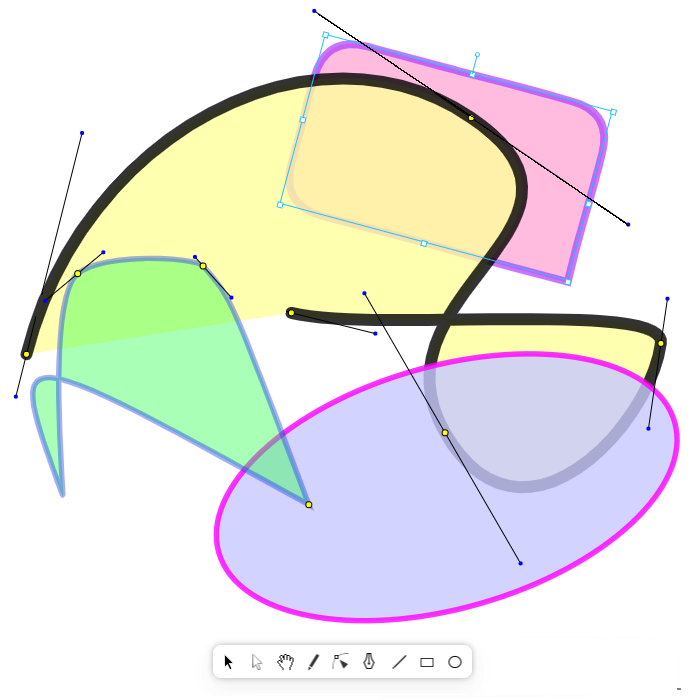
वेक्टर ग्राफिक्स
हमारे शक्तिशाली अंतर्निर्मित वेक्टर संपादन टूल (बेज़ियर कर्व समर्थन के साथ) के साथ आकृतियों, वक्र पथों और फ्रीहैंड ड्राइंग को त्वरित रूप से डिज़ाइन और अनुकूलित करें। आपके डिज़ाइन के लिए हमारे पास वेक्टर आइकन का एक समृद्ध सेट भी है।


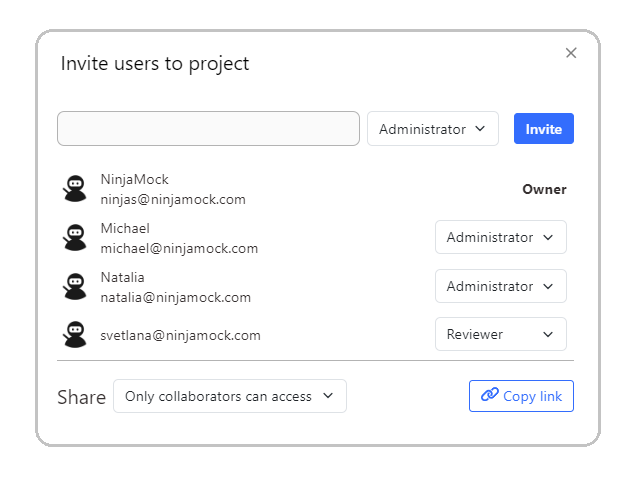
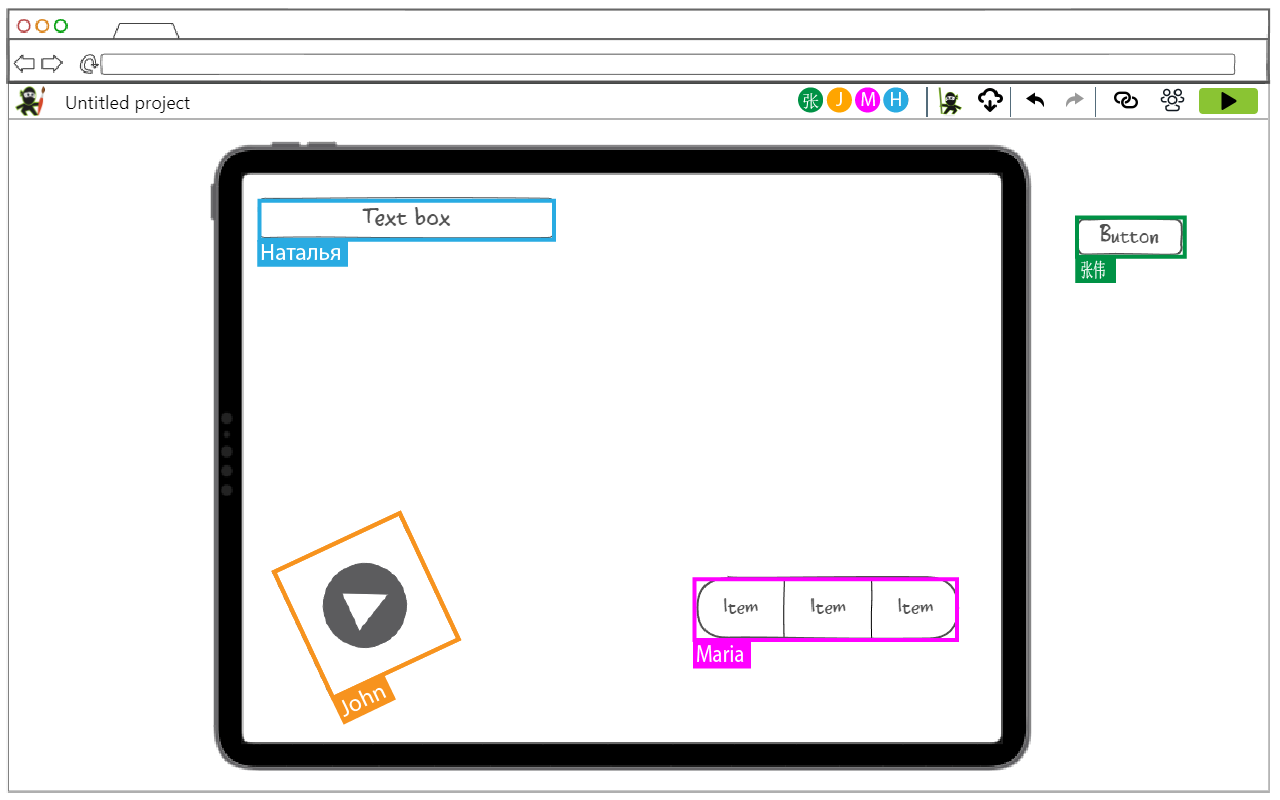
सहयोग
त्वरित प्रतिक्रिया प्राप्त करने के लिए अपना काम अपनी टीम या ग्राहकों के साथ साझा करें और सुनिश्चित करें कि हर कोई परियोजना की प्रगति से अपडेट है।
परियोजना निर्यात
पीएनजी, एचटीएमएल या पीडीएफ में निर्यात करें, दस्तावेज़ को ईमेल से भेजें या बस उसका प्रिंट आउट लें और मीटिंग में लाएँ।


सामग्री अनुवाद
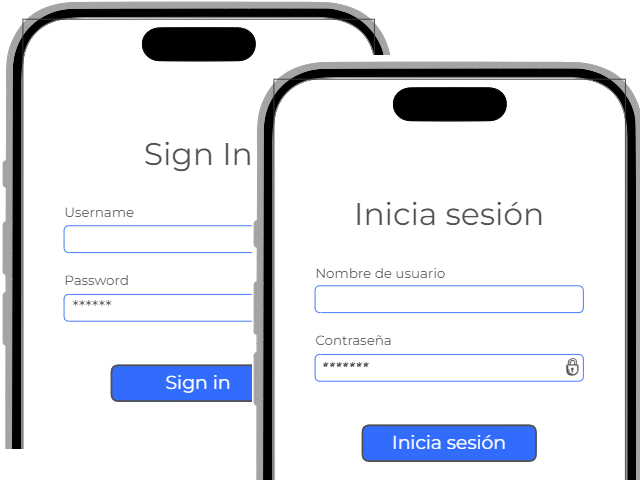
किसी कॉम्पोननेट या अपने प्रोजेक्ट के पूरे पृष्ठ का किसी भी भाषा में अनुवाद करें।
बहु मंच
हम आपके प्रोटोटाइप के लिए नवीनतम डिवाइस प्रकार प्रदान करते हैं। यह आपको विभिन्न फॉर्म फैक्टर के विभिन्न उपकरणों में अपने डिज़ाइन का परीक्षण करने की अनुमति देता है।
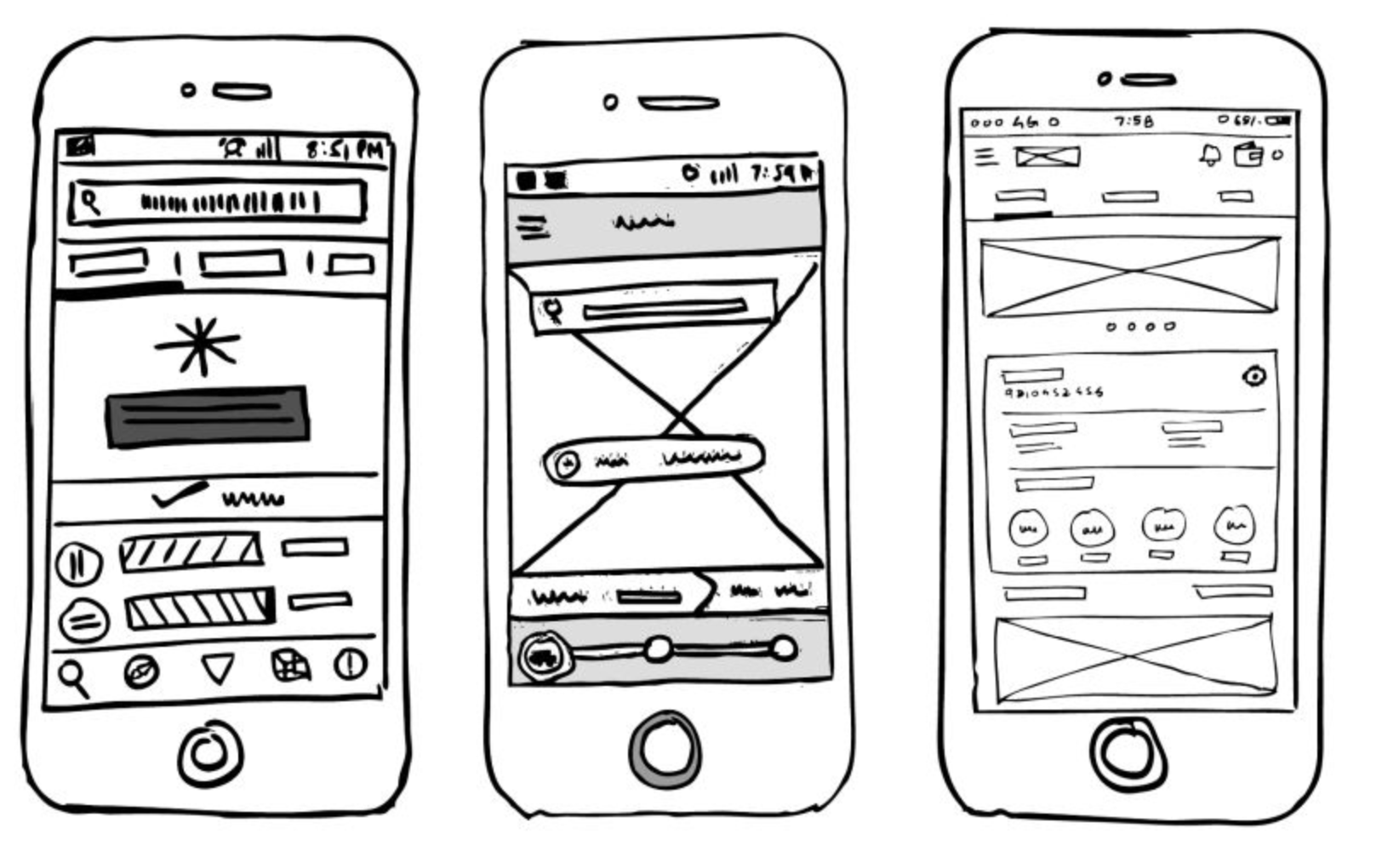
वायरफ़्रेमिंग
अपने विचारों को वायरफ़्रेम के रूप में प्रस्तुत करें और बाद में केवल एक टूल में उसे प्रोटोटाइप में परिवर्तित करें


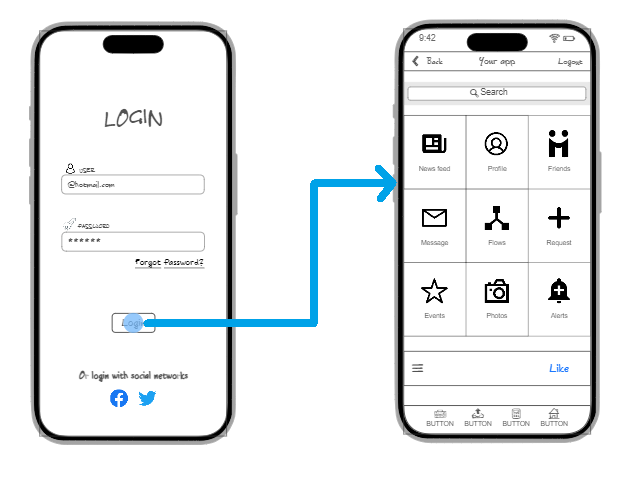
प्रोटोटाइप
उपलब्ध किसी भी प्लेटफ़ॉर्म के वास्तविक उपकरण का अनुकरण करते हुए अपने डिज़ाइन में अन्तरक्रियाशीलता रखें।
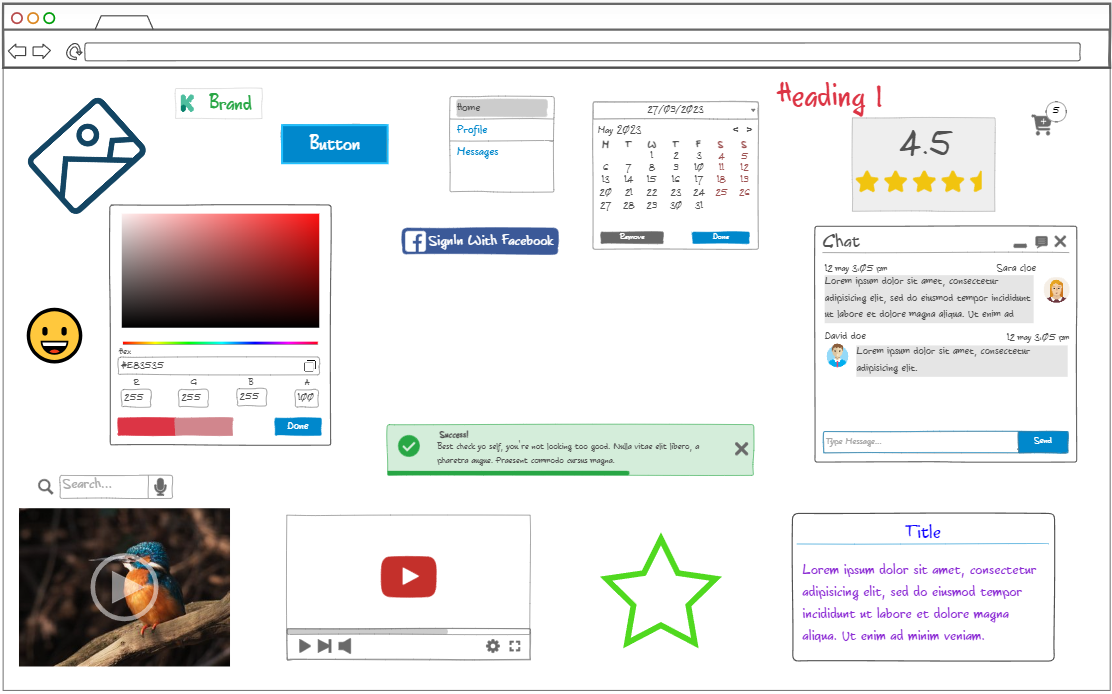
अवयव
प्रत्येक डिवाइस और प्लेटफ़ॉर्म के लिए आपके डिज़ाइन के लिए आवश्यक सभी घटक।


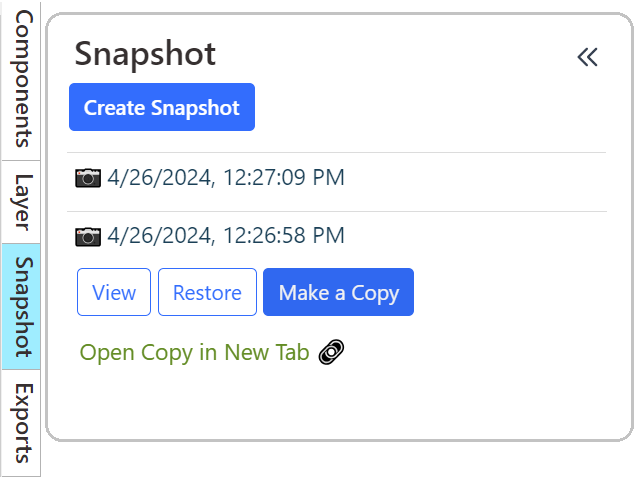
संशोधन इतिहास
किसी भी समय अपने काम का स्नैपशॉट (बैकअप) लें और किसी भी संस्करण पर वापस जाएं।
प्रबंधन एवं सुरक्षा
अपने फ़ोल्डर्स और प्रोजेक्ट व्यवस्थित करें और अपनी टीम के अन्य उपयोगकर्ताओं को एक्सेस की अनुमति दें या अस्वीकार करें।