Evite el dolor de cabeza con una herramienta de wireframe (maqueta) simple para que su codificación sea más efectiva. Obtenga comentarios de clientes y usuarios, antes de comenzar a codificar, ya que es mucho más rápido y fácil iterar un wireframe, que tener que volver a escribir todo el código.
Algunos dicen que el programador perezoso es el mejor programador, ¿por qué dedicar tiempo innecesario a la codificación, si pudieras ser más efectivo? Ya sea que esté colaborando con un equipo o solo usted y el cliente, el uso de una herramienta de wireframe facil es la clave para usar su tiempo de la manera más efectiva y obtener clientes satisfechos.
NinjaMock le permite crear fácilmente, colaborar con colegas en tiempo real, compartir con clientes y ejecutar pruebas de usuario, antes de codificar. No se preocupe, tendrá control total sobre su proyecto, asignando diferentes roles a su equipo, como "administrador", "diseñador" y "revisor".
Tener un wireframe que haya sido probado por el usuario y aprobado por el cliente funciona como un modelo para su código. Te da una idea de dónde están los divs, encabezados, navegación, imágenes, etc. lo van a ser. Siga esto y será mucho más efectivo con su tiempo, evitando el dolor de cabeza de reescribir el código, debido a clientes insatisfechos. En resumen, hemos enumerado 6 razones por las que el wireframing es imprescindible.

Porqué usar una herramienta de wireframe sencilla es una necesidad para los programadores:
- El uso de un wireframe le ahorra tiempo y dolor de cabeza al mejorar su flujo de trabajo.
- Usar una herramienta wireframe sencilla como NinjaMock permite la colaboración en tiempo real.
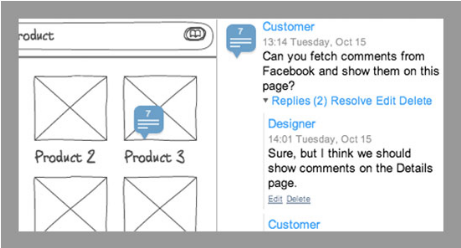
- El uso del editor de wireframe de NinjaMock le permite obtener comentarios de clientes y usuarios dentro de la aplicación, lo que en última instancia crea mejores aplicaciones y sitios web.
- Tener un wireframe que sea aprobado por el cliente y sus usuarios, funciona como un plan de cómo comenzar a codificar de la manera más efectiva.
- Usar una herramienta de wireframe sencilla le permite experimentar con diferentes estructuras, probando diferentes ideas, mientras que son fáciles de iterar, sin perder el tiempo codificando lo incorrecto.
- Por último, crear wireframes es fácil y divertido de hacer.
Comenzar A Diseñar! Haga que su flujo de trabajo sea aún más efectivo utilizando nuestra páginas de plantillao proyectos listos de nuestra página de Ejemplos.
Diviertase creando!
El equipo Ninjamock
