线框模板页面长期以来一直是 NinjaMock 中要求的功能,多亏了您,它现在已成为现实。
亲爱的忍者,我们很高兴地告诉您,现在可以在您的 NinjaMock 设计空间中创建项目时添加线框模板页面。 这意味着您可以从其他忍者那里获得灵感并尝试想法,否则您不会想到自己。


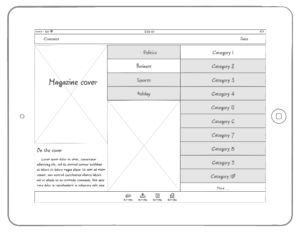
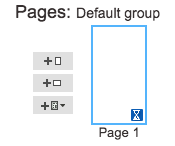
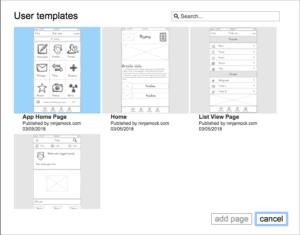
您可以在设计画布下方的页面部分中找到这些模板页面。 除了添加新的空白页面,您现在还可以选择添加适合您项目的不同模板页面。


感谢您分享最好的线框模板页面!
线框模板页面早已被要求 特征 在 NinjaMock 中,多亏了你,它现在已成为现实。 几周前,我们要求我们的忍者同伴向我们发送他们最好的模板页面,以便与社区的其他人分享。 幸运的是,你们中的很多人选择与我们分享你们的工作,对此我们深表感谢。 这意味着我们可以继续让 NinjaMock 对整个 ninja 社区变得更好。
我可以选择什么样的模板页面?
随着我们从忍者那里收到新的模板页面,我们将不断在页面部分添加更多模板页面。 在写这篇博文的时候,目前的模板页面包括:iPad、Android、iPhone线框模板页面等app模板页面,以及常规网站线框模板页面。
获得灵感并开始设计您的下一个很棒的项目。
快乐创作 ,
NinjaMock 团队
想贡献?
您可以通过将模板页面提交到以下位置来为社区做出贡献: ninjas@ninjamock.com . 如果您愿意接受挑战,我们会通过 PRO 订阅奖励做出贡献的忍者!
