Suivez ce tutoriel en 3 étapes sur la façon de créer une application d'achat et vous aurez une application terminée en un rien de temps!
Le processus le plus rapide de création d'une application consiste à:1) créer un wireframe pour votre application d'achat. Un wireframe est un dessin de l'apparence de votre application d'achat en termes d'images, de texte, de navigation, etc. Il montre également comment vous souhaitez que les utilisateurs naviguent sur les différentes pages de votre application. C'est ce que nous produisons dans ce tutoriel en 3 étapes. 2) La prochaine étape pour vous est de transmettre ce wireframe à un concepteur et programmeur Web. Avoir votre wireframe leur donne une compréhension très claire du produit final que vous voulez. Cette clarté leur facilite la tâche en leur faisant gagner du temps. Pour vous, le temps gagné sur la programmation et la conception vous permet d'économiser de l'argent. C'est une situation gagnant-gagnant. Vous pouvez trouver des concepteurs Web pour le logo et la mise en page Web sur des plates-formes telles que 99designs.com et les programmeurs sur des plateformes telles que freelancer.com, toptal.com ou gigster.com. 3) Profitez de votre nouvelle application d'achat!
A suivre tout au long du tutoriel, créez votre propre compte NinjaMock et commencez à concevoir! Nous proposons des comptes GRATUITS et PRO en fonction de vos besoins. C'est rapide et facile. Si vous souhaitez simplement utiliser ce projet d'application d'achat comme modèle et ajouter des pages supplémentaires pour l'adapter à votre entreprise. Aller à notre page d'échantillons , téléchargez et importez le projet sur votre propre compte.
Comment créer une application shopping en 10 min. (1)
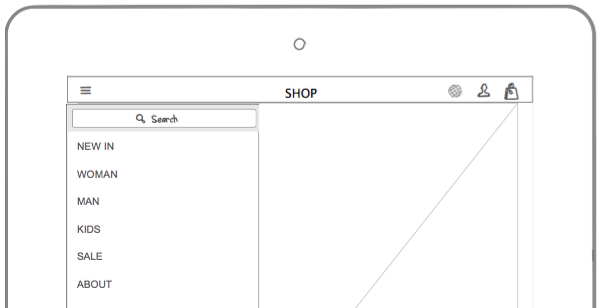
Dans la première partie de la "comment créer une application d'achat", nous vous montrons toutes les pages qui composent l'application finie. Après cela, nous allons créer les pages étape par étape. Suivez à votre rythme et vous aurez bientôt votre application d'achat.
Comment créer une application shopping en 10 min. (2)
Dans la deuxième partie du tutoriel, nous continuons là où nous sommes partis. Nous créons des pages d'applications supplémentaires. Accrochez-vous, vous y êtes presque!
Comment créer une application shopping en 10 min. (3)
Dans la dernière et dernière partie du tutoriel, nous créons nos dernières pages. Enfin. Nous montrons que vous devez lier toutes les pages ensemble et vous aurez un wireframe d'application d'achat terminé. Bravo!
Félicitations pour votre application d'achat wireframe!
Vous êtes maintenant aussi proche d'une application d'achat terminée que n'importe qui peut l'être. Vous pouvez maintenant l'exporter au format PDF et le télécharger sur l'une des plateformes mentionnées précédemment, avec vos souhaits de conception. Vous pouvez également donner à votre concepteur Web et programmeur sélectionné l'accès à votre projet directement dans NinjaMock via un lien. De plus, il est possible d'exporter un projet sous forme de fichier de codage HTML, ce qui peut faciliter le travail de votre programmeur pour gagner encore plus de temps.
L'utilisation d'un outil filaire comme NinjaMock garantit que vous comprenez clairement à quoi devrait ressembler votre application d'achat et comment les utilisateurs devraient pouvoir y naviguer. Cela vous donne les meilleures conditions pour faire une bonne affaire et vous fait gagner du temps et de l'argent lors de la prochaine étape de développement de l'application d'achat. Pour vous inspirer des wireframes en relation avec le démarrage d'une entreprise, vous pouvez également lire l'article Des Rêveurs qui Le Font .
Commencez à concevoir votre application d'achat dès aujourd'hui!
Bonne création,
L'Équipe Ninjamock