Este é um debate surpreendentemente controverso e importante que determina onde o orçamento de desenvolvimento é gasto. No entanto, vamos tomar alguns momentos para ter certeza de que estamos todos na mesma página antes de entrarmos na "carne" dela.
O que é wireframing?
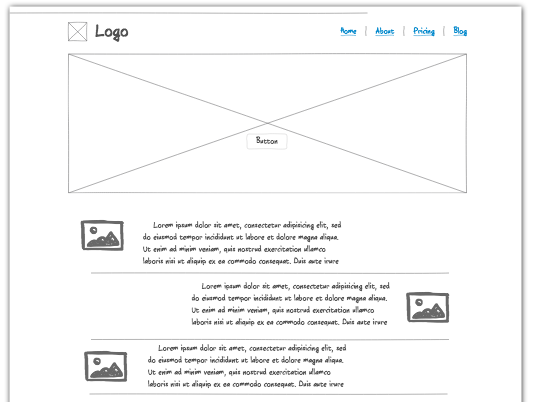
Um wireframe é um esboço ou representação visual de como será uma página da Web ou aplicativo móvel. Eles às vezes são chamados de 'projetos de tela' ou 'esquemas de página' também. Eles são usados para estabelecer os elementos centrais do design visual e da funcionalidade de uma página da web-para definir como ela será e o que fará. Ele pode então ser passado para os designers, desenvolvedores, redatores, clientes e qualquer outra pessoa envolvida no projeto. 
Wireframing, então, é o processo de construção de seu wireframe. Isso significa estabelecer as principais funções do seu site, a maneira como essas funções serão exibidas e o básico de como o usuário interagirá com o site em geral. É (ou melhor, pode ser) o primeiro passo em praticamente todos os principais processos de design de sites – design visual, UE, SEO e até mesmo organizar o texto real.
O que a wireframing consegue?
Em sua essência, o processo de wireframing é sobre economia de tempo, esforço e despesa.
Como se costuma dizer, uma imagem vale 1000 palavras. O que a wireframes realmente consegue é colocar todos os seus stakeholders criativos e de negócios 'na mesma página' no início de um projeto.
Se isso é conseguido reunindo todos eles para produzir o wireframe inicial (preferível) ou simplesmente ter uma reunião onde eles são apresentados com um wireframe concluído antes de começar a pensar sobre o projeto em detalhes (ainda bastante útil), o processo pode praticamente eliminar o esforço desperdiçado que resulta quando seu 'UE guy' começa a trabalhar em algo inerentemente incompatível com o modelo que seu web designer está produzindo, e nenhum de seus conceitos suporta o texto que sua equipe de marketing escreveu.
Sempre vale a pena um pequeno investimento de tempo e esforço para colocar todos na mesma sala e fazer um brainstorming juntos, mesmo que você só possa poupar algumas horas. Então, todos eles estão realmente trabalhando no mesmo projeto
, em vez de 4 visões diferentes e incompatíveis.
Quando é o momento certo para wireframe?
Simplificando, quanto mais cedo melhor. Cada projeto deve começar com uma estrutura de arame de baixa resolução, mesmo que seja desenhada na proverbial 'parte de trás de uma serviette'. Assim que você tiver a ideia de um aplicativo, página da web ou qualquer outra coisa que seja visual e interativa, você precisa iniciar o wireframing. Isso não só ajudará a "fundamentar" suas idéias em termos práticos e visuais, mas também estabelecerá uma ideia central com a qual todos os outros trabalhos podem ser feitos de acordo, ou que pode ser alterada para se adequar à necessidade de uma maneira que todos os outros interessados possam rapidamente ser conscientizados.
Quando é o momento certo para parar wireframing?
Aqui estão duas escolas de pensamento. Alguns processos param o wireframing assim que os codificadores ou especialistas da UE começam a produzir protótipos e maquetes. Outros continuam fazendo wireframes atualizados para distribuir ao resto da equipe até que o site ou aplicativo seja codificado e colocado na cama. Em ambos os casos, continue usando wireframes até que os problemas que eles representam sejam decididos e finalizados.
 Quem precisa ter acesso (e entrada) a esses wireframes?
Quem precisa ter acesso (e entrada) a esses wireframes?
Quase todos em seu projeto!
O acesso ao wireframe mais recente é vital para qualquer pessoa que trabalhe no projeto, para que eles possam evitar perder tempo com recursos que não funcionarão ou não funcionarão da maneira que imaginaram.
Quanto à capacidade de modificar wireframes, se você tiver equipes muito grandes, talvez seja melhor dar apenas aos líderes de equipe específicos a capacidade de alterar wireframes ou gerar novas versões. Mesmo assim, considere fazer com que todas as modificações sejam feitas em uma reunião com todos os stakeholders disponíveis, para não arruinar o trabalho de uma equipe inteira, fazendo mudanças que eles não conheciam.
Quanto mais os indivíduos ou equipes envolvidos em diferentes aspectos do seu projeto colaborarem ativamente, mais eficiente será o seu projeto. Quanto mais você testar, revisar o feedback e fazer iterações como um grupo, melhor será o produto final.
Como os wireframes afetam seu processo?
Wireframes servem para concentrar todos os seus esforços nos mesmos resultados. Eles permitem que você teste diferentes abordagens rapidamente e gere feedback quase imediato. No final, o tempo e o esforço que você investe em wireframing serão reembolsados várias vezes, especialmente em projetos maiores ou mais envolvidos.
O que poderia pular wireframes inteiramente custar-lhe?
A resposta curta é, como sempre, "isso depende do que você está trabalhando". Realisticamente, porém, estamos no negócio há tempo suficiente para lhe dar uma resposta real, com base na média dos vários projetos com os quais estivemos envolvidos ao longo dos anos.
Wireframing é normalmente 5-6% do seu orçamento total de desenvolvimento. No entanto, aumenta a eficácia de quase todos os outros aspectos do seu trabalho. Por exemplo: em média, os custos finais para codificação são 60% menores para projetos de wireframe bem. Os custos da RFC (Request For Change) normalmente caem 80%.
O que isso significa para você é que, mesmo que custasse 3-4 vezes o que realmente faz com o wireframe, você economizaria tempo e dinheiro fazendo isso.
Aproveitando ao máximo um orçamento limitado de wireframe
Existem algumas dicas e truques que podemos apresentar para fazer um bom wireframing, mesmo que os contadores de feijão não apreciem sua real importância:
- Escolha uma ferramenta wireframe fácil de usar ou que você já saiba usar bem. Isso economizará tempo para você se atualizar.
- Crie várias variações, especialmente no início. Isso permitirá que você elimine arranjos impraticáveis rapidamente.
- Envolva as principais partes interessadas mais cedo e incorpore seus comentários em novas versões.
- Realize testes de usuário para determinar se o seu wireframe será utilizável pelo público-alvo ou mercado pretendido.
- Gere novas iterações para o wireframe até que todos os principais stakeholders estejam satisfeitos (ou renunciem ao compromisso).
- Certifique-se de que você não terá que ir 'voltar para a prancheta' após o início do design ou da codificação.
