अपनी नई व्यावसायिक वेबसाइट तेज़ और आसान बनाएं! के लिए जाओ Ninjamock.com और केवल 10 मिनट में अपने व्यवसाय के लिए वेबसाइट कैसे बनाएं, इस ट्यूटोरियल का अनुसरण करने के लिए अपने निशुल्क या प्रो खाते का दावा करें। यदि आप इस परियोजना को अपनी वेबसाइट के लिए डाउनलोड और पुन: उपयोग करना चाहते हैं, तो यह हमारे से उपलब्ध है नमूने पृष्ठ . यह मजेदार और आसान है और आपको बहुत तकनीकी कुशल होने की आवश्यकता नहीं है। लंबे समय तक पालन करें और आपको अपने परिणाम पर गर्व होगा!


वायरफ्रेम क्या है?
एक वायरफ्रेम इस बात का एक चित्र है कि आप कैसे चाहते हैं, इस मामले में, आपकी व्यावसायिक वेबसाइट कैसी दिखेगी और उपयोगकर्ताओं को इसके माध्यम से कैसे क्लिक करना चाहिए। आप अपने पेज पर टेक्स्ट, इमेज, नेविगेशन आदि को कहां रखना चाहते हैं, यह स्पष्ट करने के लिए आप अपने लिए एक वायरफ्रेम का उपयोग करते हैं। आप इसका उपयोग अपनी वेबसाइट के उपयोगकर्ता प्रवाह के बारे में स्पष्ट करने के लिए भी करते हैं। आपके ग्राहकों को आपकी वेबसाइट के माध्यम से कैसे नेविगेट करना चाहिए? इसका मतलब है कि आप उन सभी पृष्ठों का अवलोकन प्राप्त करेंगे जो आपकी तैयार वेबसाइट बनाएंगे।
मुझे वायरफ्रेम ड्राइंग बनाने के लिए परेशान क्यों होना चाहिए?
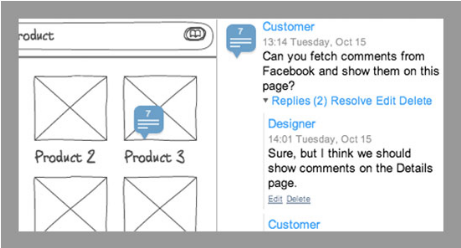
एक वायरफ्रेम बनाना, जैसा कि हम इस ट्यूटोरियल में करते हैं, आपको इस बारे में बहुत विशिष्ट जानकारी प्राप्त करने की अनुमति देता है कि आप अपने व्यावसायिक वेबपेज का डिज़ाइन कैसे चाहते हैं। यह आपको प्रक्रिया की शुरुआत में उपयोगकर्ता अनुभव के बारे में सोचने के लिए मजबूर करता है। लेकिन क्यों न सिर्फ शुरुआत करने के लिए किसी डिजाइनर या प्रोग्रामर के पास जाएं और उन्हें इसका पता लगाने दें, आप सोच सकते हैं? खैर चाहे आप किसी डिजाइनर या प्रोग्रामर से शारीरिक रूप से या ऑनलाइन संपर्क करें, उन्हें आपसे किसी प्रकार के विनिर्देश की आवश्यकता होगी। उन्हें यह जानना होगा कि आप क्या चाहते हैं। और यदि आप बहुत अधिक सारगर्भित हैं और अपने आप को ठीक से नहीं जानते हैं कि आप क्या चाहते हैं, तो यह प्रक्रिया बहुत अधिक महंगी होने वाली है, यदि आपके पास एक तैयार वायरफ्रेम था जिसे आप बस सौंप सकते थे। बाद के मामले में, यह एक डिजाइनर और प्रोग्रामर के लिए आपको एक कीमत देना संभव बना देगा और आप प्रस्तुत किए गए सर्वोत्तम प्रस्ताव को चुनने में सक्षम होंगे। इस पद्धति से आप तैयार उत्पाद और कीमत दोनों के मामले में आश्चर्य से बचेंगे। पहले से कोडित वेबसाइट को बदलने में वायरफ्रेम ड्राइंग बदलने की तुलना में बहुत अधिक समय लगता है, इसलिए यह महंगा है। यदि डिज़ाइनर या प्रोग्रामर को आपके वायरफ़्रेम पर कोई टिप्पणी करनी है, तो आप उसे आसानी से एक साथ संपादित कर सकते हैं। निन्जामॉक के माध्यम से आप उन्हें अपनी वेबसाइट परियोजना को संपादित करने के लिए आमंत्रित कर सकते हैं। इसका मतलब है कि आप शुरू करने से पहले चर्चा कर सकते हैं और इस पर सहमत हो सकते हैं कि क्या बनने जा रहा है। पहली बार अपनी व्यावसायिक वेबसाइट की कार्यक्षमता और उपयोगकर्ता प्रवाह प्राप्त करना, इसमें शामिल सभी पक्षों के लिए प्रक्रिया को सुखद बना देगा। यह आपका समय और पैसा बचाएगा और आप यह सुनिश्चित करेंगे कि आपको वह व्यवसाय वेबसाइट मिले जो आप चाहते हैं। तो चलिए शुरू करते हैं और आपको दिखाते हैं कि कुछ ही समय में आप अपने व्यवसाय के लिए एक वेबसाइट कैसे बना सकते हैं!
सिर्फ 10 मिनट में अपने व्यवसाय के लिए वेबसाइट कैसे बनाएं (1)
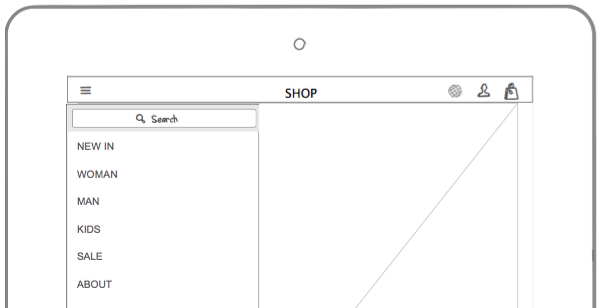
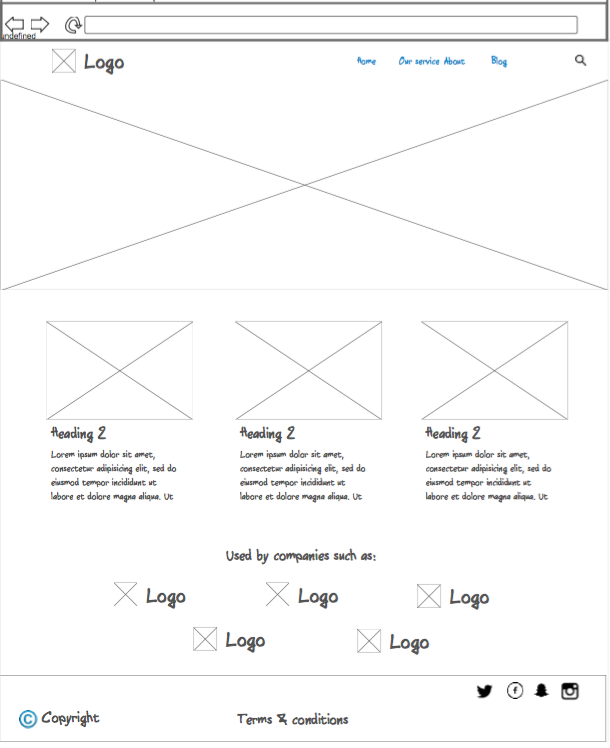
3 स्टेप ट्यूटोरियल के इस पहले भाग में हम आपको वह बिजनेस वेबसाइट दिखाएंगे जिसे हम बनाने जा रहे हैं। और हम दिखाएंगे कि हमारी वेबसाइट का फ्रंट पेज कैसे बनाया जाता है। साथ चलें और कुछ ही समय में आपकी अपनी वेबसाइट बन जाएगी!
केवल 10 मिनट में अपने व्यवसाय के लिए एक वेबसाइट कैसे बनाएं (2)
भाग 1 में जहां से हमने छोड़ा था, उसे जारी रखते हुए हम अपनी सेवा या उत्पाद पृष्ठ बनाएंगे। वहीं रुकिए आप लगभग फिनिश लाइन पर हैं!
केवल 10 मिनट में अपने व्यवसाय के लिए वेबसाइट कैसे बनाएं (3)
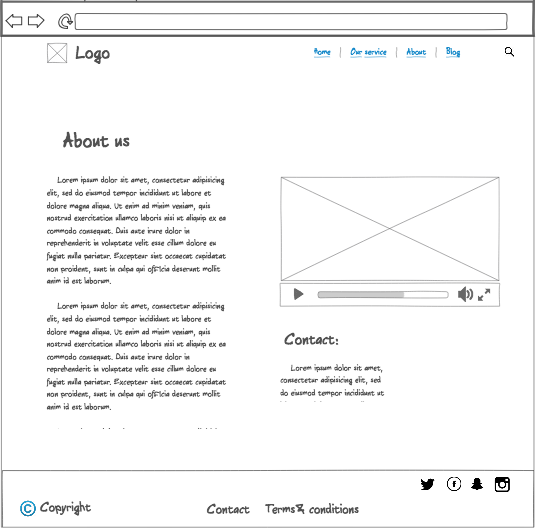
अंत में हम अपना "हमारे बारे में" पेज बनाएंगे और अपने सभी पेजों को एक साथ तैयार वायरफ्रेम से लिंक करेंगे।
बधाई हो। अब आपके पास एक तैयार वेबसाइट वायरफ्रेम है!
आप वास्तविक चीज़ के उतने ही करीब हैं जितना कोई हो सकता है। अब आप ठीक-ठीक जानते हैं कि आप अपनी वेबसाइट को कैसा दिखाना चाहते हैं और इसे एक साथ कैसे जोड़ा जाना चाहिए। यह आपको एक प्रोग्रामर और डिज़ाइनर के साथ एक अच्छा सौदा करने का अवसर देता है, क्योंकि आपका वायरफ़्रेम एक ब्लूप्रिंट के रूप में काम करता है जिसे उन्हें बनाने की आवश्यकता होती है। इसका मतलब है कि आपकी वेबसाइट कुछ ही समय में चालू हो जाएगी!
यदि आप कोई व्यवसाय शुरू करना चाहते हैं, तो ये पोस्ट आपके लिए भी रुचिकर हो सकती हैं: विचार से व्यवसाय तक जाने के लिए वायरफ्रेमिंग का उपयोग करें - तेज़। तथा कल्पना और क्रिया – उद्यमिता में जादुई सामग्री
अपनी व्यावसायिक वेबसाइट डिजाइन करना शुरू करें!
हैप्पी क्रिएटिंग
निंजामॉक टीम