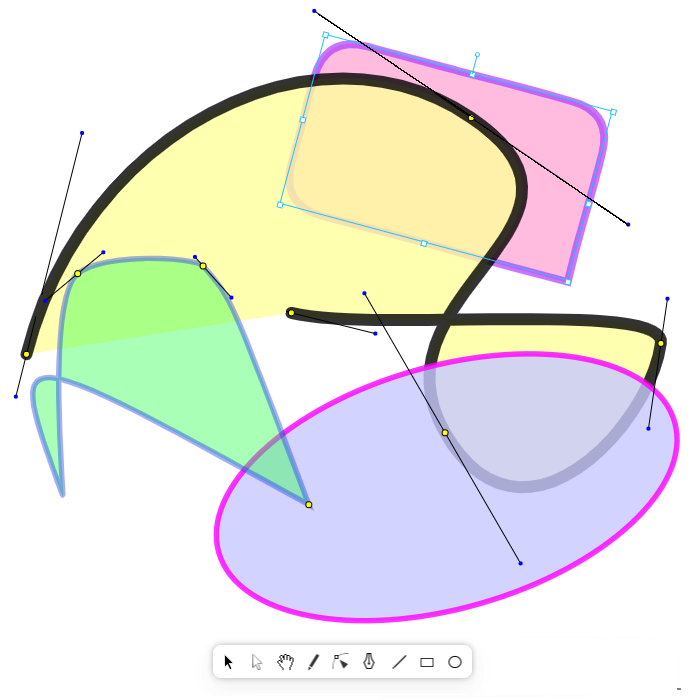
Grafika wektorowa
Szybko projektuj i dostosowuj kształty, ścieżki krzywych i rysuj odręcznie za pomocą naszych potężnych wbudowanych narzędzi do edycji wektorów (z obsługą krzywej Beziera). Posiadamy również bogaty zestaw ikon wektorowych do Twoich projektów.


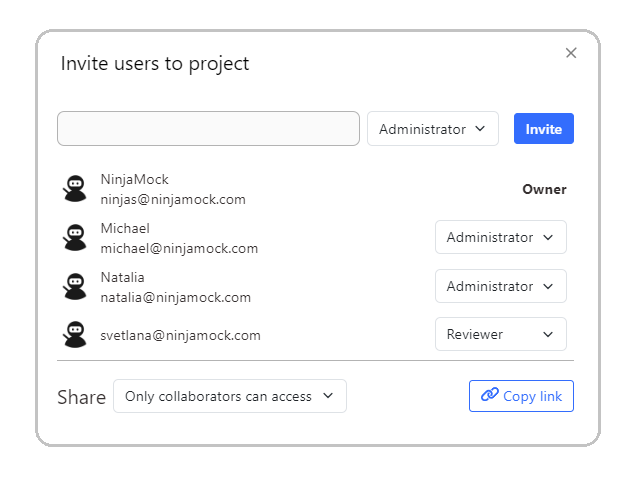
Współpraca
Podziel się swoją pracą ze swoim zespołem lub klientami, aby uzyskać natychmiastową informację zwrotną i mieć pewność, że wszyscy są na bieżąco z postępem projektu.
Eksport projektu
Eksportuj do formatu PNG, HTML lub PDF, wyślij dokument e-mailem lub po prostu wydrukuj i przynieś na spotkanie.


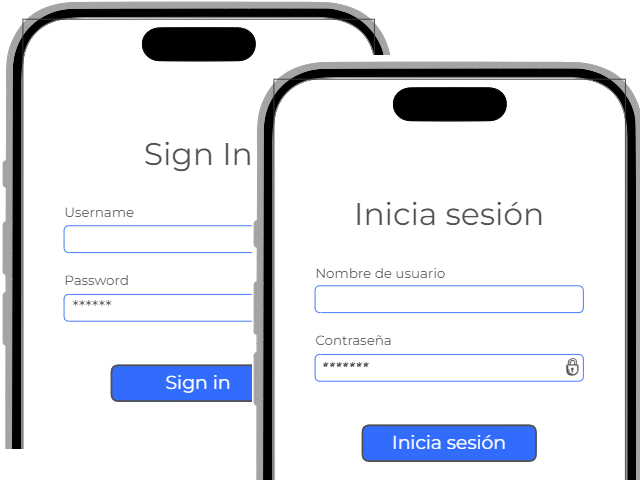
Tłumaczenie treści
Przetłumacz komponent lub całą stronę swojego projektu na dowolny język.
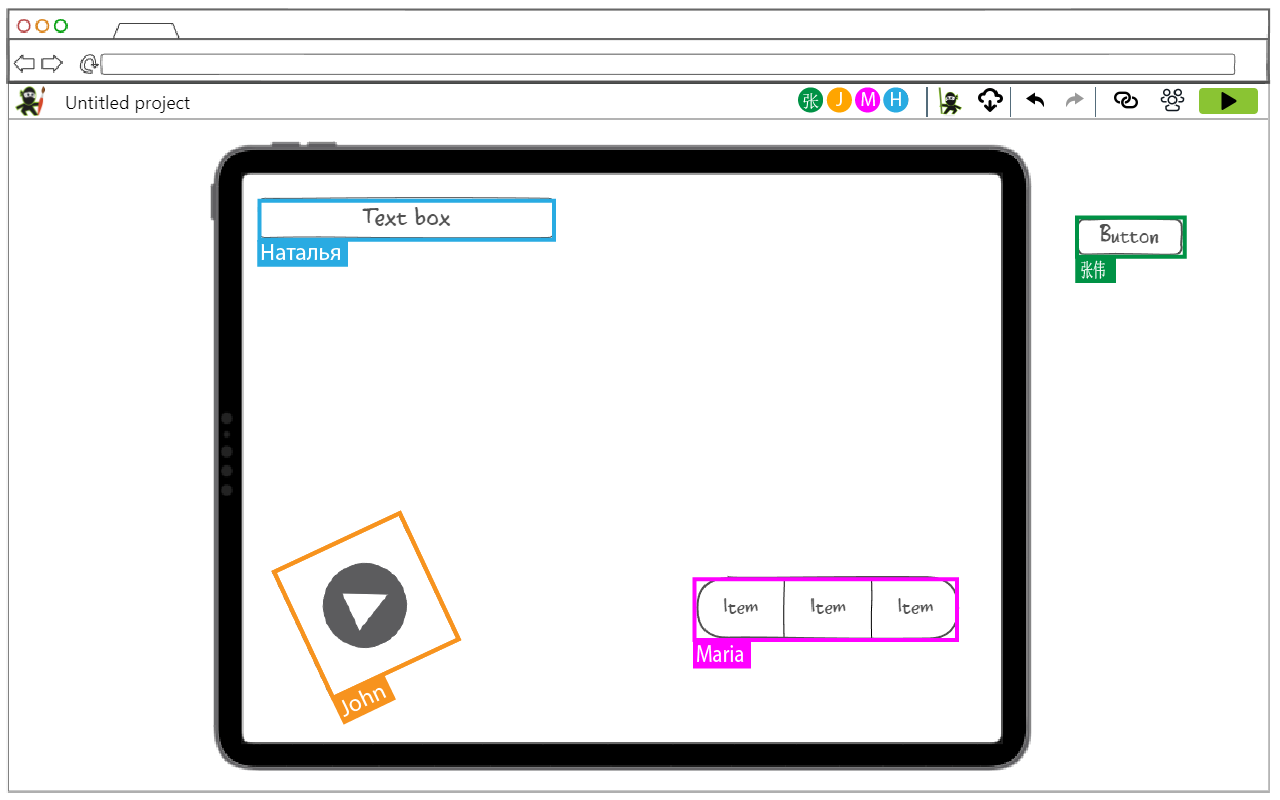
Wieloplatformowy
Do Twoich prototypów dostarczamy najnowsze typy urządzeń. Dzięki temu możesz przetestować swój projekt na różnych urządzeniach o różnych obudowach.
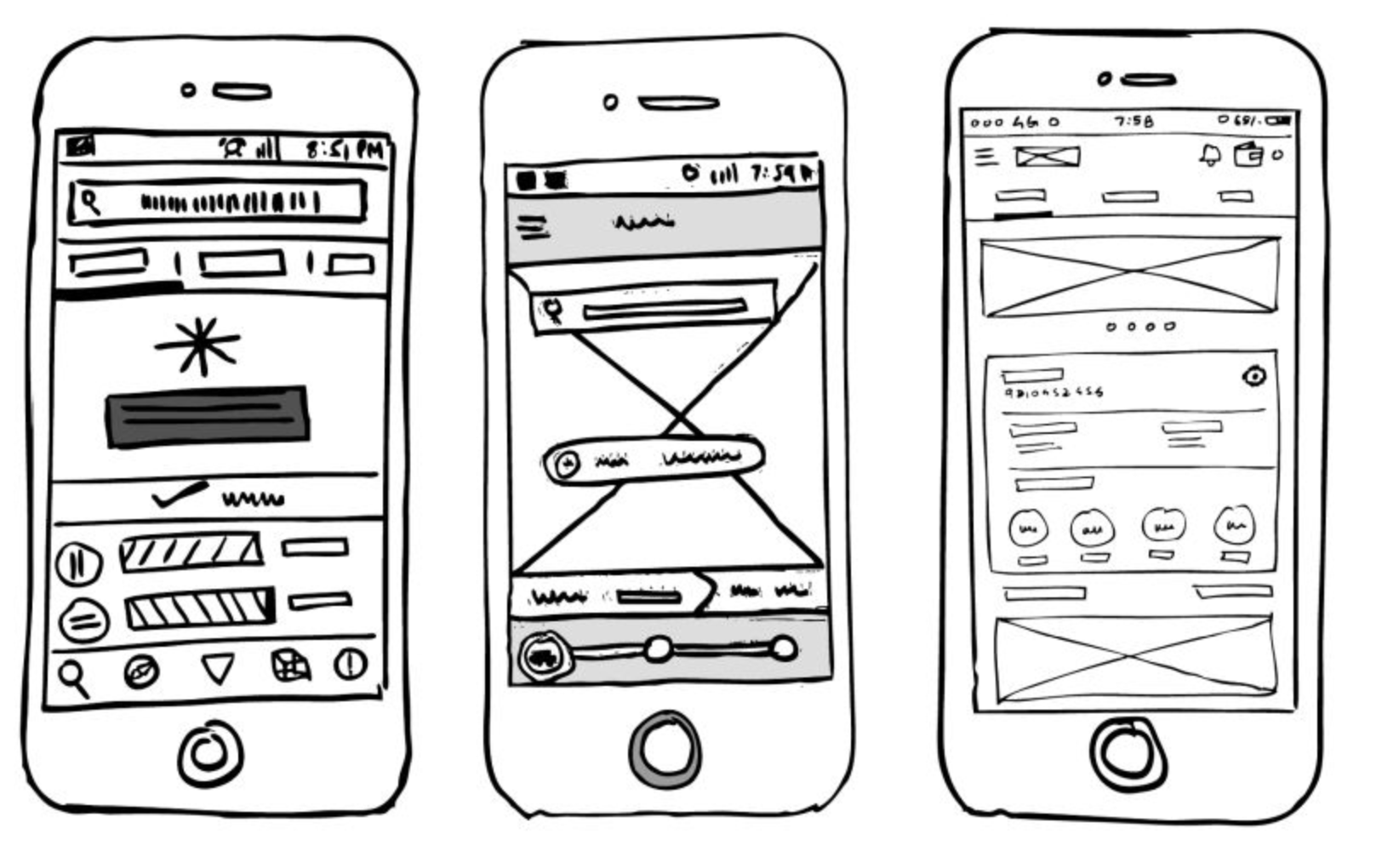
Tworzenie szkieletu
Przedstaw swoje pomysły w formie szkieletów, aby później przekształcić je w prototyp za pomocą jednego narzędzia


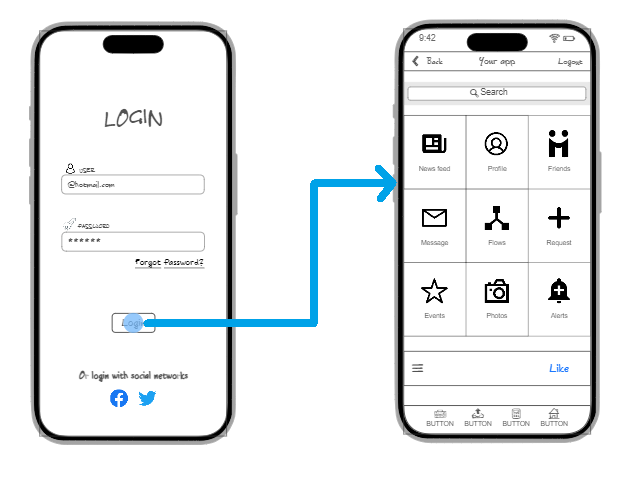
Prototypowanie
Dodaj interaktywność do swoich projektów, emulując prawdziwe urządzenie z dowolnej dostępnej platformy.
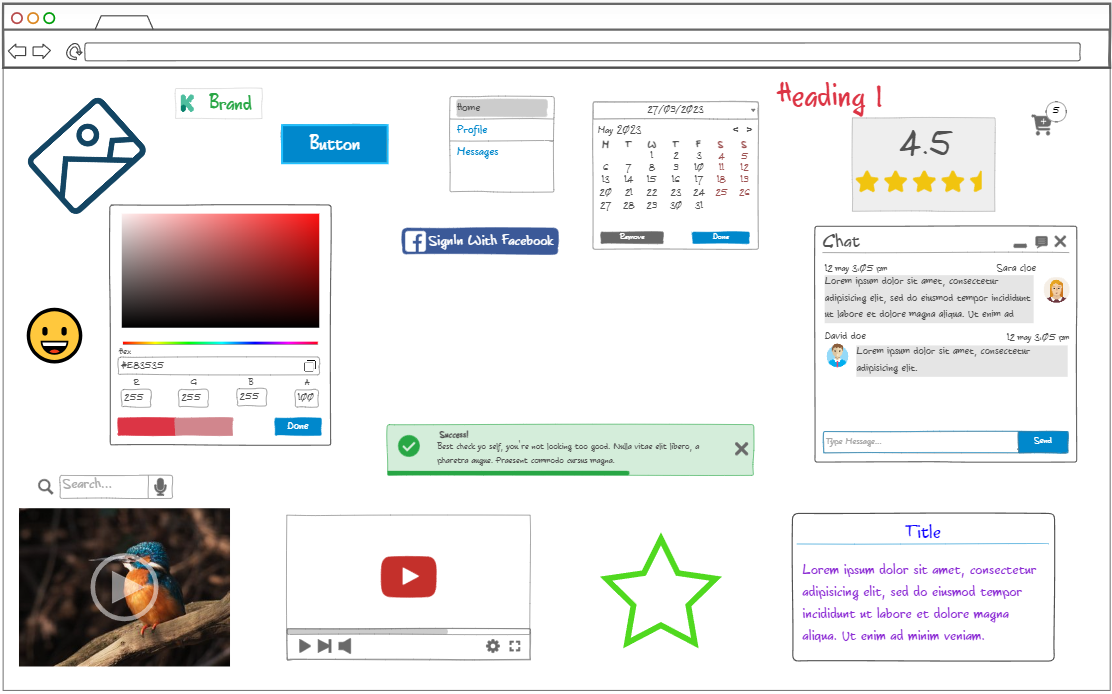
Składniki
Wszystkie komponenty, których potrzebuje Twój projekt dla każdego urządzenia i platformy.


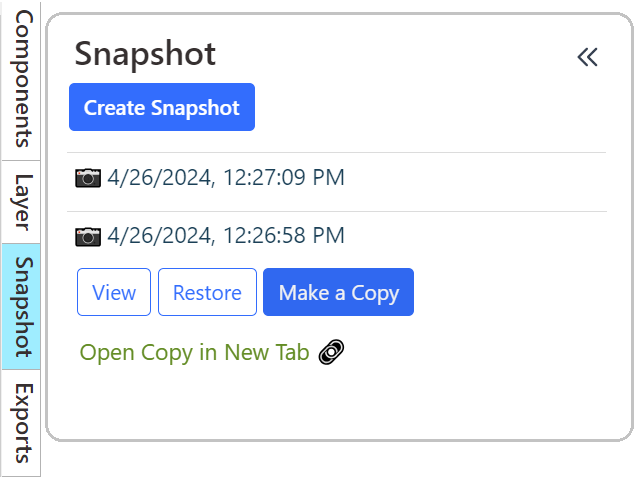
Historia zmian
Rób migawki (kopie zapasowe) swojej pracy w dowolnym momencie i wracaj do dowolnej wersji.
Zarządzanie i bezpieczeństwo
Porządkuj swoje foldery i projekty oraz zezwalaj lub odmawiaj dostępu innym użytkownikom w Twoim zespole.