ショッピング アプリの作成方法に関するこの 3 ステップのチュートリアルに従うと、すぐにアプリが完成します。
アプリを作成する最も簡単なプロセスは次のとおりです。1) ショッピング アプリのワイヤーフレームを作成します。 ワイヤーフレームは、画像、テキスト、ナビゲーションなどの観点からショッピング アプリをどのように表示するかを描いたものです。また、ユーザーがアプリのさまざまなページをどのようにナビゲートするかを示します。 これは、この 3 ステップのチュートリアルで作成しているものです。 2) 次のステップは、このワイヤーフレームを Web デザイナーおよびプログラマーに渡すことです。 ワイヤーフレームがあると、彼らはあなたが望む最終製品を非常に明確に理解できます。 この明確さにより、時間を節約でき、仕事が楽になります。 プログラミングと設計の時間を節約することで、お金を節約できます。 それはお互いに有利な状況です。 99designs.com などのプラットフォームでロゴや Web レイアウトの Web デザイナーを見つけることができ、freelancer.com、toptal.com、gigster.com などのプラットフォームでプログラマーを見つけることができます。 3) 新しいショッピングアプリをお楽しみください!
チュートリアルに従うには、 自分の NinjaMock アカウントを作成する と 設計開始! お客様のニーズに応じて、FREE アカウントと PRO アカウントの両方を提供しています。 それは速くて簡単です。 このショッピング アプリ プロジェクトをテンプレートとして使用し、ページを追加してビジネスに合わせたい場合。 私たちに行きます サンプルページ 、プロジェクトをダウンロードして自分のアカウントにインポートします。
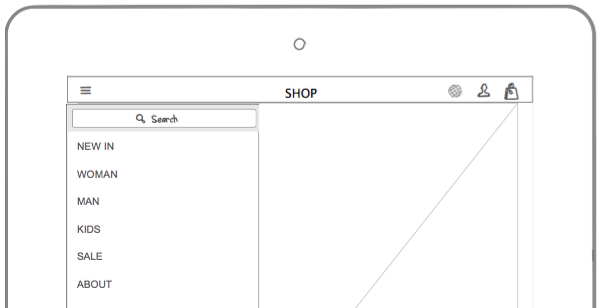
10 分でショッピング アプリを作成する方法。 (1)
「ショッピングアプリの作り方」の前半では、完成したアプリを構成する全ページをお見せしています。 この後、ページを段階的に作成します。 自分のペースで進めば、すぐにショッピング アプリが完成します。
10 分でショッピング アプリを作成する方法。 (2)
チュートリアルの 2 番目の部分では、終了したところから続行します。 追加のアプリ ページを作成しています。 ちょっと待って、あと少しです!
10 分でショッピング アプリを作成する方法。 (3)
チュートリアルの最後の部分では、最終ページを作成します。 ついに。 すべてのページを一緒にリンクする必要があることを示しています。これで、ショッピング アプリのワイヤーフレームが完成します。 おめでとう!
ショッピング アプリのワイヤーフレームおめでとうございます。
これで、完成したショッピング アプリに近づくことができます。 これで、PDF としてエクスポートし、前述のプラットフォームのいずれかに、デザインの希望とともにアップロードできます。 また、選択した Web デザイナーおよびプログラマーに、リンクを介して NinjaMock 内のプロジェクトに直接アクセスできるようにすることもできます。 さらに、プロジェクトを HTML コーディング ファイルとしてエクスポートすることもできます。これにより、プログラマーの作業がより簡単になり、時間をさらに節約できます。
NinjaMock のようなワイヤーフレーム ツールを使用すると、ショッピング アプリがどのように表示されるべきか、ユーザーがどのように操作できるべきかが明確になります。 これにより、お得な取引を行うための最良の条件が提供され、ショッピング アプリの開発の次の段階で時間とお金を節約できます。 会社設立に関連するワイヤーフレームについてのインスピレーションについては、こちらの記事もお読みください。 ドリーマーズ・フー・ドゥ .
今日からショッピングアプリのデザインを始めましょう!
幸せな創造、
ニンジャモックチーム