Créez votre nouveau site Web d'entreprise rapidement et facilement! Aller à Ninjamock.com et réclamez votre compte gratuit ou Pro pour suivre le tutoriel sur la création d'un site Web pour votre entreprise en seulement 10 minutes. Si vous souhaitez télécharger et réutiliser ce projet pour votre propre site Web, il est disponible sur notre Page d'échantillons . C'est amusant et facile et vous n'avez pas besoin d'être très technique. Continuez et vous serez fier de votre résultat!


Qu'est-ce qu'un wireframe?
Un wireframe est un dessin de ce à quoi vous voulez, dans ce cas, que le site Web de votre entreprise ressemble et comment les utilisateurs sont censés cliquer dessus. Vous utilisez un wireframe pour vous-même pour savoir clairement où vous voulez du texte, des images, de la navigation, etc. pour être positionné sur votre page. Vous l'utilisez également pour clarifier le flux d'utilisateurs de votre site Web. Comment vos clients sont-ils censés naviguer sur votre site Web? Cela signifie que vous obtiendrez un aperçu de toutes les pages qui composeront votre site Web fini.
Pourquoi devrais-je prendre la peine de créer un dessin filaire?
La création d'un wireframe, comme nous le faisons dans ce tutoriel, vous permet d'être très précis sur la façon dont vous souhaitez la conception de la page Web de votre entreprise. Cela vous oblige à penser à l'expérience utilisateur au début du processus. Mais pourquoi ne pas aller voir un concepteur ou un programmeur pour commencer et les laisser le comprendre, vous pensez peut-être? Eh bien, que vous contactiez un concepteur ou un programmeur physiquement ou en ligne, ils auront besoin d'une sorte de spécification de votre part. Ils auront besoin de savoir ce que vous voulez. Et si vous êtes trop abstrait et que vous ne savez pas exactement ce que vous voulez, le processus sera beaucoup plus coûteux que si vous aviez un wireframe fini que vous pourriez simplement remettre. Dans le dernier cas, cela permettrait à un concepteur et à un programmeur de vous donner un prix à l'avance et vous seriez en mesure de choisir la meilleure offre présentée. Avec cette méthode, vous éviterez les surprises à la fois en termes de produit fini et de prix. Changer un site Web qui est déjà codé prend beaucoup plus de temps et coûte cher que de changer un dessin filaire. Si le concepteur ou le programmeur a des commentaires sur votre wireframe, vous pouvez facilement le modifier ensemble. Grâce à NinjaMock, vous pouvez les inviter à modifier votre projet de site Web. Cela signifie que vous pouvez discuter et vous mettre d'accord sur ce qui va être créé, avant de commencer. Obtenir la fonctionnalité et le flux d'utilisateurs de votre site Web d'entreprise dès la première fois rendra le processus agréable pour toutes les parties impliquées. Cela vous fera économiser du temps et de l'argent et vous vous assurerez d'obtenir le site Web de l'entreprise que vous souhaitez. Commençons donc et montrons-vous comment créer un site Web pour votre entreprise en un rien de temps!
Comment créer un site Web pour votre entreprise en seulement 10 min (1)
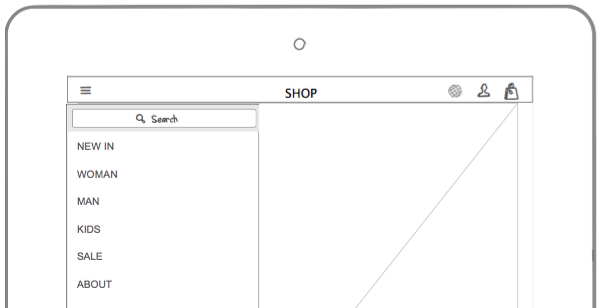
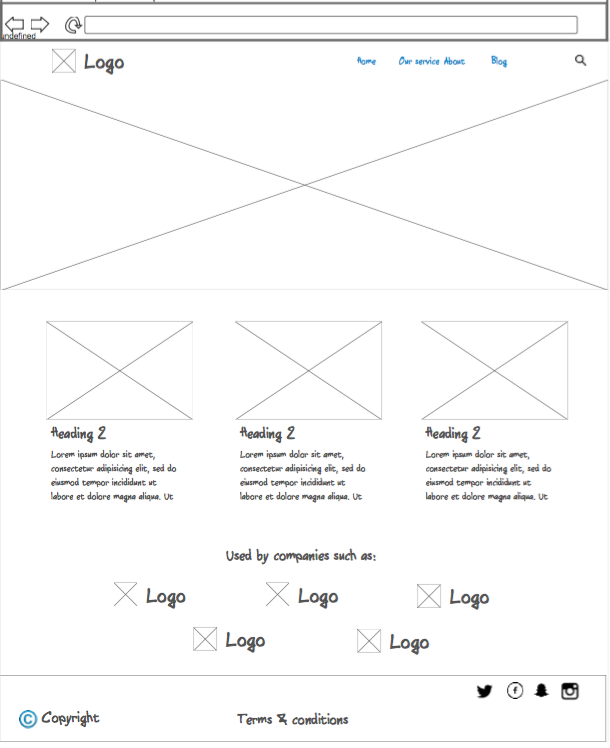
Dans cette première partie du tutoriel en 3 étapes, nous allons vous montrer le site Web de l'entreprise que nous allons créer. Et nous montrerons comment créer la première page de notre site Web. Suivez-le et vous aurez votre propre site Web en un rien de temps!
Comment créer un site Web pour votre entreprise en seulement 10 min (2)
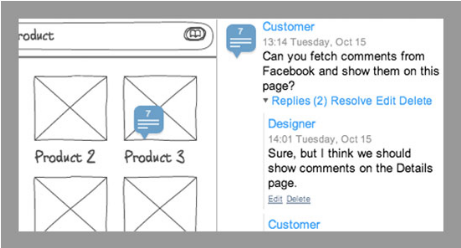
En continuant là où nous en étions dans la partie 1, nous allons créer notre page de service ou de produit. Accrochez-vous, vous êtes presque à la ligne d'arrivée!
Comment créer un site Web pour votre entreprise en seulement 10 min (3)
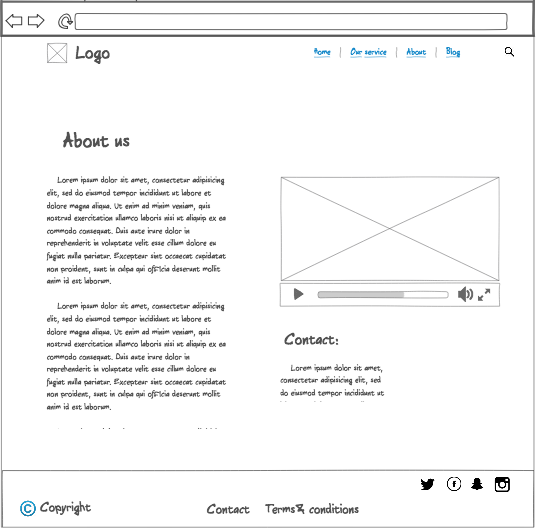
Enfin, nous allons créer notre page "à propos de nous" et lier toutes nos pages ensemble à un wireframe fini.
Félicitation. Vous avez maintenant un wireframe de site Web fini!
Vous êtes aussi proche de la réalité que possible. Vous savez maintenant exactement à quoi vous voulez que votre site Web ressemble et comment il doit être lié. Cela vous donne la possibilité de faire une bonne affaire avec un programmeur et un concepteur, car votre wireframe fonctionne comme un plan pour ce qu'ils doivent créer. Cela signifie que votre site Web sera opérationnel en un rien de temps!
Si vous souhaitez démarrer une entreprise, ces articles peuvent également vous intéresser: Utilisez le wireframing pour passer de l'idée à l'entreprise - rapidement. et Imagination et action – Les ingrédients magiques de l'entrepreneuriat
Commencez à concevoir le site Web de votre entreprise!
Bonne Création
L'Équipe NinjaMock