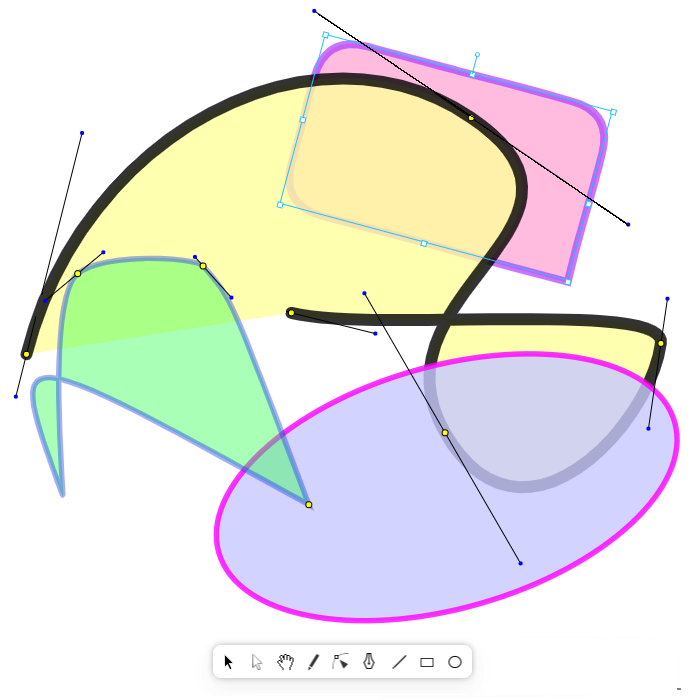
Graphiques vectoriels
Concevez et personnalisez rapidement des formes, des tracés de courbes et des dessins à main levée grâce à nos puissants outils d'édition vectorielle intégrés (avec prise en charge des courbes de Bézier). Nous disposons également d’un riche ensemble d’icônes vectorielles pour vos créations.


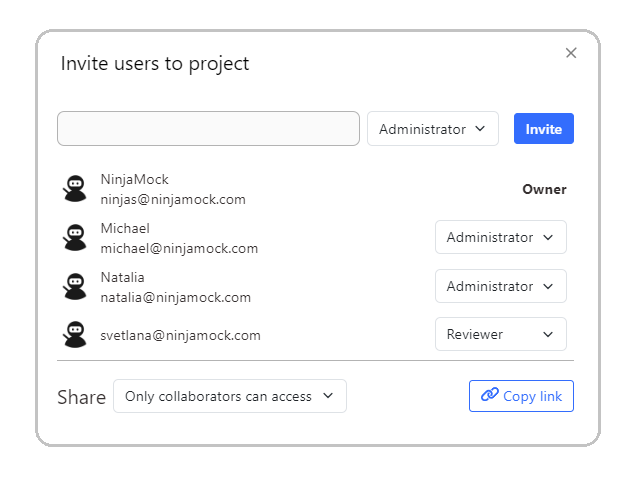
Collaboration
Partagez votre travail avec votre équipe ou vos clients afin d'obtenir des commentaires instantanés et de vous assurer que tout le monde est au courant de la progression du projet.
Exportation de projet
Exportez au format png, html ou pdf, envoyez le document par e-mail ou imprimez-le simplement et apportez-le à la réunion.


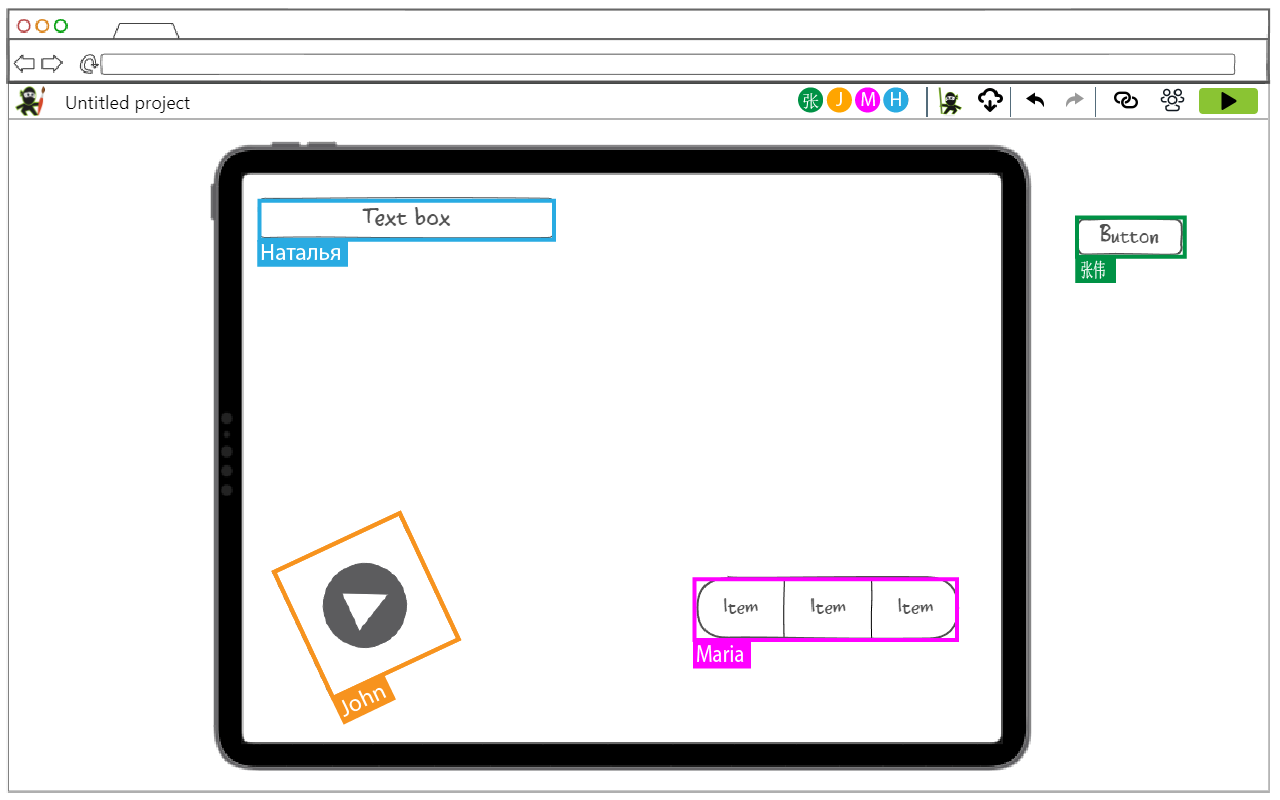
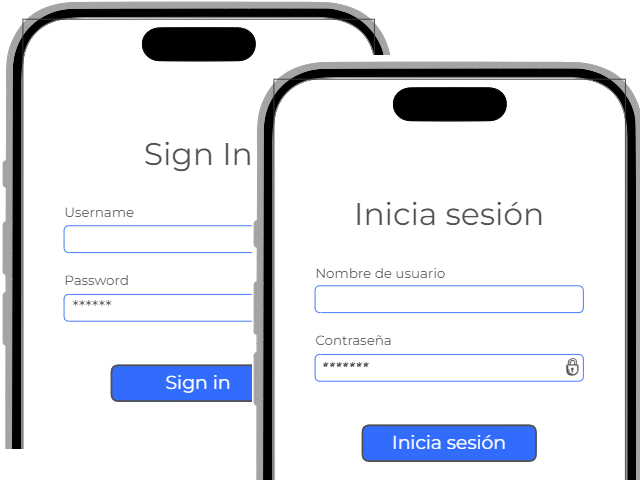
Traduction de contenu
Traduisez un composant ou la page entière de votre projet dans n'importe quelle langue.
Multi plateforme
Nous fournissons les derniers types d’appareils pour vos prototypes. Cela vous permet de tester votre conception sur différents appareils de différents facteurs de forme.
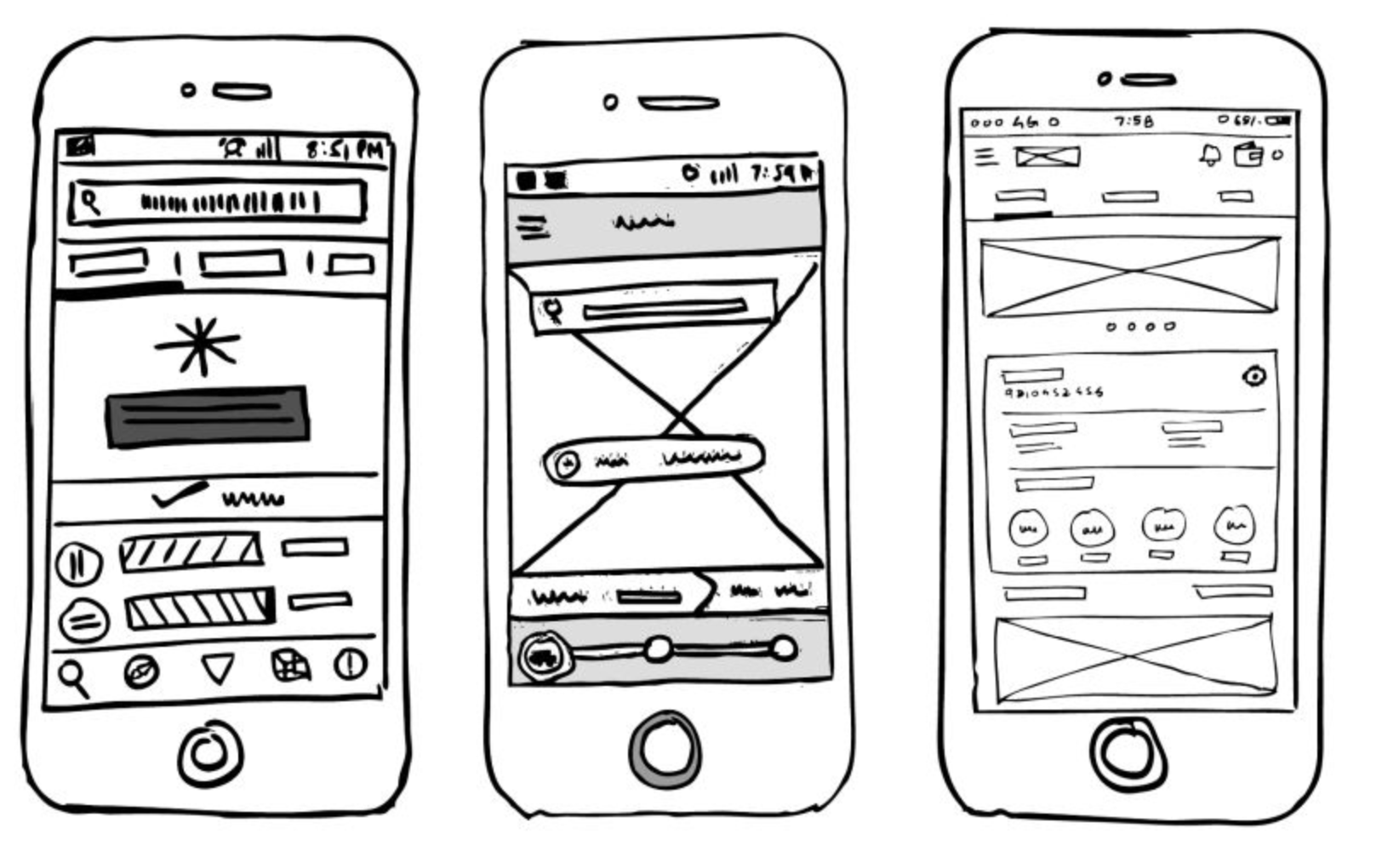
Filaire
Présentez vos idées sous forme de wireframes pour les convertir ultérieurement en prototype, dans un seul outil


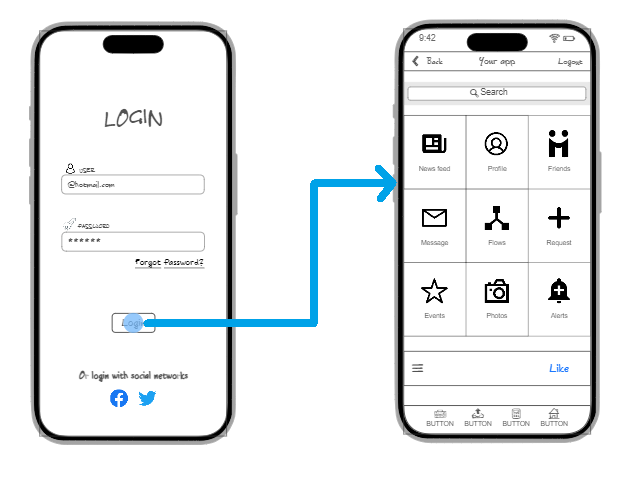
Prototypage
Mettez de l'interactivité dans vos conceptions en émulant un appareil réel sur n'importe quelle plateforme disponible.
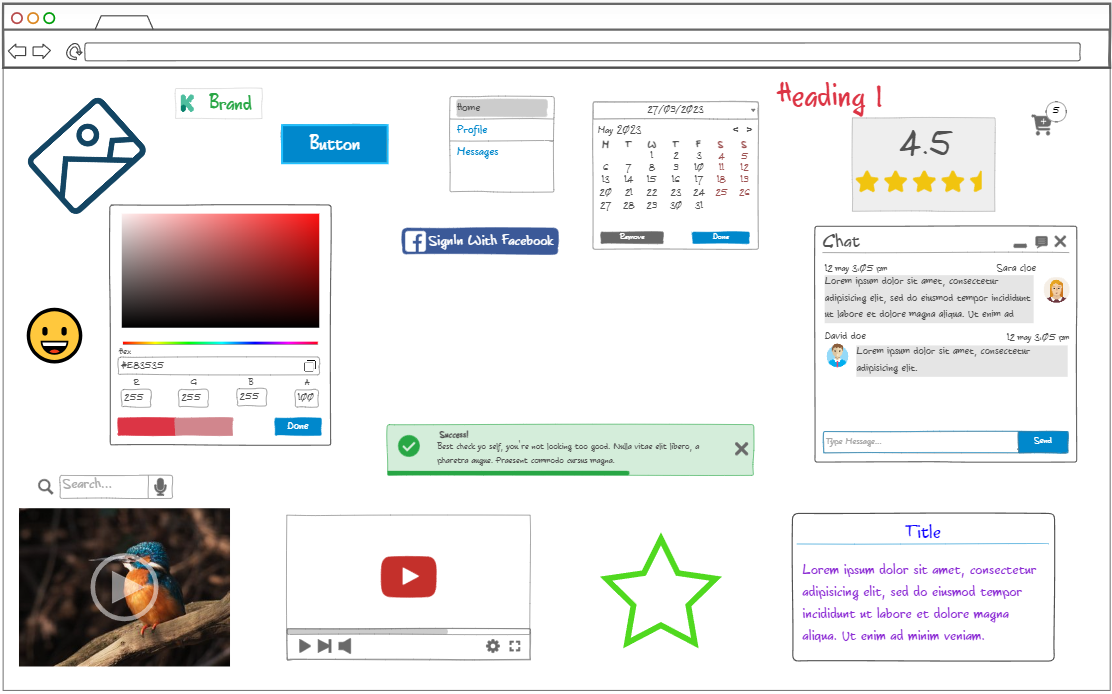
Composants
Tous les composants dont votre conception a besoin pour chaque appareil et plate-forme.


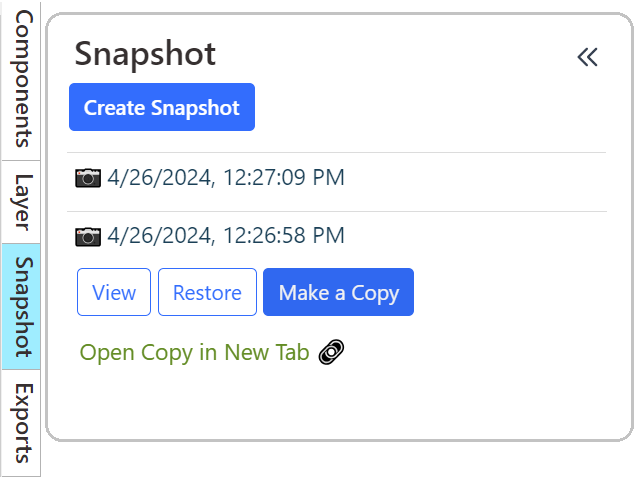
Historique des révisions
Prenez des instantanés (sauvegardes) de votre travail à tout moment et revenez à n'importe quelle version.
Gestion et sécurité
Organisez vos dossiers et projets et autorisez ou refusez l’accès aux autres utilisateurs de votre équipe.