快速轻松地创建您的新商业网站! 去 Ninjamock.com 并申请您的免费或专业帐户,以按照有关如何在 10 分钟内为您的企业创建网站的教程进行操作。 如果您想为自己的网站下载和重用这个项目,可以从我们的 样本页面 . 它既有趣又简单,您不必非常熟练。 坚持很长时间,您将为您的结果感到自豪!


什么是线框?
线框是您想要的图形,在这种情况下,您的企业网站的外观以及用户应该如何点击它。 您自己使用线框来明确您希望文本、图像、导航等在页面上的位置。 您还可以使用它来了解您网站的用户流。 您的客户应该如何浏览您的网站? 这意味着您将获得构成您完成的网站的所有页面的概览。
为什么我要费心创建线框图?
创建一个线框,就像我们在本教程中所做的那样,可以让您非常具体地了解您希望如何设计您的业务网页。这迫使您在流程的早期考虑用户体验。但是,您可能会想,为什么不直接去找设计师或程序员,让他们弄清楚呢?好吧,无论您是物理还是在线联系设计师或程序员,他们都需要您提供某种规范。他们需要知道你想要什么。如果你太抽象并且不知道自己到底想要什么,那么这个过程将会比你有一个完成的线框图要贵得多。在后一种情况下,这将使设计师和程序员可以预先给您一个价格,您将能够选择提供的最佳报价。使用这种方法,您将避免成品和价格方面的意外。与更改线框图相比,更改已经编码的网站要花费更多时间,因此也很昂贵。如果设计师或程序员对您的线框有任何意见,您可以轻松地一起编辑它。通过 NinjaMock,您可以邀请他们编辑您的网站项目。这意味着您可以在开始之前讨论并就将要创建的内容达成一致。第一次获得正确的业务网站的功能和用户流程,将使所有相关方都感到愉快。这将为您节省时间和金钱,并确保您获得所需的商业网站。因此,让我们开始向您展示如何立即为您的企业创建网站!
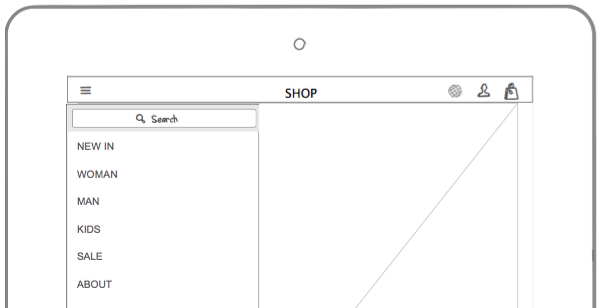
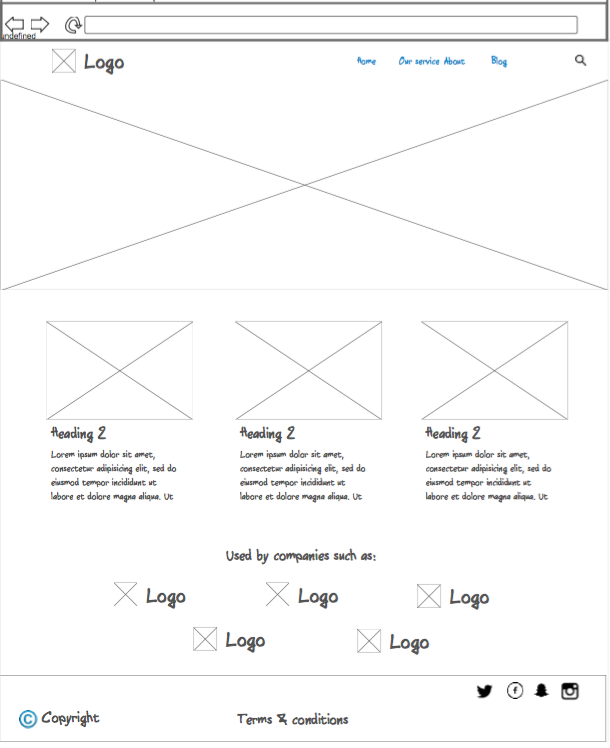
如何在 10 分钟内为您的企业创建网站 (1)
在 3 步教程的第一部分中,我们将向您展示我们将要创建的商业网站。 我们将展示如何创建我们网站的首页。 跟随,您将立即拥有自己的网站!
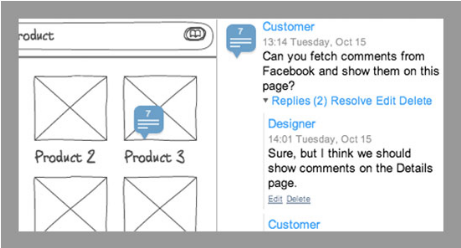
如何在 10 分钟内为您的企业创建网站 (2)
继续我们在第 1 部分中离开的地方,我们将创建我们的服务或产品页面。 坚持住,你就快到终点了!
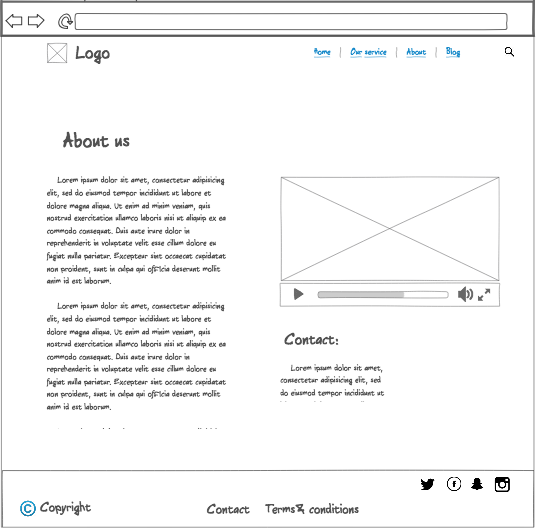
如何在 10 分钟内为您的企业创建网站 (3)
最后,我们将创建“关于我们”页面并将我们所有的页面链接到一个完成的线框。
恭喜。 你现在有一个完成的网站线框!
你尽可能地接近真实的事物。 您现在确切地知道您希望您的网站是什么样子以及它应该如何链接在一起。 这使您有机会与程序员和设计师达成良好的交易,因为您的线框可以作为他们需要创建的蓝图。 这意味着您的网站将立即启动!
如果您想创业,您可能还会对这些帖子感兴趣: 使用线框图快速将创意转化为业务。 and 想象与行动 – 创业的神奇成分
开始设计您的商业网站!
快乐创造
NinjaMock 团队