シンプルなワイヤーフレーム ツールを使用して頭痛の種を回避し、コーディングをより効果的にします。 コード全体を書き直すよりも、ワイヤーフレームを反復する方がはるかに高速で簡単であるため、コーディングを開始する前に、クライアントとユーザーからフィードバックを取得してください。
怠惰なプログラマーが最高のプログラマーだという人もいます。 チームで共同作業を行っている場合でも、自分とクライアントだけで作業している場合でも、シンプルなワイヤーフレーム ツールを使用することが、時間を最も効果的に使用し、クライアントに満足してもらうための鍵となります。
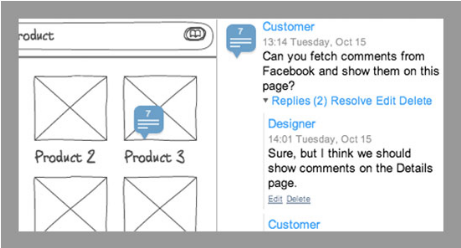
NinjaMock を使用すると、コーディング前に、作成、同僚とのリアルタイムのコラボレーション、クライアントとの共有、ユーザー テストの実行を簡単に行うことができます。 「管理者」、「デザイナー」、「レビュー担当者」などのさまざまな役割をチームに割り当てて、プロジェクトを完全に制御できます。
ユーザーがテストし、クライアントによって承認されたワイヤーフレームを持つことは、コードの青写真として機能します。 div、ヘッダー、nav、画像などがどこにあるのかがわかります。 これに従えば、クライアントが満足していないためにコードを書き直すという頭痛の種を避けて、時間を有効に活用できます。 要約すると、ワイヤーフレームが必須である 6 つの理由を挙げました。

シンプルなワイヤーフレーム ツールの使用がプログラマーにとって必須である理由:
- ワイヤーフレームを使用すると、ワークフローが改善され、時間と頭痛の種が節約されます。
- NinjaMock のような単純なワイヤーフレーム ツールを使用すると、リアルタイムのコラボレーションが可能になります。
- NinjaMock ワイヤーフレーム エディターを使用すると、アプリケーション内でクライアントとユーザーのフィードバックを得ることができ、最終的にはより優れたアプリと Web サイトを作成できます。
- クライアントとそのユーザーによって承認されたワイヤーフレームを持つことは、コーディングを最も効果的に開始する方法の青写真および計画として機能します。
- シンプルなワイヤーフレーム ツールを使用すると、さまざまな構造を試してさまざまなアイデアを試すことができますが、繰り返しが簡単で、間違ったことをコーディングして時間を無駄にすることはありません。
- 最後に、ワイヤーフレームの作成は簡単で楽しいものです。
設計を開始! 当社を使用して、ワークフローをさらに効果的にします テンプレートページ または私たちの既製のプロジェクト サンプルページ .
ハッピークリエイト!
NinjaMock チーム
