쇼핑 앱을 만드는 방법에 대한 이 3단계 자습서를 따르면 곧 완성된 앱을 갖게 될 것입니다!
앱을 만드는 가장 빠른 프로세스는 1) 쇼핑 앱용 와이어프레임을 만드는 것입니다. 와이어프레임은 이미지, 텍스트, 탐색 등의 측면에서 쇼핑 앱이 어떻게 보이길 원하는지 보여주는 그림입니다. 또한 사용자가 앱의 다른 페이지를 탐색하는 방법을 보여줍니다. 이것이 이 3단계 자습서에서 생성하는 것입니다. 2) 다음 단계는 이 와이어프레임을 웹 디자이너와 프로그래머에게 가져가는 것입니다. 와이어프레임을 사용하면 원하는 최종 제품을 매우 명확하게 이해할 수 있습니다. 이러한 명확성은 시간을 절약하여 작업을 더 쉽게 만듭니다. 프로그래밍 및 설계에 소요되는 시간을 절약하여 비용을 절감할 수 있습니다. 윈-윈 상황입니다. 99designs.com과 같은 플랫폼에서 로고 및 웹 레이아웃을 위한 웹 디자이너를 찾고 freelancer.com, toptal.com 또는 gigster.com과 같은 플랫폼에서 프로그래머를 찾을 수 있습니다. 3) 새로운 쇼핑 앱을 즐겨보세요!
튜토리얼을 따라가려면, 나만의 NinjaMock 계정 만들기 그리고 디자인 시작! 필요에 따라 무료 계정과 PRO 계정을 모두 제공합니다. 빠르고 쉽습니다. 이 쇼핑 앱 프로젝트를 템플릿으로 사용하고 비즈니스에 맞게 추가 페이지를 추가하려는 경우. 우리로 이동 샘플 페이지 , 프로젝트를 다운로드하여 자신의 계정으로 가져옵니다.
10분 만에 쇼핑 앱을 만드는 방법 (1)
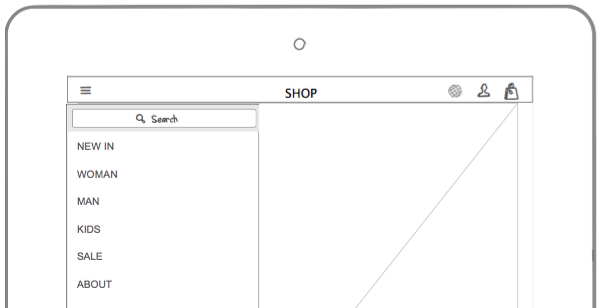
"쇼핑 앱 만드는 방법"의 첫 번째 부분에서는 완성된 앱을 구성하는 모든 페이지를 보여줍니다. 그런 다음 단계별로 페이지를 만들 것입니다. 자신의 속도로 따라하시면 곧 쇼핑 앱을 갖게 될 것입니다.
10분 만에 쇼핑 앱을 만드는 방법 (2)
튜토리얼의 두 번째 부분에서 우리는 우리가 떠난 곳에서 계속합니다. 추가 앱 페이지를 만들고 있습니다. 기다려, 거의 다 왔어!
10분 만에 쇼핑 앱을 만드는 방법 (삼)
튜토리얼의 마지막 부분과 마지막 부분에서 우리는 최종 페이지를 만들고 있습니다. 드디어. 모든 페이지를 함께 연결해야 하고 쇼핑 앱 와이어프레임이 완성된다는 것을 보여줍니다. 축하합니다!
쇼핑 앱 와이어프레임을 축하합니다!
이제 누구나 할 수 있는 완성된 쇼핑 앱에 가까워졌습니다. 이제 PDF로 내보내고 원하는 디자인과 함께 앞서 언급한 플랫폼 중 하나에 업로드할 수 있습니다. 링크를 통해 NinjaMock에서 직접 선택한 웹 디자이너와 프로그래머에게 프로젝트에 대한 액세스 권한을 부여할 수도 있습니다. 또한 프로젝트를 HTML 코딩 파일로 내보낼 수 있으므로 프로그래머가 작업을 더 쉽게 수행하여 더 많은 시간을 절약할 수 있습니다.
NinjaMock과 같은 와이어프레임 도구를 사용하면 쇼핑 앱의 모양과 사용자가 앱을 탐색할 수 있는 방법을 명확하게 알 수 있습니다. 좋은 거래를 할 수 있는 최상의 조건을 제공하고 다음 쇼핑 앱 개발 단계에서 시간과 비용을 절약합니다. 회사 시작과 관련된 와이어프레임에 대한 영감을 얻으려면 기사를 읽을 수도 있습니다. 하는 몽상가 .
지금 바로 쇼핑 앱 디자인을 시작하세요!
행복한 창조,
닌자목 팀