Stwórz swoją nową stronę biznesową szybko i łatwo! Przejdź do Ninjamock.com i odbierz swoje darmowe lub Pro konto, aby postępować zgodnie z samouczkiem, jak stworzyć stronę internetową dla swojej firmy w zaledwie 10 minut. Jeśli chcesz pobrać i ponownie wykorzystać ten projekt na własną stronę internetową, jest on dostępny z naszej strony internetowej. Samples page . Jest to zabawne i łatwe i nie musisz być bardzo wykwalifikowany technicznie. Podążaj za nim, a będziesz dumny ze swojego wyniku!


Czym jest wireframe?
Szkielet jest rysunkiem tego, jak chcesz, w tym przypadku, aby Twoja witryna biznesowa wyglądała i jak użytkownicy mają ją klikać. Używasz szkieletu dla siebie, aby jasno określić, gdzie chcesz tekst, obrazy, nawigację itp. do pozycjonowania na twojej stronie. Używasz go również, aby uzyskać jasność co do przepływu użytkowników na swojej stronie internetowej. Jak twoi klienci mają poruszać się po twojej stronie? Oznacza to, że zyskasz przegląd wszystkich stron, które będą składać się na gotową stronę internetową.
Dlaczego miałbym się trudzić tworzeniem rysunku szkieletowego?
Tworzenie szkieletu, tak jak robimy to w tym samouczku, pozwala uzyskać bardzo szczegółowe informacje o tym, jak chcesz zaprojektować swoją stronę internetową firmy. Zmusza to do myślenia o doświadczeniu użytkownika na wczesnym etapie procesu. Ale dlaczego po prostu nie udać się do projektanta lub programisty na początek i pozwolić im to rozgryźć, możesz pomyśleć? Niezależnie od tego, czy kontaktujesz się z projektantem lub programistą fizycznie, czy online, będą potrzebować od ciebie jakiejś specyfikacji. Będą musieli wiedzieć, czego chcesz. A jeśli jesteś zbyt abstrakcyjny i nie wiesz dokładnie, czego chcesz, proces będzie o wiele droższy, niż gdybyś miał gotowy szkielet, który mógłbyś po prostu przekazać. W późniejszym przypadku umożliwiłoby to projektantowi i programiście podanie ceny z góry i wybór najlepszej prezentowanej oferty. Dzięki tej metodzie unikniesz niespodzianek zarówno pod względem gotowego produktu, jak i ceny. Zmiana strony internetowej, która jest już zakodowana, jest o wiele bardziej czasochłonna, a więc kosztowna, niż zmiana rysunku szkieletowego. Jeśli projektant lub programista ma jakieś uwagi na temat szkieletu, możesz je łatwo edytować razem. Poprzez NinjaMock możesz zaprosić ich do edycji projektu Twojej strony internetowej. Oznacza to, że możesz omówić i uzgodnić, co zostanie stworzone, zanim zaczniesz. Uzyskanie funkcjonalności i przepływu użytkowników witryny biznesowej za pierwszym razem sprawi, że proces będzie przyjemny dla wszystkich zaangażowanych stron. Pozwoli Ci to zaoszczędzić czas i pieniądze, a Ty upewnisz się, że otrzymasz stronę biznesową, którą chcesz. Więc zacznijmy i pokażemy Ci, jak stworzyć stronę internetową dla Twojej firmy w krótkim czasie!
Jak stworzyć stronę internetową dla swojej firmy w zaledwie 10 min (1)
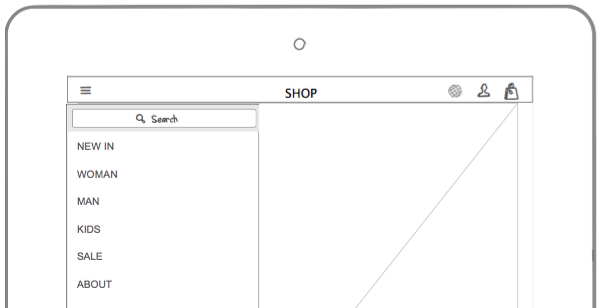
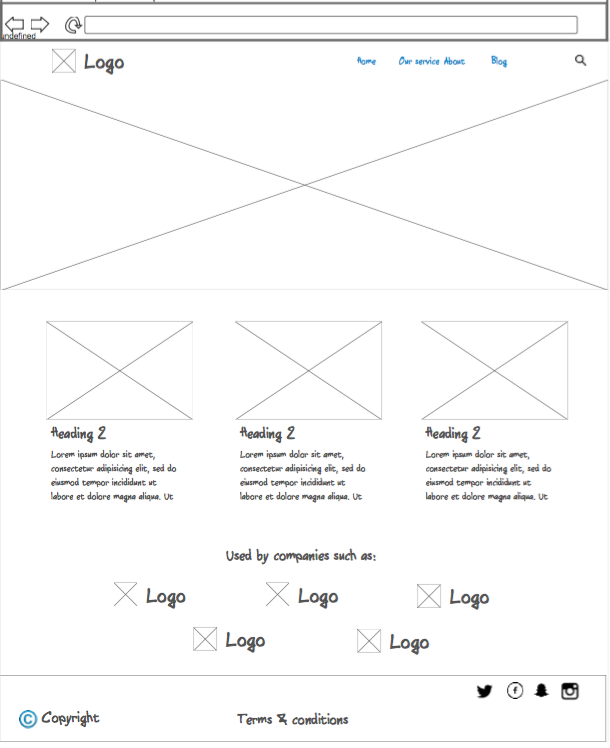
W tej pierwszej części tutorialu Krok 3 pokażemy Ci stronę biznesową, którą zamierzamy stworzyć. I pokażemy, jak stworzyć pierwszą stronę naszej strony internetowej. Śledź, a będziesz miał własną stronę internetową w mgnieniu oka!
Jak stworzyć stronę internetową dla swojej firmy w 10 min (2)
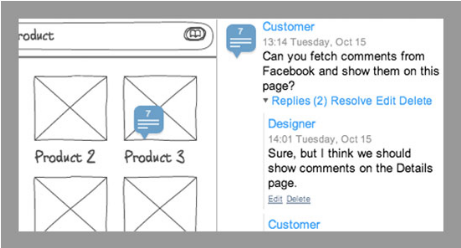
Kontynuując to, co opuściliśmy w części 1, stworzymy naszą stronę usługi lub produktu. Trzymaj się, jesteś prawie na mecie!
Jak stworzyć stronę internetową dla swojej firmy w zaledwie 10 min (3)
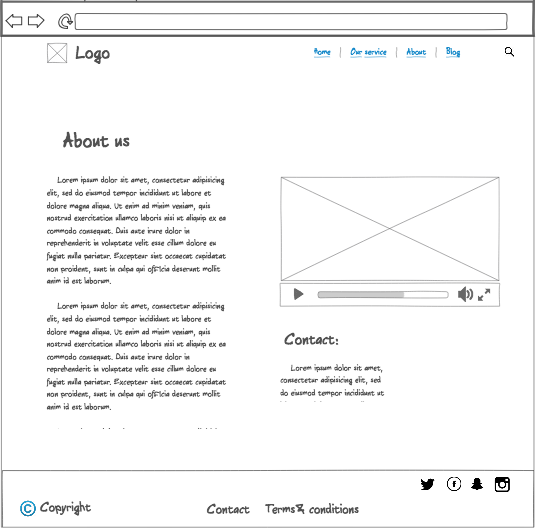
Na koniec stworzymy naszą stronę "O nas" i połączymy wszystkie nasze strony razem do gotowego szkieletu.
Gratulacje. Masz już gotową stronę internetową!
Jesteś tak blisko prawdziwej rzeczy,jak tylko możesz być. Teraz wiesz dokładnie, jak chcesz, aby Twoja strona internetowa wyglądała i jak powinna być ze sobą powiązana. Daje to możliwość zawarcia dobrej umowy z programistą i projektantem, ponieważ twoja rama szkieletowa działa jako plan tego, co muszą stworzyć. Oznacza to, że Twoja strona będzie działać w mgnieniu oka!
Jeśli chcesz rozpocząć działalność gospodarczą, ten post może również Cię zainteresować: Użyj wireframing, aby przejść od pomysłu do biznesu - szybko. oraz Wyobraźnia i działanie – Magiczne składniki przedsiębiorczości
Zacznij projektować swoją stronę internetową!
Szczęśliwe Tworzenie
NinjaMock Team