In this article we describe the most interesting features and what makes NinjaMock better than other applications for wireframing and prototyping.
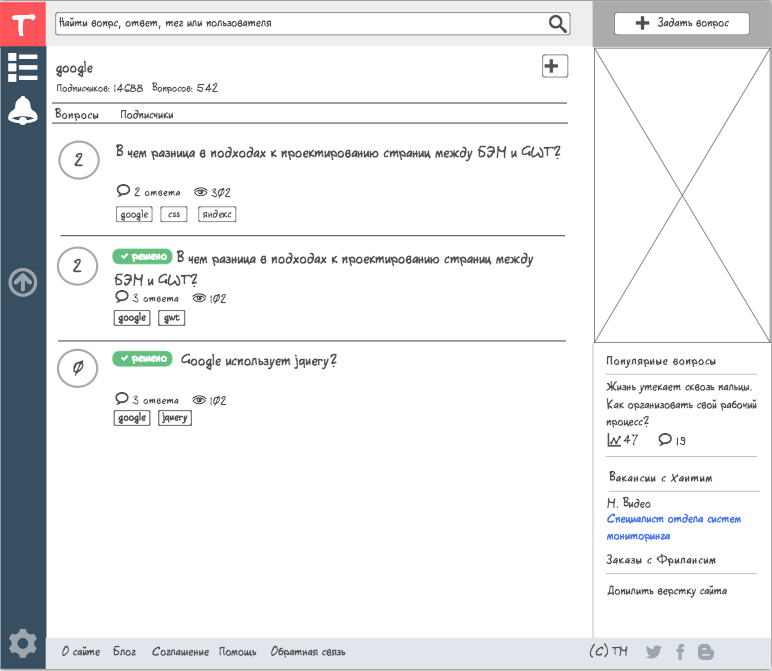
Click picture to view video
Full free version
We all love free apps, especially if they are good free apps ?? So we decided to make NinjaMock free for non-commercial use, forever. This distinguishes us positively compared to competitors who limit their free versions or only supply time limited trials. We decided not to impose any restrictions on the functionality of our editor. The free version is available for all: an unlimited number of pages in the projects, export to PDF, HTML and PNG, support comments, use master pages, full real time collaboration, etc.
We can afford the luxury for two reasons. Firstly, we don’t have an investor and therefore we have the freedom to decide what to do. Secondly, thanks to a competent approach of building applications that support our infrastructure, our project costs are low.
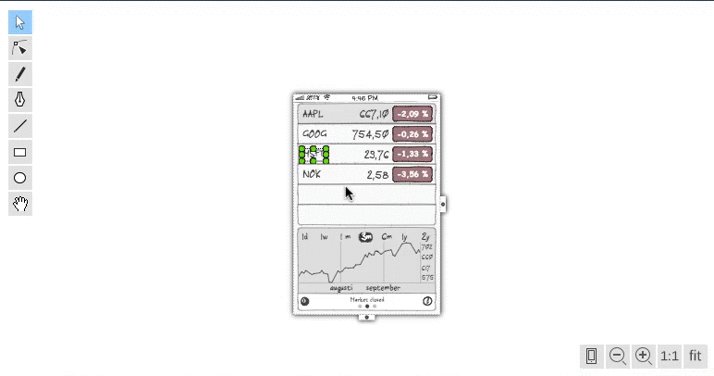
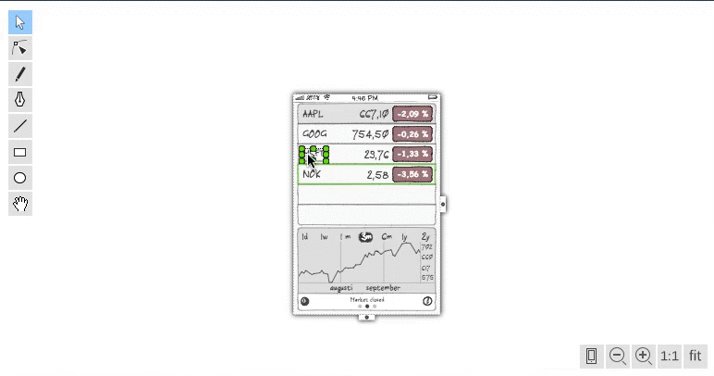
Paper style

We believe that efficient prototyping must be done as wireframes. It’s inefficient to begin prototyping with realistic elements and high-fidelity design. Having years of design and development experience, we’ve handcrafted the most optimal and efficient prototyping process for you.
We master the intricacies of the process – from sketchy prototyping to the final design. As a result, we have reached a zen-perfection in creating to-the-point “paper” prototypes.
Elements
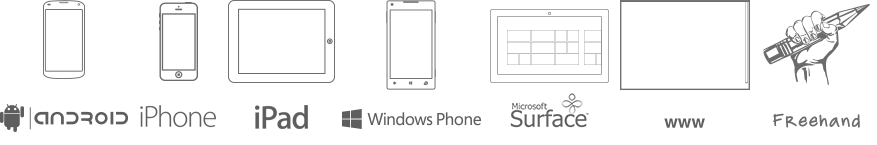
We support the following platforms:

Custom controls used in the creation of prototypes are done as vectors, but this is not a surprise these days. But there is an interesting feature: All items are made in NinjaMock. We provide basic vector tools needed when prototyping, such as a rectangle, ellipse, line, polygon, polyline, Bezier curves, and a pencil to draw by hand.
What this means for you is that if you are missing an item or icons, you can easily draw it yourself.
Click picture to view video
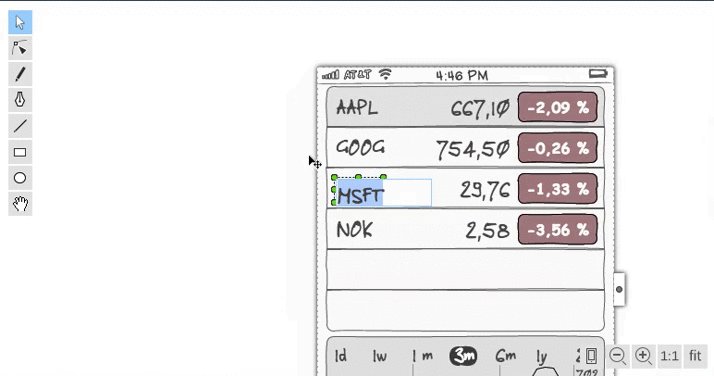
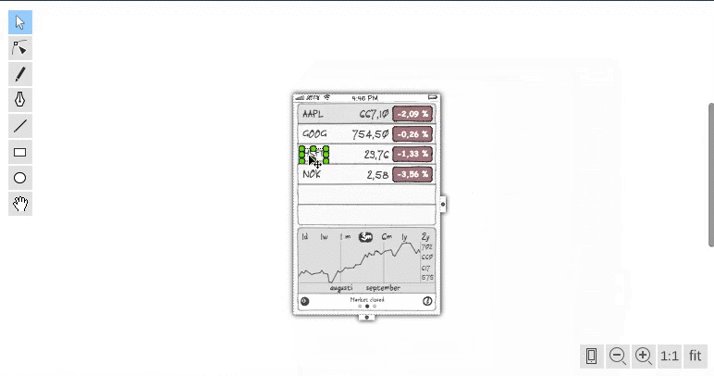
Change zoom
We have implemented a unique technology for rendering using HTML5 canvas, which allows us to make fully functional zoom.
Real time collaboration
Collaboration is natural when you work with wireframes. And this has always been a part of NinjaMock. Now we have upgraded this feature so you can share the canvas and in real time add, change and review your project in your group.
So invite people to you project and get rid of emails, screenshots and a lot of waiting. As you see, collaboration in real time is made Ninja easy. You will benefit by completing your work even faster.
Comments
Google Docs has, in particular, a great function – Comment. Therefore, when developing similar functionality in NinjaMock, we learned by example from Google Docs. As a result, we now have an intuitive and familiar way of commenting in all prototypes – with support to responses of comments, comments status changes, as well as e-mail notifications.
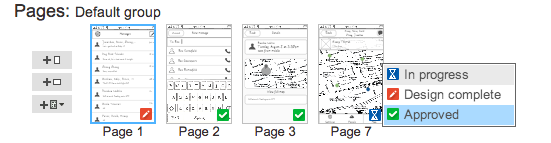
Additionally, we added the ability to attach status of individual pages in your project (In progress, Completed, Approved). This allows you to easily determine how close to completion your design is.

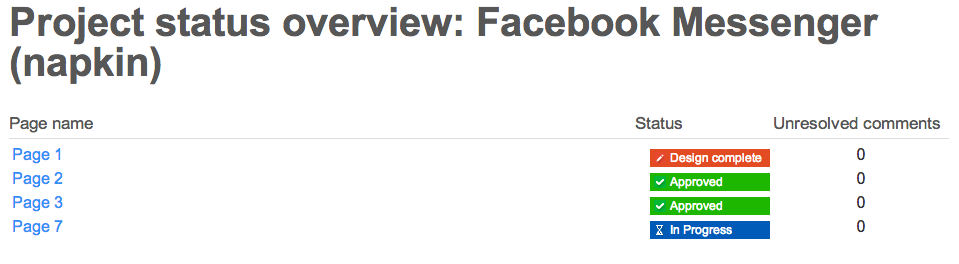
And on the project overview page you can see the status of each of your projects:

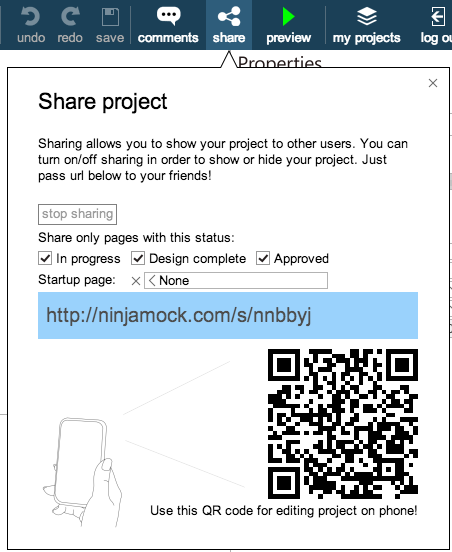
Sharing
In NinjaMock you can send your prototype to your client (or somebody else) to get review and feedback. You only need to open access of you the project (by clicking on the share) and send a link. And then we went a little further, with the generated QR-code, you can run the prototype application directly on your device and see how it will work.

The important point is that you can choose status, and which pages that will be available for viewing. For example, you can send only completed, but yet approved pages.
Exports and navigation on paper
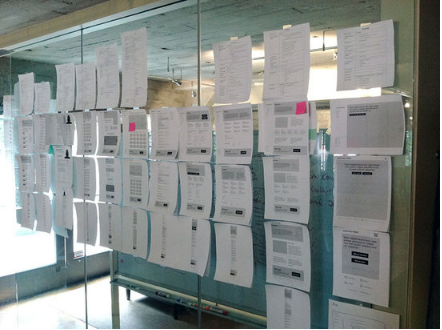
We noticed that many design teams had their office walls covered with printed pages and prototypes of the final design. Some teams use them for inspiration, and some discuss and write notes directly on the wall.

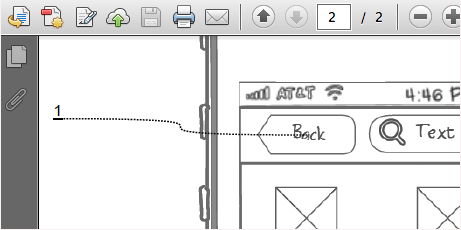
NinjaMock have the ability to export to PDF and PNG, with the ability to print the comments and links on the page. We call it “paper navigation” including a footnote, with the page number on which the link leads to:

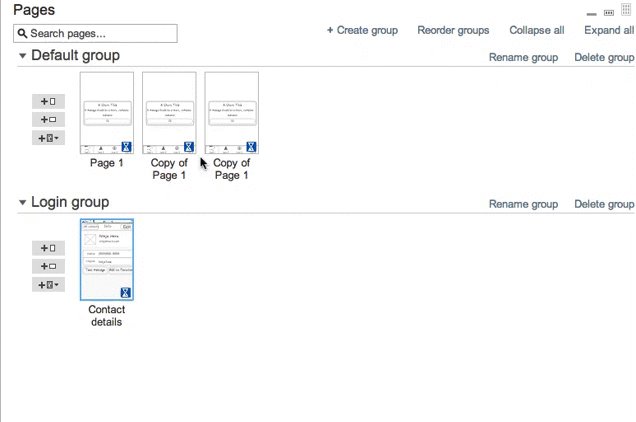
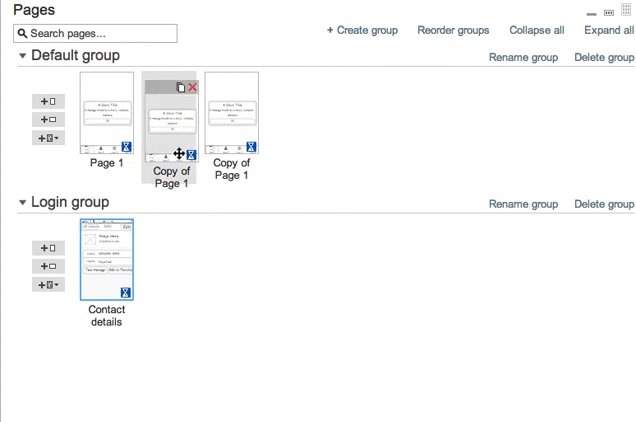
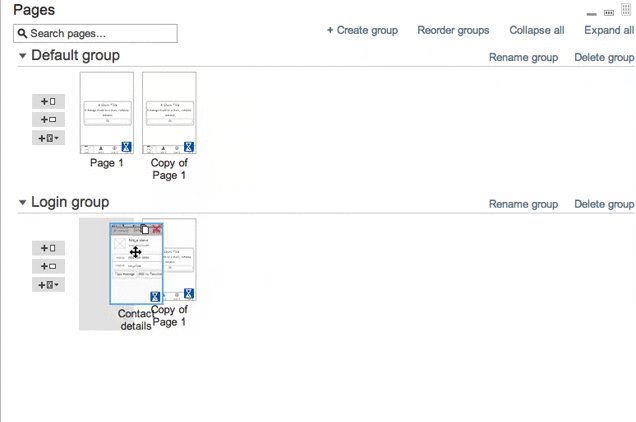
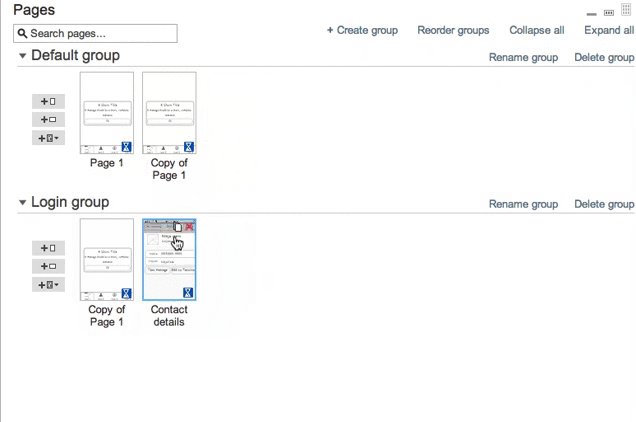
Organization of pages and projects
In complex projects, there is a need for streamlining pages – for example, group them logically (registration page, edit the profile page of the village, etc.), or simply to display a set of states of a page (the normal state, the same page, second stage with a dialogue dialog box, etc.).
Many of our competitors allow you to create a page tree. We talked with many designers and few were able to explain what it meant when one page is a subsidiary of another – everyone understands it differently. Instead, we decided to use a familiar experience of using PowerPoint, showing thumbnails of pages for faster and easier navigation.
You can logically organize your project by creating groups of pages. You can can create an unlimited number of groups.

For projects in NinjaMock we reproduced the experience of working with files on your computer: Projects can be grouped into folders, folders can be dragged to other folders, etc. It is your own file system in the cloud!
Team
NinjaMock has a built team management for organizations. Administrators can add and delete users, and assign them different roles and rights. You can choose one of three roles (Administrator, Designer, Reviewer). As an administrator, you have full control of your projects. They are stored and maintained with the company account and so you never again have to fear losing your projects.
This is just a small list of what can NinjaMock. If you want to know more of the application – go to the site and start prototyping ninjamock.com !
Tells us what you think
What do you think of NinjaMock? Leave us a comment, or email us at ninjas@ninjamock.com