Следуйте этому 3-шаговому руководству о том, как создать приложение для покупок, и у вас будет готовое приложение в кратчайшие сроки!
Самый быстрый процесс создания приложения - это: 1) создать прототип интерфейса для вашего торгового приложения. Прототип интерфейса - это чертеж того, как вы хотите, чтобы ваше приложение для покупок выглядело с точки зрения изображений, текста, навигации и т.д. Он также показывает, как вы хотите, чтобы пользователи перемещались по различным страницам вашего приложения. Это то, что мы создаем в этом 3-шаговом руководстве. 2) Следующий шаг для вас - передать этот прототип интерфейса веб-дизайнеру и программисту. Наличие прототипа вашего интерфейса дает им очень четкое представление о конечном продукте, который вы хотите. Эта ясность облегчает их работу, экономя их время. Для вас время, сэкономленное на программировании и проектировании, экономит ваши деньги. Это беспроигрышная ситуация. Вы можете найти веб-дизайнеров для создания логотипов и веб-макетов на таких платформах, как 99designs.com и программисты на таких платформах, как freelancer.com , toptal.com или gigster.com . 3) Наслаждайтесь своим новым приложением для покупок!
Чтобы следовать учебному пособию , создайте свою собственную учетную запись NinjaMockand приступайте к проектированию! Мы предлагаем как БЕСПЛАТНЫЕ, так и ПРОФЕССИОНАЛЬНЫЕ учетные записи в зависимости от ваших потребностей. Это быстро и легко. Если вы просто хотите использовать этот проект торгового приложения в качестве шаблона и добавить дополнительные страницы, чтобы он соответствовал вашему бизнесу. Идите к нашему страница примеров , загрузите и импортируйте проект в свой собственный аккаунт.
Как создать приложение для покупок за 10 минут (1)
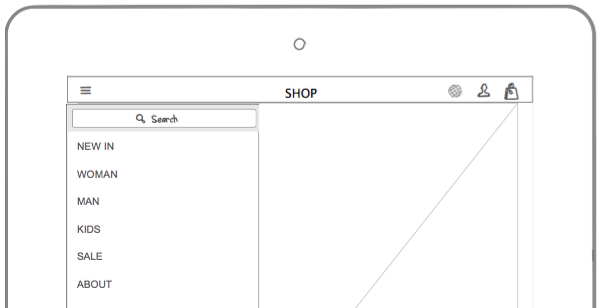
В первой части “как создать приложение для покупок” мы покажем вам все страницы, из которых состоит готовое приложение. После этого мы будем создавать страницы шаг за шагом. Следуйте за нами в своем собственном темпе, и вскоре у вас будет свое приложение для покупок.
Как создать приложение для покупок за 10 минут (2)
Во второй части урока мы продолжаем с того места, на котором остановились. Мы создаем дополнительные страницы приложения. Держитесь, вы почти на месте!
Как создать приложение для покупок за 10 минут (3)
В заключительной и последней части урока мы создаем наши последние страницы. Окончательно. Мы показываем, что вам нужно связать все страницы вместе, и у вас будет готовый прототип интерфейса торгового приложения. Поздравляю!
Поздравляем вас с прототипом интерфейса вашего торгового приложения!
Теперь вы настолько близки к готовому приложению для покупок, насколько это вообще возможно. Теперь вы можете экспортировать его в формате PDF и загрузить на одну из платформ, упомянутых ранее, вместе с вашими пожеланиями по дизайну. Вы также можете предоставить выбранному вами веб-дизайнеру и программисту доступ к вашему проекту непосредственно в NinjaMock по ссылке. Кроме того, можно экспортировать проект в виде файла HTML-кода, что может облегчить работу вашего программиста и сэкономить еще больше времени.
Использование инструмента прототипа интерфейса, такого как NinjaMock, гарантирует, что вы получите четкое представление о том, как должно выглядеть ваше приложение для покупок и как пользователи должны иметь возможность перемещаться по нему. Это дает вам наилучшие условия для заключения выгодной сделки и экономит ваше время и деньги на следующем этапе разработки приложения для покупок. Для получения информации о прототипах интерфейсов в связи с созданием компании вы также можете прочитать статью Мечтатели, которые Делают.
Начните разрабатывать свое приложение для покупок уже сегодня!
Счастливого создания,
Команда Ninjamock