Evita il mal di testa usando un semplice strumento wireframe per rendere più efficace la tua codifica. Ricevi feedback da clienti e utenti prima di iniziare a scrivere codice, poiché è molto più veloce e più facile iterare un wireframe, piuttosto che dover riscrivere l'intero codice.
Alcuni dicono che il programmatore pigro è il miglior programmatore, perché dedicare tempo non necessario alla programmazione, se potresti essere più efficace? Che tu stia collaborando con un team o solo tu e il cliente, l'utilizzo di un semplice strumento wireframe è la chiave per utilizzare il tuo tempo nel modo più efficace e ottenere clienti soddisfatti.
NinjaMock ti consente di creare facilmente, collaborare con i colleghi in tempo reale, condividere con i clienti ed eseguire test utente, prima della codifica. Non preoccuparti, avrai il pieno controllo del tuo progetto, assegnando diversi ruoli al tuo team, come "admin", "designer" e "reviewer".
Avere un wireframe che è stato testato dall'utente e approvato dal cliente funziona come un progetto per il tuo codice. Ti dà un'idea di dove saranno div, intestazioni, nav, immagini ecc. Segui questo e sarai molto più efficiente con il tuo tempo, evitando il mal di testa della riscrittura del codice, a causa di clienti insoddisfatti. Per riassumere, abbiamo elencato 6 motivi per cui il wireframing è un must.

Perché usare un semplice strumento wireframe è un must per i programmatori:
- L'uso di un wireframe ti fa risparmiare tempo e mal di testa migliorando il tuo flusso di lavoro.
- L'utilizzo di un semplice strumento wireframe come NinjaMock consente la collaborazione in tempo reale.
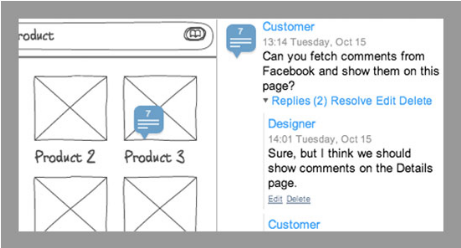
- L'utilizzo di un editor wireframe NinjaMock consente di ottenere feedback da clienti e utenti all'interno dell'applicazione, creando in definitiva app e siti Web migliori.
- Avere un wireframe approvato dal cliente e dai suoi utenti, funziona come un progetto e un piano su come iniziare a codificare in modo più efficace.
- L'uso di un semplice strumento wireframe consente di sperimentare strutture diverse, provando idee diverse, mentre sono facili da iterare, senza perdere tempo a codificare la cosa sbagliata.
- Infine, creare wireframe è facile e divertente.
Inizia a progettare! Rendi il tuo flusso di lavoro ancora più efficace utilizzando il nostro pagine modello o progetti già pronti dalla nostra pagina dei campioni .
Buona Creazione!
Il Team NinjaMock
