这是一场令人惊讶的有争议的辩论,也是决定开发预算花在哪里的重要辩论。 尽管如此,在我们进入“内容”之前,让我们花点时间确保我们都在同一页面上。
什么是线框图?
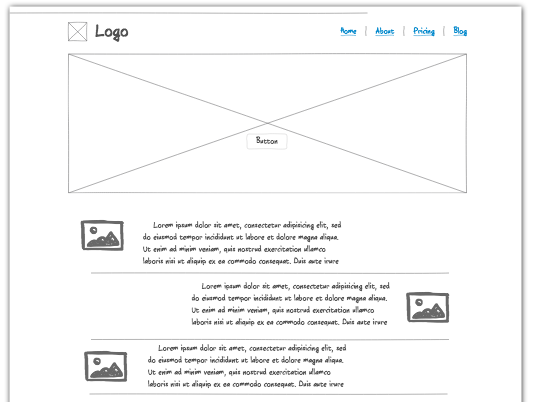
线框是网页或移动应用程序外观的草图或视觉描述。 它们有时也被称为“屏幕蓝图”或“页面示意图”。 它们用于建立网页视觉设计和功能的核心元素——确定它的外观和功能。 然后可以将其传递给设计人员、开发人员、文案作者、客户和参与项目的任何其他人。

那么,线框是构建线框的过程。 这意味着建立您网站的核心功能,这些功能的显示方式,以及用户如何与网站交互的基础知识。 它是(或者更确切地说可以是)网站设计几乎所有核心流程的第一步——视觉设计、UE、SEO,甚至组织实际文本。
线框图的作用是什么?
线框图的核心是节省时间、精力和费用。
正如他们所说,一张图片值 1000 个字。 线框图真正实现的是在项目一开始就让所有创意和业务利益相关者“在同一页面上”。
无论是通过让他们一起制作初始线框图(最好)或只是开会,在他们开始详细考虑项目之前向他们展示完整的线框图(仍然非常有用)来实现这一点,这个过程实际上可以消除 当您的“UE 人员”开始处理与您的网页设计师正在制作的模板本质上不兼容的东西时,会导致浪费的精力,并且他们的概念都不支持您的营销团队编写的文本。
即使你只能抽出几个小时,让每个人都在同一个房间里一起集思广益,花费一点时间和精力总是值得的。 然后他们都在实际工作
相同的
项目,而不是 4 个不同的、不相容的愿景。
线框图的最佳时机是什么时候?
简单地说,越早越好。 每个项目都应该从一个低分辨率的线框开始,即使它是在众所周知的“餐巾背面”上绘制的。 一旦你有了一个应用程序、网页或任何其他视觉和交互的想法,你就需要开始线框图。 它不仅有助于将您的想法以实际的、视觉的方式“扎根”,它还将建立一个核心理念,所有其他工作都可以根据该理念进行,或者可以以所有其他利益相关者的方式进行更改以适应必要性 可以很快被察觉。
什么时候停止线框图?
这里有两种思想流派。 一旦编码人员或 UE 专家开始制作原型和模型,一些流程就会停止线框图。 其他人一直在制作更新的线框图,以一直分发给团队的其他成员,直到网站或应用程序被编码并投入使用。 在任何一种情况下,都要继续使用线框,直到它们所代表的问题得到决定和最终确定。
 谁需要访问(和输入)这些线框?
谁需要访问(和输入)这些线框?
几乎所有参与您项目的人!
访问最新的线框对于从事该项目的任何人都至关重要,因此他们可以避免将时间浪费在不起作用或无法按照他们设想的方式工作的功能上。
至于修改线框的能力,如果你有非常大的团队,你最好只给特定的团队负责人修改线框或生成新版本的能力。 即便如此,考虑在与所有可用的利益相关者的会议上进行所有修改,以免因做出他们不知道的更改而破坏整个团队的工作。
参与项目不同方面的个人或团队越积极协作,您的项目就会变得越高效。 您测试、审查反馈和作为一个小组进行迭代的次数越多,最终产品就越好。
线框如何影响您的流程?
线框有助于将您的所有精力集中在相同的可交付成果上。 它们让您可以快速测试不同的方法,并产生几乎立即的反馈。 最后,您在线框图上投入的时间和精力将得到数倍的回报,尤其是在更大或更涉及的项目上。
跳过线框会让你付出什么代价?
与往常一样,简短的回答是“这取决于你在做什么”。 但实际上,我们从事这项业务的时间已经足够长,可以根据我们多年来参与的各种项目的平均情况为您提供真正的答案。
线框图通常占您总开发预算的 5-6%。 但是,它可以提高您工作的几乎所有其他方面的效率。 例如:对于线框好的项目,平均而言,编码的最终成本要低 60%。 RFC(变更请求)成本通常下降 80%。
这对您来说意味着,即使它的成本是线框实际成本的 3-4 倍,您也可以通过这样做来节省时间和金钱。
充分利用有限的线框预算
即使 bean-counter 没有意识到它的真正重要性,我们也可以提供一些技巧和窍门来制作好的线框图:
- 选择一种易于使用的线框工具,或者您已经知道如何使用的线框工具。 这将节省您加快速度的时间。
- 创建多种变体,尤其是在早期。 这将使您快速消除不可行的安排。
- 尽早让关键利益相关者参与进来,并将他们的反馈纳入新版本。
- 进行用户测试以确定您的线框是否可供您的目标受众或市场使用。
- 为线框生成新的迭代,直到所有关键利益相关者都满意(或屈服于妥协)。
- 确保在设计或编码开始后您不必“回到绘图板”。
