Create your new business website fast and easy! Go to Ninjamock.com and claim your Free or Pro Account to follow the tutorial on how to create a website for your business in just 10 min. In case you wish to download and reuse this project for your own website, it is available from our Samples. It is fun and easy and you do not have to be very technical skilled. Follow a long and you will be proud of your result!


What is a wireframe?
A wireframe is a drawing of how you want, in this case, your business website to look and how users are supposed to click through it. You use a wireframe for yourself to get clear about where you want text, images, navigation etc. to be positioned on your page. You also use it to get clear about the user flow of your website. How are your customers supposed to navigate through your website? This means that you will gain an overview of all the pages that will make up your finished website.
Why should I bother to create a wireframe drawing?
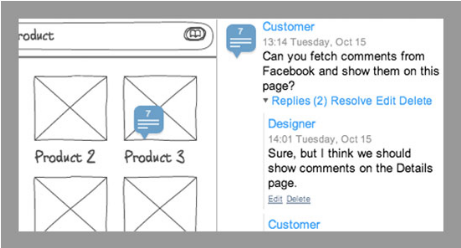
Creating a wireframe, like we do in this tutorial, allows you to get very specific about how you want the design of your business webpage. This forces you to think about the user experience early in the process. But why not just go to a designer or programmer to begin with and let them figure it out, you may think? Well Whether you contact a designer or programmer physically or online, they will need some sort of specification from you. They will need to know what you want. And if you are too abstract and do not know exactly yourself what it is that you want, the process is going to be a lot more expensive, than if you had a finished wireframe that you could just hand over. In the later case, this would make it possible for a designer and programmer to give you a price up front and you would be able to choose the best offer presented. With this method you will avoid surprises both in terms of the finished product and the price. Changing a website that is already coded is a lot more time consuming hence expensive, than changing a wireframe drawing. Should the designer or programmer have any comments on your wireframe, you can easily edit it together. Trough NinjaMock you can invite them to edit your website project. This means that you can discuss and agree on what is going to be created, before starting. Getting the functionality and the user flow of your business website right the first time, will make the process pleasant for all parties involved. It will save you time and money and you make sure that you get the business website that you want. So let’s get started and show you how to create a website for you business in no time!
How to create a website for your business in just 10 min (1)
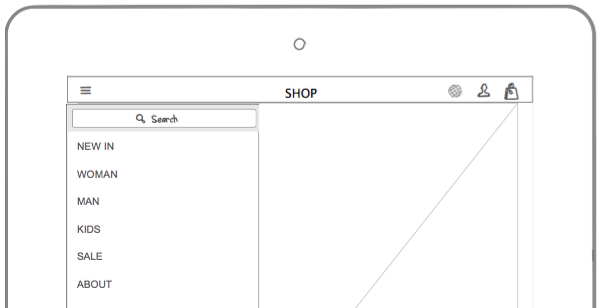
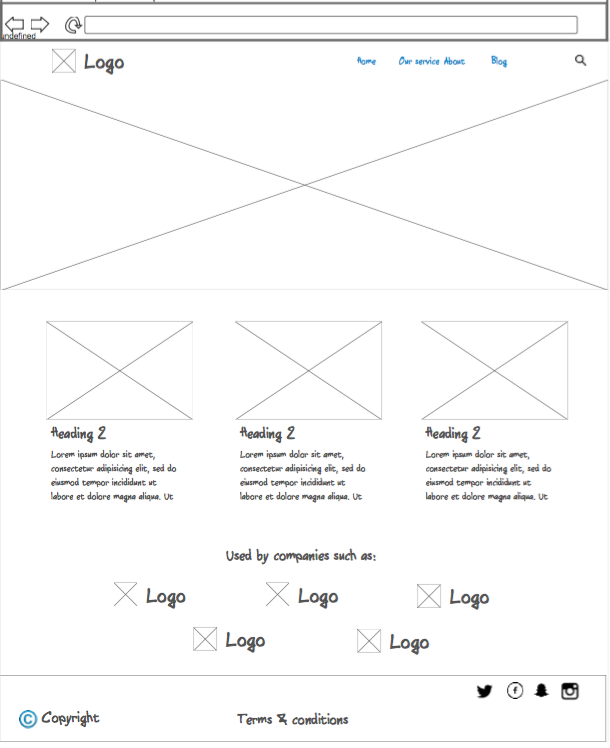
In this first part of the 3 step tutorial we will show you the business website that we are going to create. And we will show how to create the front page of our website. Follow along and you will have your own website in no time!
How to create a website for your business in just 10 min (2)
Continuing where we left of in part 1, we will create our service or product page. Hang in there you are almost at the finish line!
How to create a website for your business in just 10 min (3)
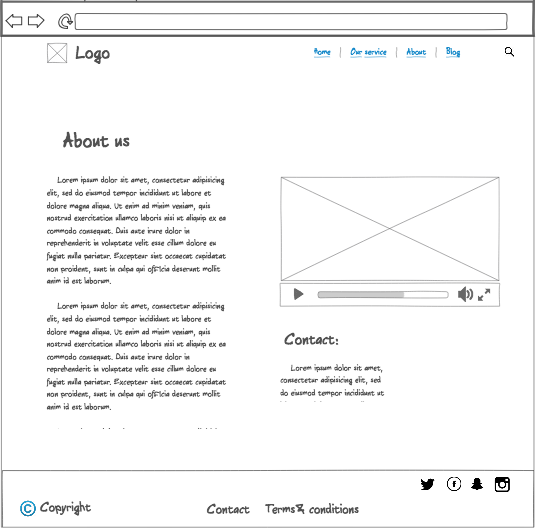
Finally we will create our “about us” page and link all our pages together to a finished wireframe.
Congratulations. You now have a finished website wireframe!
You are as close to the real thing as one can be. You now know exactly what you want your website to look like and how it should be linked together. This gives you the opportunity to make a good deal with a programmer and designer, as your wireframe works as a blueprint for what they need to create. This means that your website will be up running in no time!
If you want to start a business, These post may also be of interest to you: Use wireframing to go from idea to business - fast.and Imagination and action– The magic ingredients in entrepreneurship
Start designing your business website!
Happy Creating
The NinjaMock Team