按照这个关于如何创建购物应用程序的 3 步教程,您将立即拥有一个完成的应用程序!
创建应用程序的最快过程是:1)为您的购物应用程序创建线框。 线框是您希望购物应用程序在图像、文本、导航等方面的外观图。它还显示了您希望用户如何浏览应用程序的不同页面。 这就是我们在这个 3 步教程中制作的内容。 2) 下一步是把这个线框图交给网页设计师和程序员。 拥有您的线框可以让他们非常清楚地了解您想要的最终产品。 这种清晰性通过节省他们的时间使他们的工作更轻松。 为您节省编程和设计时间,从而节省金钱。 这是一个双赢的局面。 您可以在 99designs.com 等平台上找到徽标和网页布局的网页设计师,在 freelancer.com、toptal.com 或 gigster.com 等平台上找到程序员。 3)享受您的新购物应用程序!
按照教程进行操作, 创建您自己的 NinjaMock 帐户 和 开始设计! 我们根据您的需要提供免费和专业帐户。 它很快很容易。 如果您只想将此购物应用项目用作模板并添加其他页面以使其适合您的业务。 去我们的 样本页面 , 下载项目并将其导入您自己的帐户。
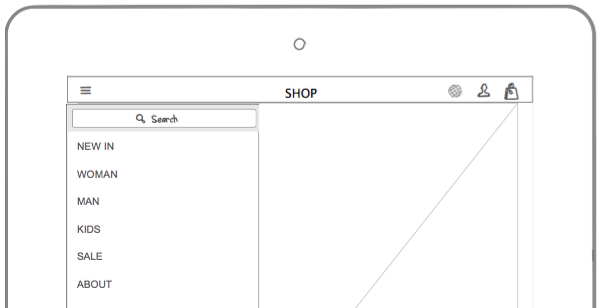
如何在 10 分钟内创建一个购物应用程序。 (1)
在“如何创建购物应用程序”的第一部分中,我们向您展示了构成最终应用程序的所有页面。 在此之后,我们将逐步创建页面。 按照您自己的节奏进行操作,您很快就会拥有您的购物应用程序。
如何在 10 分钟内创建一个购物应用程序。 (2)
在教程的第二部分,我们将继续我们离开的地方。 我们正在创建其他应用页面。 等一下,你就快到了!
如何在 10 分钟内创建一个购物应用程序。 (3)
在本教程的最后和最后一部分,我们将创建最终页面。 最后。 我们展示了您必须将所有页面链接在一起,您将拥有一个完成的购物应用程序线框。 恭喜!
恭喜您的购物应用线框!
您现在与任何人一样接近完成的购物应用程序。 您现在可以将其导出为 PDF 并将其与您的设计愿望一起上传到前面提到的平台之一。 您还可以通过链接让您选择的网页设计师和程序员直接在 NinjaMock 中访问您的项目。 此外,可以将项目导出为 HTML 编码文件,这可以使程序员的工作更轻松,从而节省更多时间。
使用像 NinjaMock 这样的线框工具可以确保您清楚地了解购物应用程序的外观以及用户应该如何浏览它。 它为您提供了达成良好交易的最佳条件,并在下一个开发购物应用程序的状态下为您节省时间和金钱。 有关与创办公司有关的线框图的灵感,您还可以阅读文章 做梦的人 .
立即开始设计您的购物应用程序!
快乐创作,
Ninjamock 团队