Создайте свой новый бизнес-сайт быстро и легко! Идти к Ninjamock.com и создайте свою бесплатную или профессиональную учетную запись, чтобы следовать руководству о том, как создать веб-сайт для вашего бизнеса всего за 10 минут. В случае, если вы хотите загрузить и повторно использовать этот проект для своего собственного веб-сайта, он доступен на нашем Образцы. Это весело и легко, и вам не нужно быть очень техничным специалистом. Следуйте за нами, и вы будете гордиться своим результатом!


Что такое прототип интерфейса?
Прототип интерфейса - это чертеж того, как вы хотите, в данном случае, чтобы выглядел ваш бизнес-сайт, и как пользователи должны переходить по нему. Вы используете прототип интерфейса для себя, чтобы четко определить, где вам нужен текст, изображения, навигация и т.д. для размещения на вашей странице. Вы также используете его, чтобы получить представление о потоке пользователей вашего веб-сайта. Как ваши клиенты должны перемещаться по вашему веб-сайту? Это означает, что вы получите обзор всех страниц, которые будут составлять ваш готовый веб-сайт.
Зачем мне утруждать себя созданием чертежа прототипа интерфейса?
Создание прототипа интерфейса, как мы это делаем в этом руководстве, позволяет вам четко определить, каким вы хотите видеть дизайн своей бизнес-страницы. Это заставляет вас задуматься о пользовательском опыте на ранней стадии процесса. Но почему бы просто не обратиться для начала к дизайнеру или программисту и не позволить им разобраться в этом, как вы можете подумать? Что ж, независимо от того, связываетесь ли вы с дизайнером или программистом физически или онлайн, им потребуется от вас какая-то спецификация. Они должны будут знать, чего вы хотите. И если вы слишком абстрактны и сами точно не знаете, чего именно вы хотите, процесс будет намного дороже, чем если бы у вас был готовый прототип интерфейса, который вы могли бы просто передать. В более позднем случае это позволило бы дизайнеру и программисту назвать вам цену заранее, и вы смогли бы выбрать лучшее представленное предложение. С помощью этого метода вы избежите неожиданностей как с точки зрения готового продукта, так и с точки зрения цены. Изменение веб-сайта, который уже закодирован, занимает гораздо больше времени и, следовательно, дороже, чем изменение чертежа прототипа интерфейса. Если у дизайнера или программиста есть какие-либо замечания по вашему прототипу интерфейса, вы можете легко отредактировать его вместе. Через NinjaMock вы можете пригласить их отредактировать проект вашего веб-сайта. Это означает, что вы можете обсудить и согласовать то, что будет создано, прежде чем начинать. Правильная настройка функциональности и потока пользователей вашего бизнес-сайта с первого раза сделает процесс приятным для всех вовлеченных сторон. Это сэкономит вам время и деньги, и вы убедитесь, что получите именно тот бизнес-сайт, который вам нужен. Итак, давайте начнем и покажем вам, как создать веб-сайт для вашего бизнеса в кратчайшие сроки!
Как создать веб-сайт для вашего бизнеса всего за 10 минут (1)
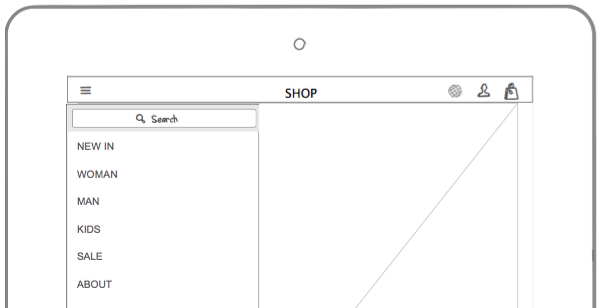
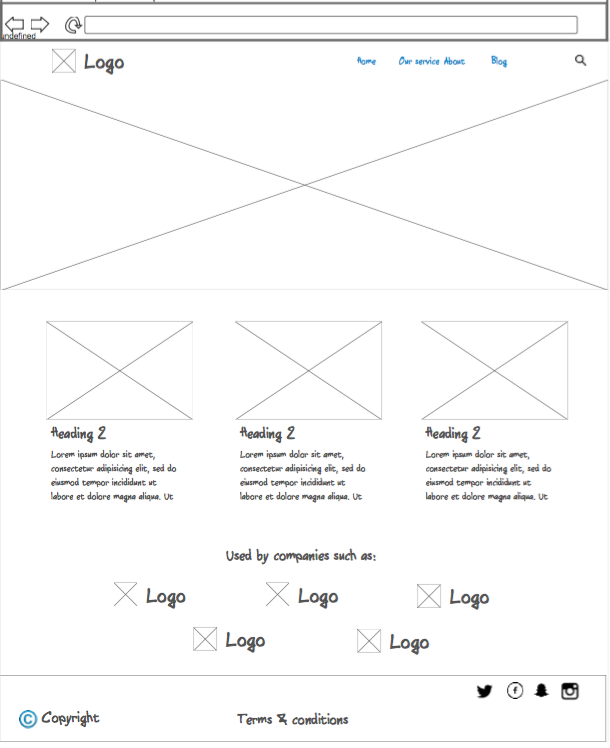
В этой первой части 3-шагового руководства мы покажем вам бизнес-сайт, который мы собираемся создать. И мы покажем, как создать главную страницу нашего сайта. Следуйте за нами, и у вас будет свой собственный веб-сайт в кратчайшие сроки!
Как создать веб-сайт для вашего бизнеса всего за 10 минут (2)
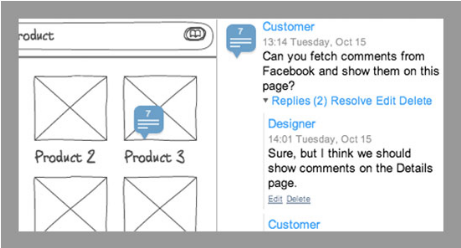
Продолжая с того места, на котором мы остановились в части 1, мы создадим страницу нашей услуги или продукта. Держитесь, вы почти на финишной прямой!
Как создать веб-сайт для вашего бизнеса всего за 10 минут (3)
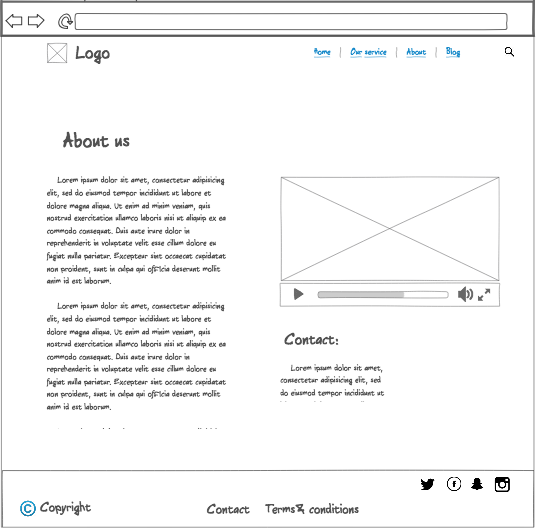
Наконец, мы создадим нашу страницу “о нас” и свяжем все наши страницы вместе с готовым прототипом интерфейса.
Поздравления. Теперь у вас есть готовый прототип интерфейса веб-сайта!
Вы настолько близки к реальности, насколько это возможно. Теперь вы точно знаете, как должен выглядеть ваш сайт и как он должен быть связан между собой. Это дает вам возможность заключить выгодную сделку с программистом и дизайнером, поскольку ваш прототип интерфейса служит основой для того, что им нужно создать. Это означает, что ваш сайт будет запущен в кратчайшие сроки!
Если вы хотите начать свой бизнес, эти посты также могут быть вам интересны: Прототипирование пользовательского интерфейса для быстрого перехода от идеи к бизнесу.и Воображение и действие– Волшебные ингредиенты предпринимательства
Начните создавать свой бизнес-сайт!
Счастливого Создания
Команда NinjaMock