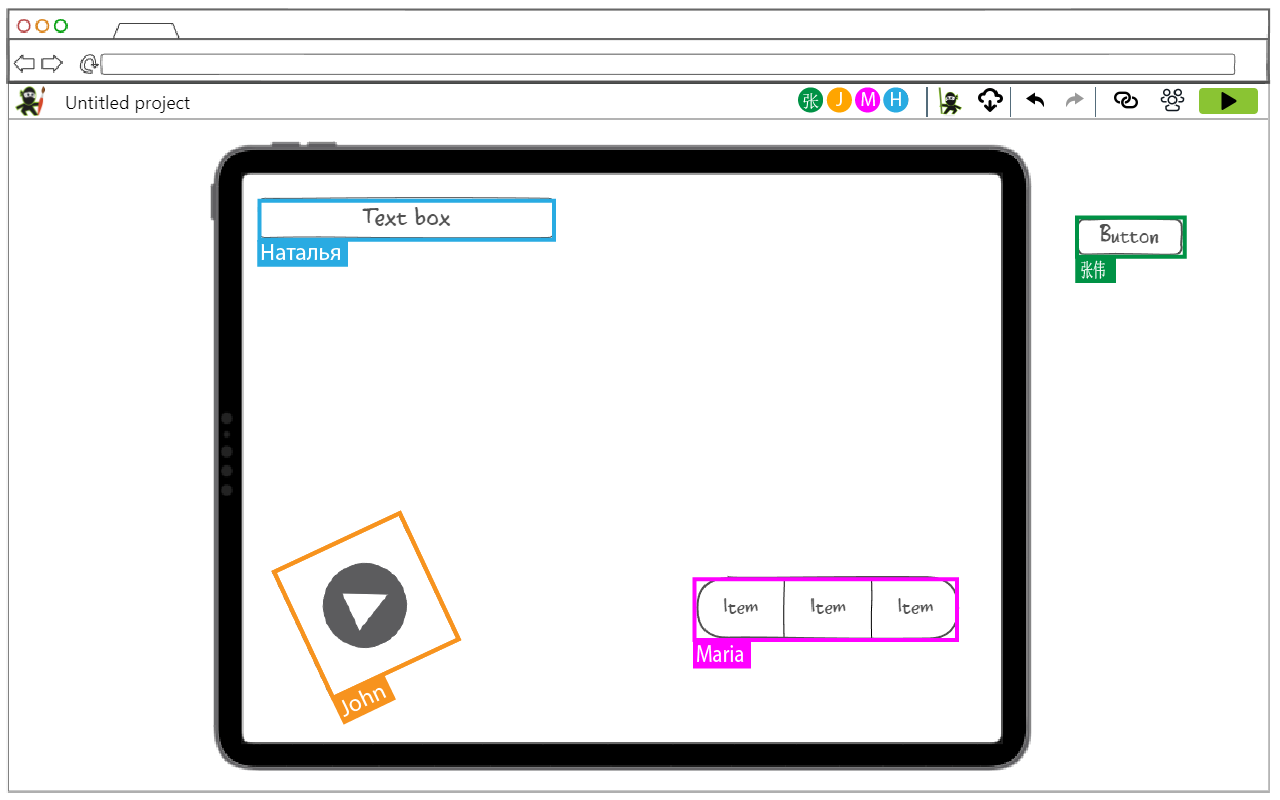
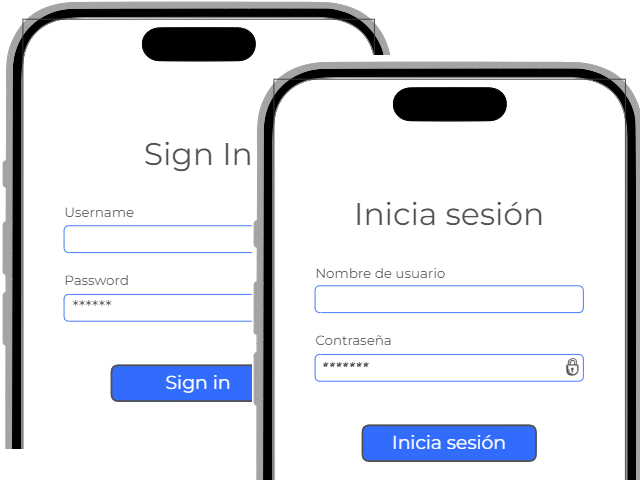
Перевод контента
Переведите компонент или всю страницу вашего проекта на любой язык.
Мультиплатформенность
Мы предоставляем новейшие типы устройств для ваших прототипов. Это позволяет протестировать ваш дизайн на разных устройствах разных форм-факторов.
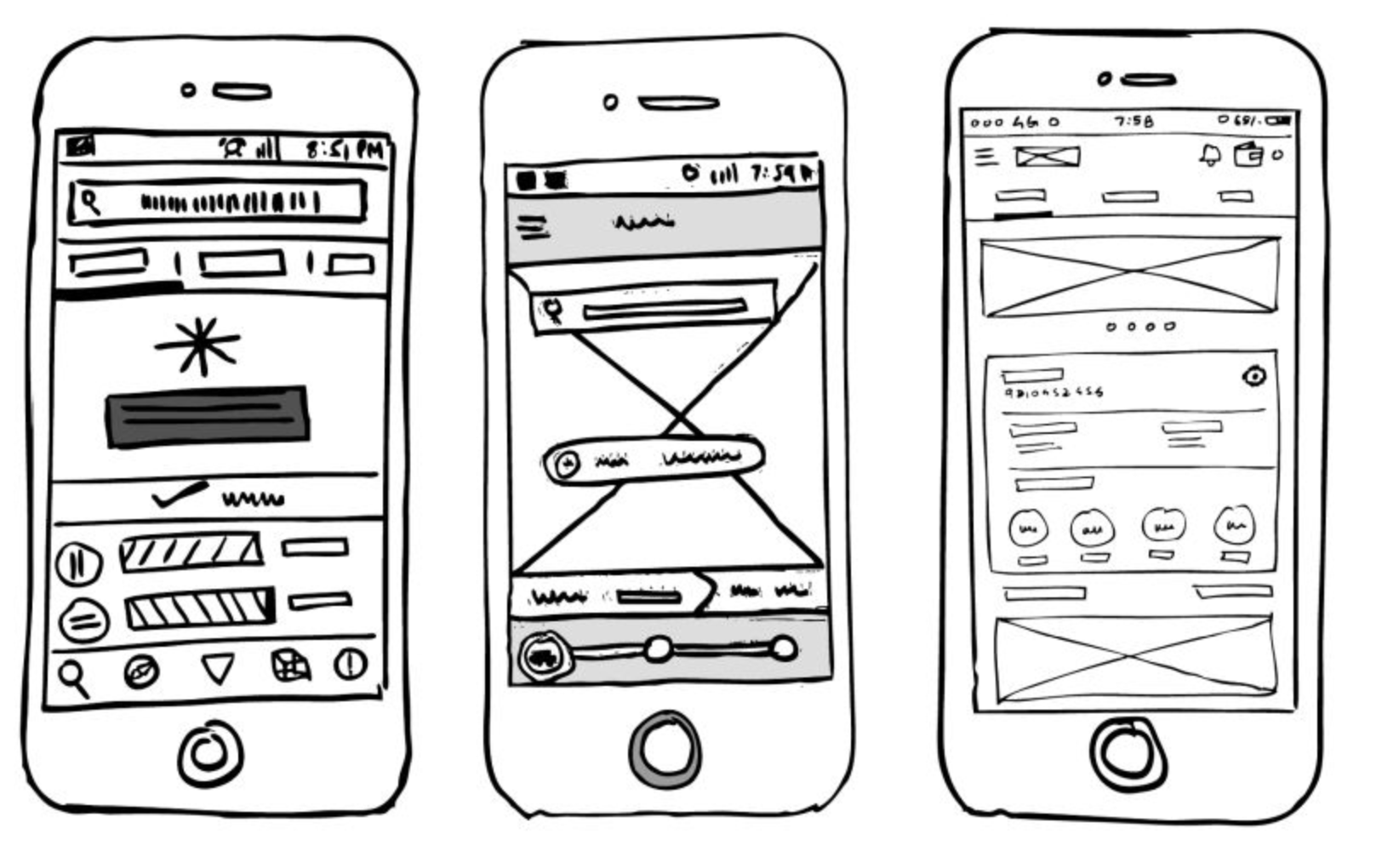
Вайрфрейминг
Представьте свои идеи в виде каркасов, чтобы позже преобразовать их в прототип с помощью всего одного инструмента.


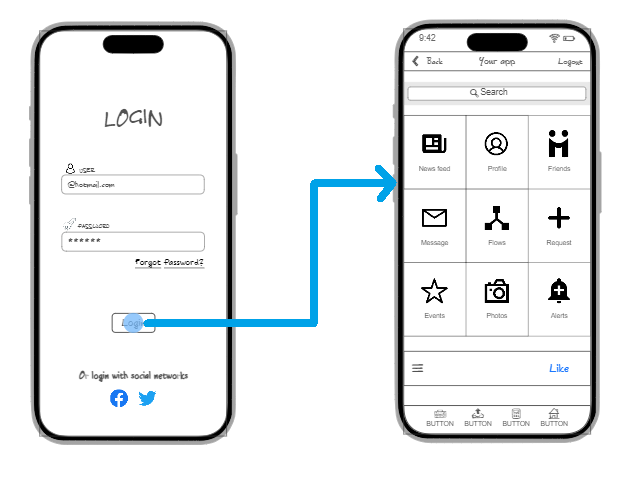
Прототипирование
Добавьте интерактивности в свои проекты, имитируя реальное устройство на любой доступной платформе.
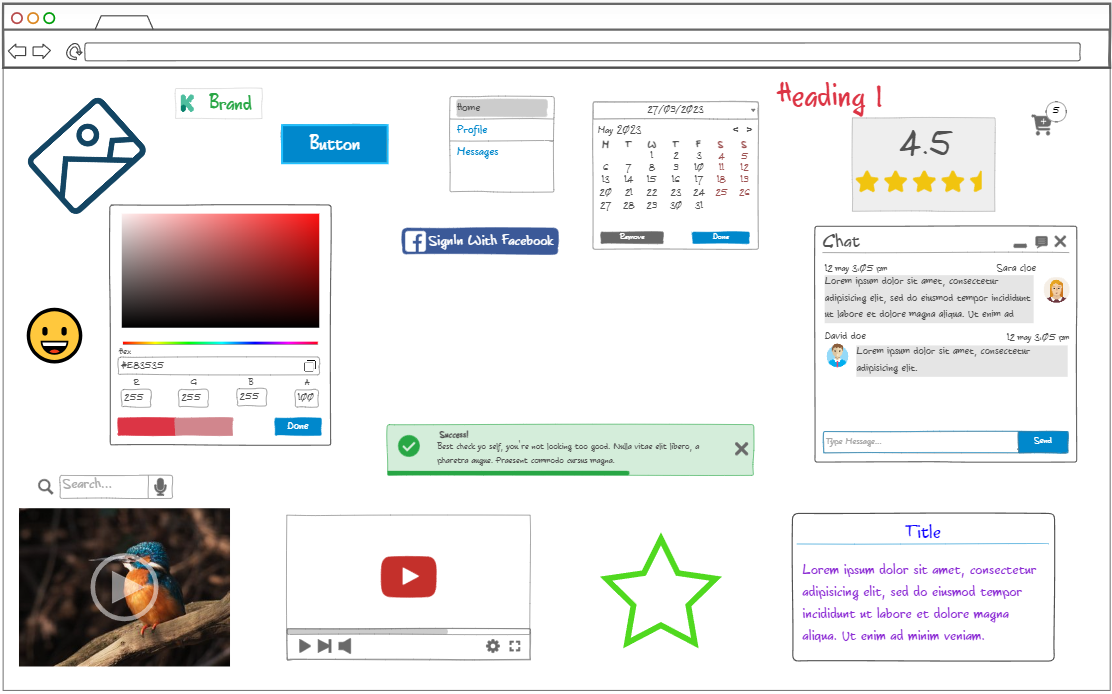
Компоненты
Все компоненты, необходимые вашему проекту для каждого устройства и платформы.


Лист регистраций изменений
Делайте снимки (резервные копии) своей работы в любое время и возвращайтесь к любой версии.
Управление и безопасность
Упорядочивайте свои папки и проекты и разрешайте или запрещайте доступ другим пользователям в вашей команде.