Ini adalah perdebatan yang sangat kontroversial, dan yang penting yang menentukan di mana anggaran pembangunan dibelanjakan. Meskipun demikian, mari kita luangkan beberapa saat untuk memastikan kita semua berada di halaman yang sama sebelum kita masuk ke "daging" itu.
Apa itu wireframing?
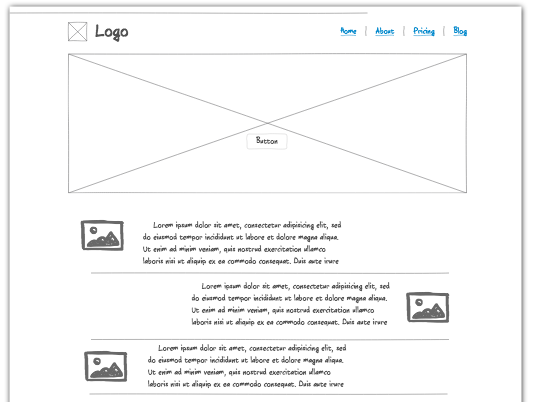
Wireframe adalah sketsa atau penggambaran visual tentang seperti apa tampilan halaman web atau aplikasi seluler. Mereka kadang-kadang disebut 'Cetak biru layar' atau "skema halaman" juga. Mereka digunakan untuk menetapkan elemen inti dari desain dan fungsionalitas visual halaman web-untuk menentukan seperti apa tampilannya dan apa yang akan dilakukannya. Hal ini kemudian dapat diteruskan ke desainer, pengembang, copywriter, pelanggan dan orang lain yang terlibat dalam proyek.

Wireframing, kemudian, adalah proses membangun wireframe Anda. Ini berarti menetapkan fungsi inti situs web Anda, cara fungsi-fungsi ini akan ditampilkan, dan dasar-dasar bagaimana pengguna akan berinteraksi dengan situs secara umum. Ini adalah (atau lebih tepatnya bisa) Langkah pertama dalam hampir semua proses inti desain situs web – desain visual, UE, SEO dan bahkan mengatur teks yang sebenarnya.
Apa yang dicapai wireframing?
Pada intinya, proses wireframing adalah tentang menghemat waktu, tenaga dan biaya.
Seperti yang mereka katakan, sebuah gambar bernilai 1000 kata. Apa yang benar-benar dicapai wireframes adalah mendapatkan semua pemangku kepentingan kreatif dan bisnis Anda 'pada halaman yang sama' di awal proyek.
Apakah ini dicapai dengan mendapatkan mereka semua bersama-sama untuk menghasilkan gambar rangka awal (lebih) atau hanya memiliki pertemuan di mana mereka disajikan dengan gambar rangka selesai sebelum mereka mulai berpikir tentang proyek secara rinci (masih cukup berguna), proses hampir dapat menghilangkan usaha sia-sia yang dihasilkan ketika Anda 'UE guy' mulai bekerja pada sesuatu yang inheren tidak sesuai dengan template desainer web Anda memproduksi, dan tak satu pun dari konsep mereka mendukung teks tim pemasaran Anda menulis.
Itu selalu bernilai investasi kecil waktu dan usaha untuk mendapatkan semua orang di ruangan yang sama dan brainstorming bersama-sama, bahkan jika Anda hanya bisa meluangkan beberapa jam. Kemudian mereka semua benar-benar bekerja pada
sama
proyek, bukan 4 berbeda, visi yang tidak kompatibel.
Kapan waktu yang tepat untuk wireframe?
Sederhananya, lebih cepat lebih baik. Setiap proyek harus dimulai dengan bingkai kawat resolusi rendah, bahkan jika itu digambar di pepatah 'belakang serviette'. Segera setelah Anda mendapatkan ide untuk aplikasi, halaman web, atau apa saja yang bersifat visual dan interaktif, Anda harus mulai membuat wireframing. Ini tidak hanya akan membantu untuk 'tanah' ide-ide Anda dalam hal praktis, visual, itu akan membangun ide inti yang semua pekerjaan lain dapat dibuat sesuai dengan, atau yang dapat diubah agar sesuai kebutuhan dengan cara yang semua pemangku kepentingan lainnya dapat dengan cepat dibuat sadar.
Kapan waktu yang tepat untuk menghentikan wireframing?
Di sini ada 2 sekolah pemikiran. Beberapa proses berhenti wireframing segera setelah coders atau spesialis UE mulai memproduksi prototipe dan Maket. Yang lain terus membuat wireframes yang diperbarui untuk didistribusikan ke seluruh tim sampai Situs atau aplikasi dikodekan dan ditidurkan. Dalam kedua kasus, tetap gunakan wireframes sampai masalah yang mereka wakili diputuskan dan diselesaikan.
 Siapa yang perlu memiliki akses ke (dan masukan pada) wireframes ini?
Siapa yang perlu memiliki akses ke (dan masukan pada) wireframes ini?
Hampir semua orang di proyek Anda!
Akses ke wireframe terbaru sangat penting bagi siapa pun yang mengerjakan proyek, sehingga mereka dapat menghindari membuang-buang waktu pada fitur yang tidak akan berfungsi, atau tidak akan berfungsi seperti yang mereka bayangkan.
Mengenai kemampuan untuk memodifikasi wireframes, jika Anda memiliki tim yang sangat besar, Anda mungkin lebih baik hanya memberi pemimpin tim tertentu kemampuan untuk mengubah wireframes atau menghasilkan versi baru. Bahkan kemudian, pertimbangkan untuk membuat semua modifikasi dilakukan dalam pertemuan dengan semua pemangku kepentingan yang tersedia, agar tidak merusak pekerjaan seluruh tim dengan membuat perubahan yang tidak mereka sadari.
Semakin banyak individu atau tim yang terlibat dalam berbagai aspek proyek Anda secara aktif berkolaborasi, semakin efisien proyek anda nantinya. Semakin banyak Anda menguji, meninjau umpan balik dan membuat iterasi sebagai sebuah kelompok, semakin baik produk akhir.
Bagaimana wireframes mempengaruhi proses Anda?
Wireframes berfungsi untuk memfokuskan semua upaya Anda pada kiriman yang sama. Mereka membiarkan Anda menguji pendekatan yang berbeda dengan cepat, dan menghasilkan umpan balik yang hampir segera. Pada akhirnya, waktu dan upaya yang Anda investasikan dalam wireframing akan dilunasi beberapa kali, terutama pada proyek yang lebih besar atau lebih terlibat.
Apa yang bisa melewatkan wireframes sepenuhnya dikenakan biaya?
Jawaban singkatnya adalah, seperti biasa, 'itu tergantung pada apa yang anda kerjakan'. Namun, secara realistis, kami telah berkecimpung dalam bisnis ini cukup lama untuk memberi Anda jawaban nyata, berdasarkan rata-rata berbagai proyek yang telah kami libatkan selama bertahun-tahun.
Wireframing biasanya 5-6% dari total anggaran pengembangan Anda. Namun, itu meningkatkan efektivitas hampir setiap aspek lain dari pekerjaan Anda. Sebagai contoh: rata-rata biaya akhir untuk pengkodean 60% lebih sedikit untuk proyek wireframe sumur. RFC (permintaan perubahan) biaya biasanya turun 80%.
Apa artinya bagi anda adalah bahwa bahkan jika harganya 3-4 kali lipat dari apa yang sebenarnya terjadi pada wireframe, Anda akan menghemat waktu dan uang dengan melakukannya.
Membuat sebagian besar anggaran wireframe terbatas
Ada beberapa tips dan trik yang dapat kami sajikan untuk melakukan wireframing yang baik, bahkan jika penghitung kacang tidak menghargai pentingnya yang sebenarnya:
- Pilih alat wireframe yang mudah digunakan, atau yang sudah anda ketahui cara menggunakannya dengan baik. Ini akan menghemat waktu Anda untuk mempercepat.
- Buat beberapa variasi, terutama sejak dini. Ini akan memungkinkan Anda menghilangkan pengaturan yang tidak bisa dijalankan dengan cepat.
- Dapatkan pemangku kepentingan utama yang terlibat awal, dan memasukkan umpan balik mereka ke dalam versi baru.
- Lakukan pengujian pengguna untuk menentukan apakah wireframe Anda akan dapat digunakan oleh audiens atau pasar yang anda tuju.
- Hasilkan iterasi baru untuk wireframe sampai semua pemangku kepentingan utama puas (atau mengundurkan diri untuk berkompromi).
- Pastikan Anda tidak perlu 'kembali ke papan gambar' setelah desain atau pengkodean dimulai.
